Ce cours concerne la création d’un nuancier dont les couleurs sont étagées de telle sorte qu’elles respectent la norme d’accessibilité la moins contraignante (AA Large). Des ressources sont mises à disposition pour créer des nuanciers respectant la norme AA.
La construction d’un nuancier étagé normalisé permet de disposer de couleurs garantissant la visibilité optimale des textes, quelque soient les couleurs utilisées l’une sur l’autre.
Construire des nuanciers répondant à la norme AA Large
Dans un premier temps, nous souhaitons utiliser, pour la stylisation des textes d’un document, des couleurs contrastées répondant au moins à la norme d’accessibilité AA Large. Il s’agit de la norme d’accessibilité la moins contraignante. Elle correspond à un ratio de contraste supérieure à 3 (WCAG 2.0).
Il est donc nécessaire de s’assurer que le ratio de contraste entre deux couleurs du nuancier soit supérieur ou égal à 3. Cette contrainte peut se formuler ainsi : les couleurs du nuancier doivent avoir une différence de luminosité, en mode HSLuv, au moins égal à 40%.
Cet écart de luminosité de 40% vous est indiqué pour vous dispenser des contrôles de ratio de contraste. Une marge de sécurité vous est ainsi accordée et la lisibilité n’en est que meilleure ;-).
Nuanciers intégrant le blanc OU le noir
Plusieurs type de nuanciers peuvent être construits à partir des contraintes fixées préalablement. Les nuanciers seront caractérisés par la luminosité des couleurs qui les composent.
- (100 à 80%) + 40% + 0% = couleur claire + couleur moyenne-foncée + noir
- 100% + (60 à 40%) + 0% = blanc + couleur moyenne + noir
- 100% + 60% + (20 à 0%) = blanc + couleur moyenne-claire + couleur foncée
Parmi ces trois nuanciers, seul celui du milieu intrègre à la fois le blanc ET le noir.
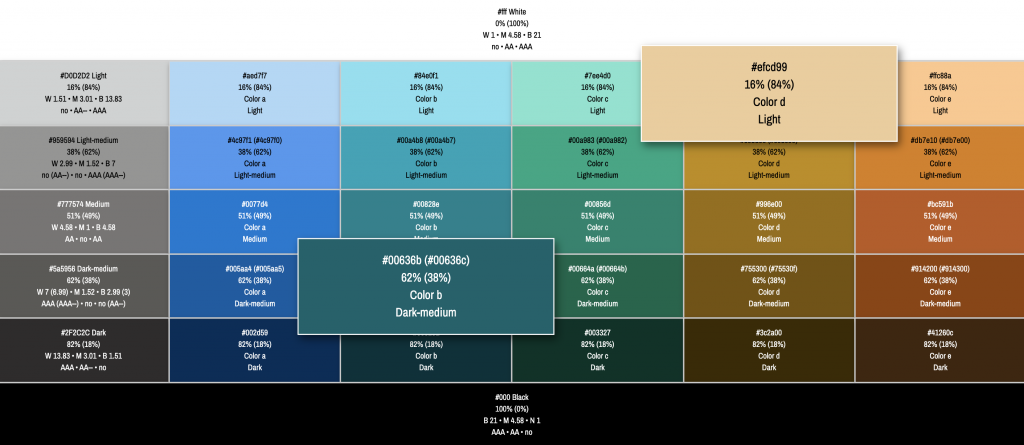
➜ Vous pouvez utiliser une palette de couleurs moyennes normalisées pour composer des nuanciers de 3 couleurs régulièrement étagées, intégrant le noir ET le blanc. Ils répondent à une norme d’accessibilité plus contraignante (norme AA – ratio de contraste supérieur ou égal à 4,5).
Les nuancier créés avec la palette ci-dessus entrent dans la catégorie :
- 00% + (60 à 40%) + 0% = blanc + couleur moyenne + noir
(avec valeur médiante proche de 50%)
➜ Un moyen simple de créer ce type de nuancier consiste à utiliser le site hsluv.org pour sélectionner une couleur de valeur médiante (l’outil s’ouvre par défaut sur la palette des couleurs dont la luminosité est de 50%).
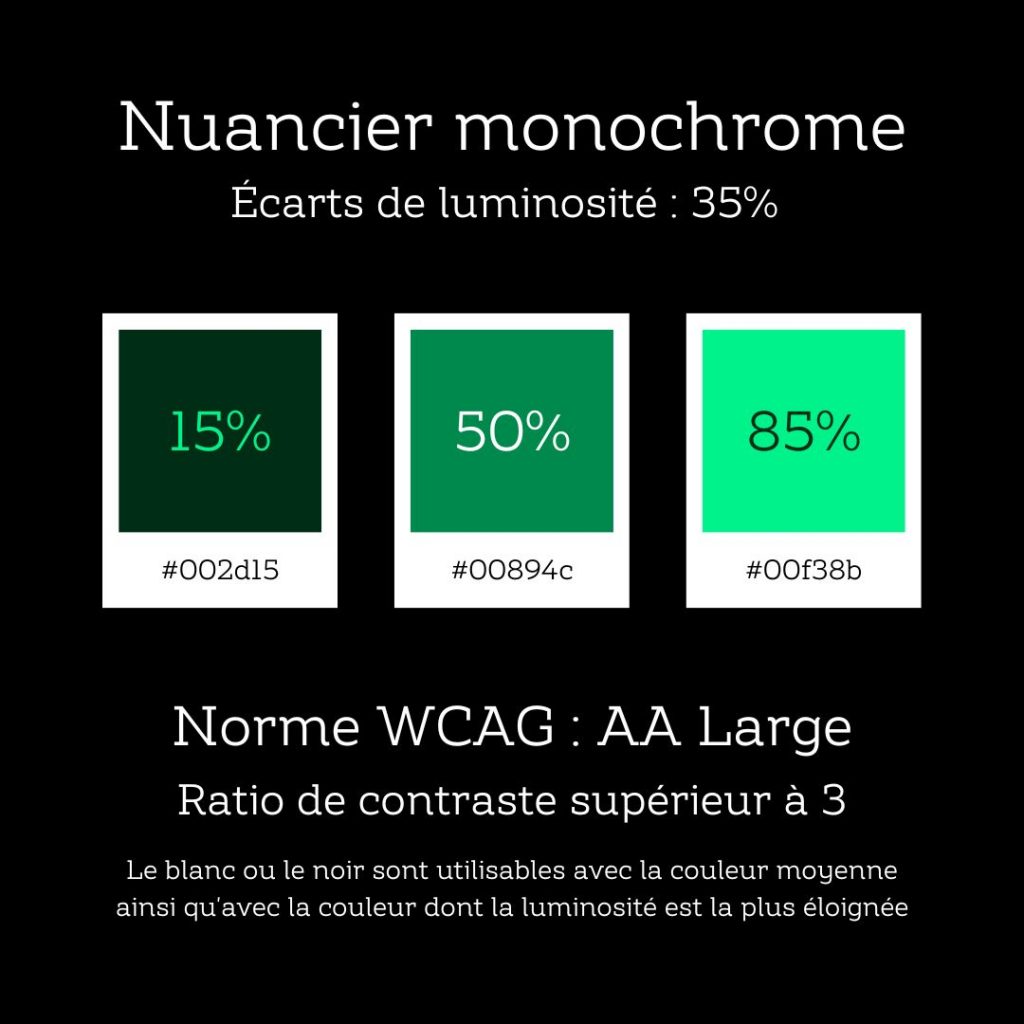
Nuancier n’intégrant ni le blanc ni le noir
Un seul type de nuancier peut être construit en tenant compte des contraintes fixée, sans intégrer ni le blanc ni le noir.
- (95 à 90%) + 50% + (10 à 5%) = couleur très claire + couleur moyenne + couleur très foncée
On peut essayer d’intégrer des couleurs très claires allant jusqu’à 85% de luminosité et des couleurs très foncées allant jusqu’à 15% de luminosité. Il faut s’assurer alors que le ratio de contraste avec la couleur médiante est supérieur à 3 (normee AA Large). L’écart de luminosité est alors de 35% et avec certaine teintes, cela n’est pas suffisant pour entrer dans la norme.
Exercices pratiques
- La sélection des couleurs s’effectue sur le site hsluv.org.
- Le contrôle du ratio de contraste s’effectue sur le site colorable.jxnblk.com.
- La présentation des nuanciers se fait sur une page print ou web, en mode RVB. Plusieurs modèles sont utilisables sur Canva dont celui-ci. (faire une recherche de modèles Canva avec l’expression clé ”color palette”).

Premier exercice
➜ Construire un nuancier de 3 couleurs étagées répondant à la norme AA Large et intégrant le noir et le blanc, de telle sorte que ce nuancier puisse être utilisé dans le secteur des cosmétiques haut de gamme. Proposer une variante répondant à la norme AA.
Deuxième exercice
➜ Construire un nuancier de 3 couleurs répondant à la norme AA Large et intégrant ni le noir ni le blanc, de telle sorte que ce nuancier puisse être utilisé dans le secteur des jouets pour enfants. Comment faire pour proposer une variante répondant à la norme AA ?
Remarques
Utiliser des couleurs supplémentaires
Les nuanciers envisagées plus haut ne peuvent pas intégrer plus de 3 couleurs étagées. L’intégration de couleurs supplémentaires nécessite soit de les choisir en tant que couleur de substitution (de même valeur que l’une des 3 couleurs initiales) soit de formuler des interdits (ou des obligations). Les couleurs ne présentant pas un ratio de contraste suffisant ne peuvent être utilisées l’une sur l’autre. Un tableau récapitulatif peut alors être édité en utilisant un outil comme Contrast Grid.
Utiliser des palettes étagées prédéfinies
Pour gagner un peu de temps, il est envisageable de construire des nuanciers accessibles en utilisant des palettes normalisées disponibles en ligne. J’en propose quelques-unes à cette adresse : https://graphizm.fr/couleurs/palettes-accessibles/. Il est facile de créer à l’aide de ces palettes des nuanciers entrant dans les catégories :
- (100 à 80%) + 40% + 0% = couleur claire + couleur moyenne-foncée + noir
- 100% + (50%) + 0% = blanc + couleur moyenne + noir
- 100% + 60% + (20 à 0%) = blanc + couleur moyenne-claire + couleur foncée
Le pourcentage de luminosité des couleurs proposées, mesuré en mode HSLuv, est proche des valeurs indiquées ci-dessus.
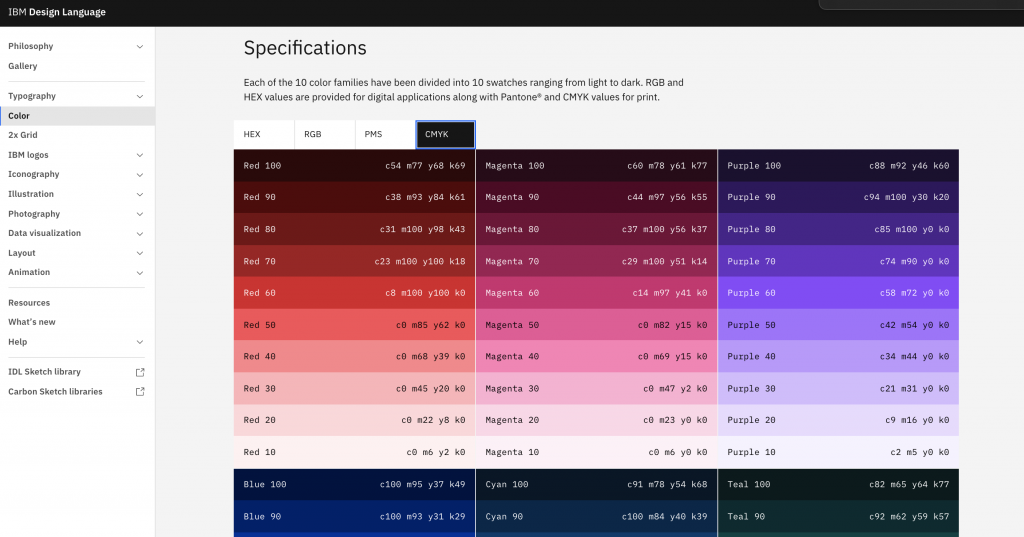
Des chartes chromatiques institutionnelles
Plusieurs institutions ou entreprises ont mis au point des palettes normalisées. Parties intégrantes de leur charte graphique, ces palettes sont publiées en ligne. Voici les palettes de la société IBM et celle du gouvernement des États-Unis.
Utiliser des outils dédiés
Il existe également des outils en ligne pour créer des nuanciers accessibles. Leur prise en main nécessite toutefois une motivation certaine ;-). En voici quelques uns :