Ce rappel des fondamentaux de la communication visuelle marque la fin du niveau 1 de la formation com-créa. Vous allez mettre en pratique vos nouveaux acquis lors d’une première mise en situation professionnelle (le fameux TP1).
Nous allons faire le point sur les enseignements les plus importants à retenir et à appliquer pour la réalisation de tout projet de design graphique. Il s’agira principalement des règles apprises pour finaliser les aspects suivant d’un projet de comvi :
- la structuration des contenus
- La couleur et les nuanciers
- La typographie et les accords typographiques
- La composition et les styles graphiques
Affirmations de designers
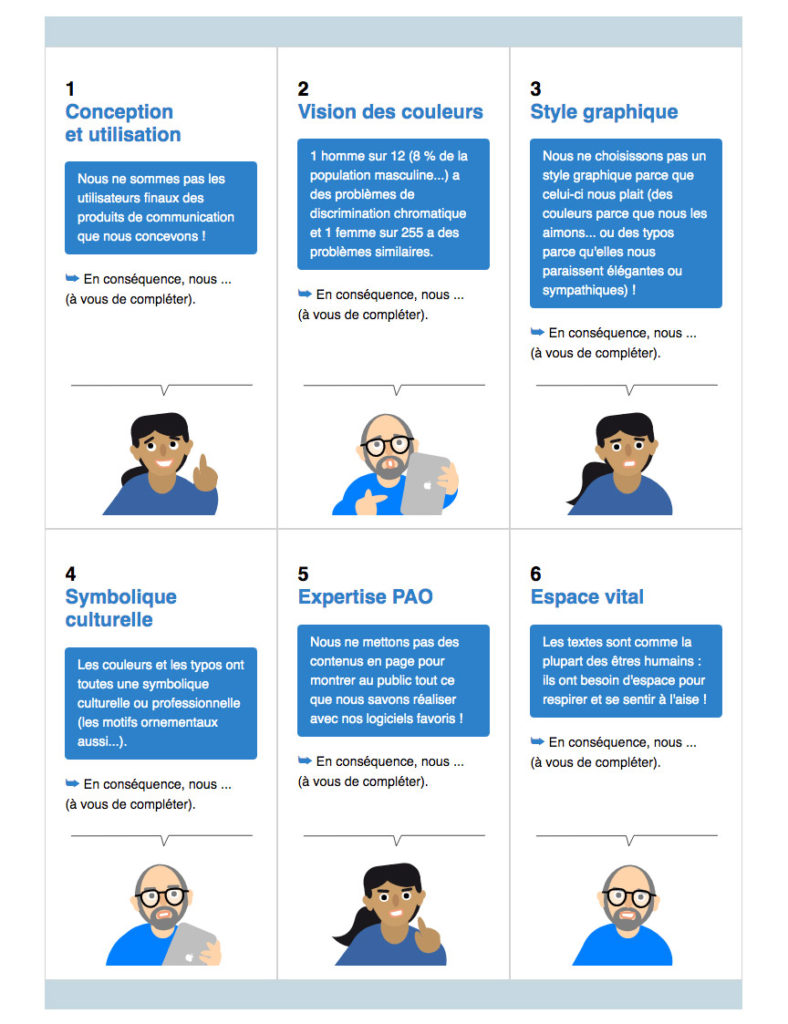
Je vous propose, pour commencer à réviser, de compléter une courte bande dessinée mettant en scène deux designers graphiques. Ceux-ci énoncent, à tour de rôle, six maximes sur le design graphique.
➜ À vous de formuler les conséquences techniques de ces maximes dans la pratique de la communication visuelle.

➜ Téléchargez le dossier de cette bande dessinée publiée sous forme de page Web et complétez les dialogues en utilisant un éditeur de code (Brackets ou Notepad++ en local ou encore Repl.it en ligne).
Si vous ne pouvez pas installer sur votre poste l’éditeur de code Brackets et que ne pouvez pas utiliser Notepad++, je vous montrerai comment utiliser Repl.it.
➜ Après avoir complété la page, vous me transmettrez simplement le fichier « index.html » (en pièce jointe, via Slack, sans les fichiers-dossiers dépendants, si nous sommes en distanciel…)
➜ Pensez à renommer le fichier index et à ajouter vos initiales. Je vous propose cette nomenclature : index-XX.html (XX étant vos initiales).
Si vous avez le temps, vous pouvez personnaliser les personnages utilisés dans la bande dessinée. Si vous souhaitez qu’un seul personnage prenne la parole, pensez à modifier légèrement l’expression d’une case à l’autre, en réalisant plusieurs versions du même personnage.
Pour cela dupliquez et renommez une des images fournies. Ouvrez-la dans Illustrator, faites vos modifications et enregistrez l’image au format SVG. Modifiez les appels des images dans le fichier HTML.
La page Web originale est en ligne à cette adresse : http://graphizm.fr/bd-pedagos/six-affirmations/.
Structuration des contenus
Concernant la structuration des contenus avant toute composition, vous retiendrez la formule “Découper à chaud c’est structurer” ou DHO=S. Les lettres D, H et O sont des initiales de 3 mots désignant 3 opérations fondamentales (définissant la structuration en design graphique).
- Découpage du texte en blocs d’informations cohérents
- Hiérarchisation des informations selon leur importance
- Ordonnancement des infos dans des blocs d’information (… et des blocs dans la page, puis des pages dans le livret, etc.)
La structuration précède toutes les opérations qui concernent le look ou l’apparence des contenus. Quand la structuration des infos est négligée ou volontairement zappée, les informations clés sont difficiles à localiser et le message essentiel est noyé dans l’ensemble des autres messages.

Source : litoole.wordpress.com
Certains styles graphiques se caractérisent par une hiérarchisation minimale. Il s’agit donc de faire un choix clair dans ce domaine et d’éviter une hiérarchisation indécise.
➜ Créez un tableau Pinterest consacré à des publications sur lesquelles le texte est fortement hiérarchisé. Créez ensuite un second tableau regroupant des publications sur lesquelles le texte est très peu hiérarchisé.
Couleurs et nuanciers
Dans le domaine de l’utilisation des couleurs, Je n’ai pas de formule mnémotechnique à vous proposer.
Quatre points importants sont à retenir.
- Contraste basé sur la luminosité (ou valeur de gris)
- Étagement régulier des valeurs des couleurs d’un nuancier
- Répartition inégales des surfaces colorées (dominante, médiante, tonique)
- Symbolique prise en compte dans le contexte culturel d’utilisation du produit de communication
En design graphique comme en peinture, dans la pratique, le nuancier utilisé dans une composition est décomposé en de nombreuses nuances, en particulier dans les images. Si vous deviez déterminer le nuancier utilisé dans l’affiche ci-dessous, vous seriez contraints de trancher concernant le nombre de jaunes ou de gris utilisés. Un choix similaire s’impose pour déterminer le nuancier de l’affiche Gedimat présentée plus bas.
On décide souvent de ne pas prendre en compte les nuances des couleurs présentes dans les images. Dans ce cas, pour l’affiche ci-dessous, le nuancier se limite à 3 couleurs, le gris très clair (blanc), le jaune et le noir.
Le gris très clair visible sur l’image de l’affiche Kiloutou est en vérité du blanc. Pour s’en assurer, il suffit de prendre connaissance de la charte graphique de Kiloutou, revue en 2016 par l’agence AKDV. Lisez la critique de cette charte sur le blog de Graphéine (lien ci-dessus), vous mesurerez l’enjeu d’un choix typographique pour le design d’un logo. Nous approfondirons ces questions au niveau 2 de la formation Com-Créa.

Source : grenade-sparks.com
Note sur le rapport quantitatif des couleurs
Un peu plus haut, il est question de couleur dominante, de couleur médiante et de couleur tonique. Le vocabulaire est ici le même que dans la musique… ou dans la peinture (de chevalet) ! Pour faire simple nous parlerons de rapport quantitatif concernant les couleurs. Il s’agit de répartir les couleurs du nuancier sur des surfaces inégales : une (très) grande surface, une ou plusieurs surfaces moyennes et une (toute) petite surface.
La couleur couvrant la plus grande surface est nommée couleur dominante. Il s’agit souvent de la couleur du fond. La couleur couvrant la plus petite surface est nommée couleur tonique. Il s’agit souvent d’une couleur qui se détache visuellement dans le contexte chromatique de la composition.
Les couleurs médiantes sont celles qui se répartissent sur les surfaces intermédiaires. Avec un nuancier de 2 couleurs, il peut ne pas y avoir de tonique ou ne pas y avoir de médiante (c’est une question de surface de répartition). Avec 3 ou 4 couleurs, il est plus facile de faire jouer le rôle de tonique, d’accent ou de focus à l’une des couleurs.
➜ Sur l’affiche Kiloutou présentée plus haut, quelles sont la couleur dominante et la couleur tonique ?
Note sur la fonction des couleurs
Pour décrire les couleurs en design graphique, on focalise parfois le propos sur la fonction de chaque couleur dans la composition. Quand on dit que la couleur dominante est généralement la couleur de fond, l’expression “couleur de fond” se rapporte à la fonction de la couleur (et non à sa quantité).
Ainsi, on parle de couleur de focus ou de couleur d’accentuation pour désigner une couleur servant à mettre en valeur un élément de la composition, la partie d’un texte ou la partie d’une image.
On peut aussi parler de “couleur de texte” ou de “couleur de titrage”, pour désigner les couleurs utilisées respectivement pour le texte courant et pour les titres.

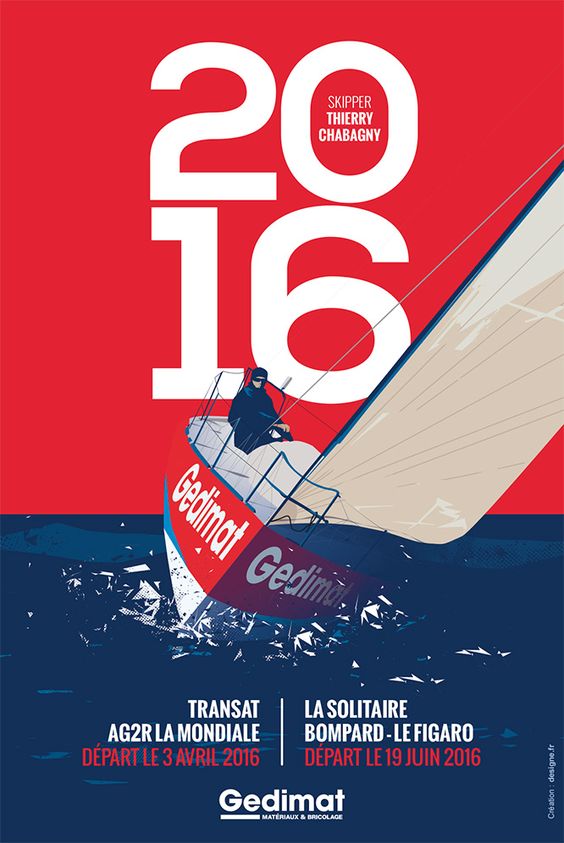
Source : designe.fr
Sur l’affiche Gedimat présentée ci-dessus, vous remarquerez que le rouge est la couleur dominante… La tonique est le bleu vif, sur la gauche de la coque du bateau.
➜ Toujours sur l’affiche Gedimat, présentée ci-dessus, quelle est la couleur de texte ?
D’un point de vue fonctionnel, vous noterez que le rouge est réutilisé comme couleur de focus dans la partie inférieure de l’affiche (pour mettre en valeur les dates).
➜ Combien de couleurs sont utilisées dans l’affiche Gedimat ? Quel est le nuancier utilisé pour composer cette affiche ?
Typographie et lettrage
En matière de choix typographiques, rappelez-vous que nous avons classé les polices de caractères dans 4 grandes catégories (acronyme ANSE…) :
- les sérieuses (caractères à empattements triangulaires ou polices “serif” comme le Times ou le Merriweather)
- les neutres (caractères sans empattement ou police “sans serif” comme l’Arial ou le Roboto)
- les amicales (caractères cursifs ou manuscrits comme le Comic Sans ou le Pacifico)
- les expressives (caractères très contrastés à la forte présence comme le Bodoni Poster ou l’Abril Fatface et caractères à usage limité du fait de leurs particularités, comme le Blippo Black ou le Monoton)
Chacune de ces 4 catégories peut être divisée selon les mêmes termes pour créer des sous-catégories (expressives-amicales, expressives neutres, expressives-sérieuses, expressives-expressives, etc.)
Vous vous souviendrez de quatre principes fondamentaux.
- Utilisez les typos expressives et amicales pour le titrage seulement (jamais pour le texte courant)
- Utilisez, pour le texte courant, les typos neutres ou sérieuses, dans la mesure impérative où elles sont disponibles en au moins 4 styles (Regular ou Normal, Bold ou Gras, Italic ou Italique, Bold Italic ou Gras Italique)
- Utilisez un système de ratio proportionnel pour étager la taille de vos caractères en fonction du niveau hiérarchique du texte
- Prenez en compte la symbolique culturelle des typos que vous utilisez dans vos projets

Source : behance.net
Compo et styles graphiques
La composition graphique fait appel à de nombreuses compétences. Elle est mise en action après avoir choisi les couleurs (le nuancier), l’accord typographique (la combinaison de polices de caractères) et éventuellement les formes structurantes.
Vous essaierez de vous rappeler de la nécessité de mettre en œuvre les quatre opérations clés listées ci-dessous.
- Aligner les informations qui doivent être lues ensemble
- Espacer les blocs d’informations pour bien les individualiser
- Équilibrer les masses graphiques de telle sorte que la composition ne bascule ni à droite ni à gauche
- Rythmer la disposition des blocs et des formes dans la page
Au cours du niveau 1 de la formation “Com-créa” et “PAO-Tech”, vous avez pris connaissance de plusieurs styles graphiques et de plusieurs types de composition. Avez-vous pris le temps d’en sélectionner et d’en analyser quelques uns en détails pour être capables de les mettre en œuvre de manière cohérente dans des projets de communication ?
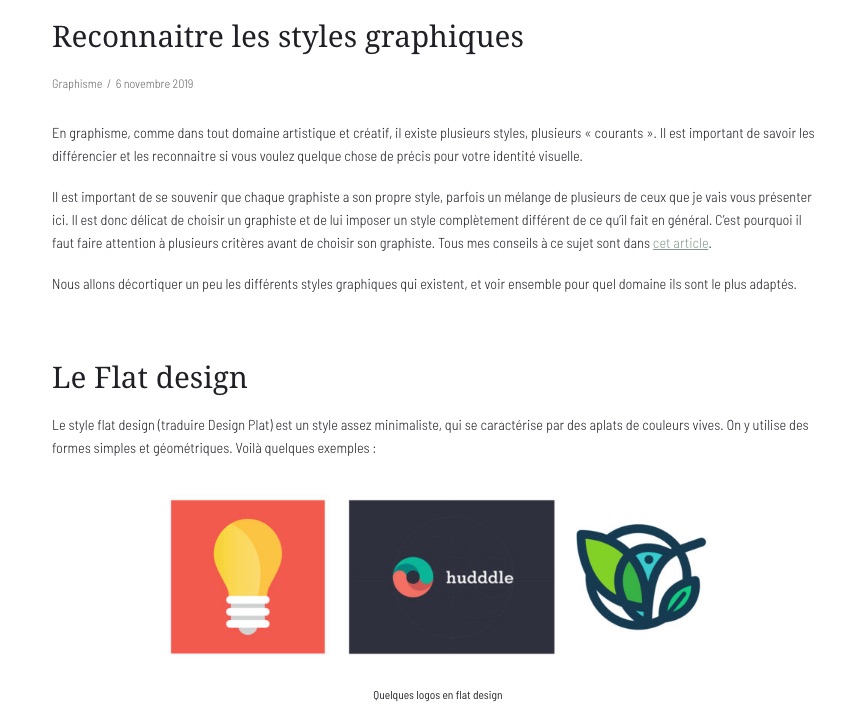
Charlotte, sur le blog Studio Pop Com, présente très simplement quelques styles graphiques.

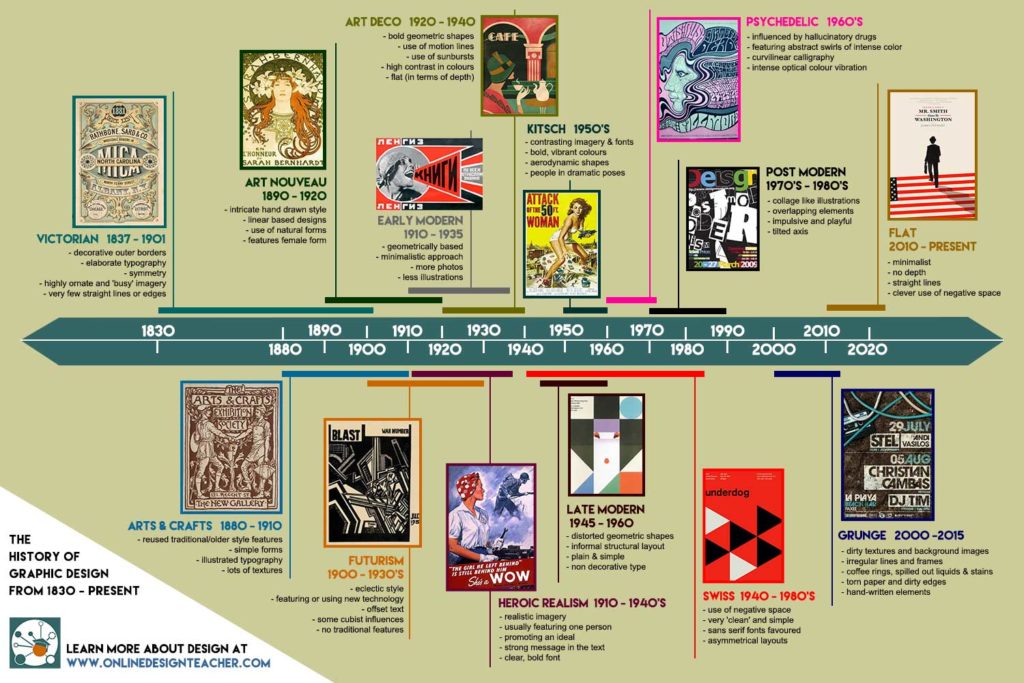
Concernant le style graphique vintage, il est nécessaire de faire des distinctions entre les décennies du XXe siècle. Consultez l’article Graphic design styles (… à faire traduire en français par Google) pour mieux vous y retrouver.

Source : onlinedesignteacher
Les types de compositions ne doivent pas être confondus avec les styles graphique. le type de composition est une des caractéristiques d’un style graphique.
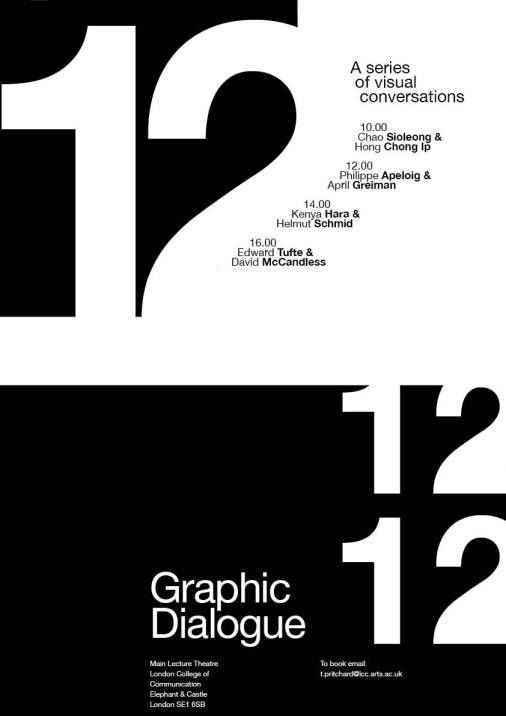
Prenons l’exemple du style du style suisse et international. Choix des typos : linéales. Choix des couleurs : très peu de couleurs et souvent du noir ou du blanc dans le nuancier. Choix des formes : géométriques et/ou épurées. Choix des compositions : utilisation d’une grille, orthogonalité et/ou inclinaison du texte, composition asymétrique.

Source : onlinedesignteacher
➜ Complétez votre compte Pinterest en consacrant un tableau aux style ou type de composition que vous souhaitez utiliser ultérieurement.
Les intitulés de vos tableaux et sous-tableaux dans Pinterest doivent être précis et véritablement en rapport avec leur contenu. Constituez des tableaux ou des sous-tableaux présentant au moins une dizaine d’épingles pertinentes. Plus votre classement sera logique, plus vous pourrez exploiter facilement les ressources collectées.
Se souvenir des opérations à effectuer en design graphique
Une carte, disponible sur Mindmeister, vous propose un moyen de vous souvenir des principes essentiels à mettre en œuvre lors d’une composition graphique.
➜ Repérez dans les illustrations publiées dans ce cours la mise en œuvre de compositions CHARTÉES. Annotez ces images de manière à mettre en évidence les opérations mentionnées et partagez-les via Slack.
Vous retrouverez d’autres résumés des opérations fondamentales à mettre en œuvre pour le TP1 sur le site du Studio BenZiv. Présentés sous forme de diaporamas ils vous parlent de compositions MALINES et de design ÉCLAIRÉ.
Je termine ce rappel des notions essentielles du niveau 1 de la formation com-créa en vous rappelant que le premier principe de design est le principe de simplicité.
Un petit ouvrage disponible en ligne semble résumer tout cela sur pro-actif.ca. Enfin… sur la couleur, c’est un peu léger 😉
Il y a un article de Henri Lotin qui aborde ces points assez frontalement, sur lotincorp.biz… et au passage, jetez un œil sur un autre de ses articles à propos du principe de simplicité, vous apprendrez des trucs intéressants !
J’aime bien le “blogue” de Mlle Rouge… elle nous y parle clairement de fondamentaux (de son point de vue) ! Allez voir ce qu’elle dit dans ses autres articles, c’est plutôt sensé 😀
➜ Regroupez ces liens pour nourrir votre veille informationnelle. Je vous recommande l’utilisation de Deskyo pour regrouper vos favoris à titre personnel. Partagez vos trouvailles en créant des sites Netboard.
Check list des opérations à effectuer
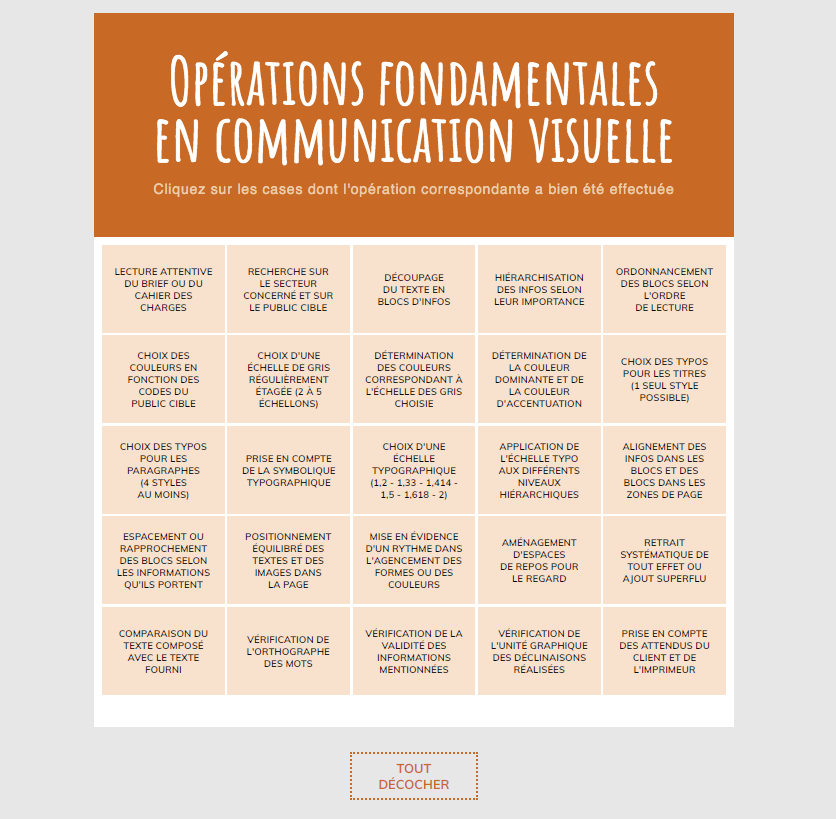
J’ai composé une liste de toutes les opérations à effectuer lors de la mise en œuvre d’un produit de communication visuelle. Chaque case mentionne une opération.
En cochant les 25 cases, vous êtes sûr d’avoir pris en compte tous les aspects essentiels du design graphique. La dernière case oriente le travail vers une publication imprimée mais il suffit de remplacer « imprimeur » par « hébergeur » pour modifier l’orientation de la publication 😉

Le dossier que vous êtes invités à télécharger est un dossier de page Web. Celui-ci contient deux dossiers, « css » et « js », avec les fichiers qui vont bien à l’intérieur. Vous trouverez aussi un fichier « index.html »…
➜ Un double clic sur le fichier index et vous voilà parés pour faire le point à la fin des prochains TP 😉
Approfondir le sujet
Voici quelques adresses pour trouver en ligne plus de documentation sur le sujet :
