Dans cet activité de mise en pratique (TD), vous devez concevoir un visuel modulaire destiné à illustrer un kit de communication. Ce kit sert à promouvoir un événement par le biais de plusieurs produits personnalisables. Vous vous appuierez sur une réalisation existante que vous optimiserez dans le cadre fictif d’une reconduction de l’événement.
Vous allez dans un premier temps étudier le kit d’aide à la communication mis en place par la Fédération Française de Cyclotourisme pour promouvoir la Fête du Vélo prévue en juin 2019. Vous imaginerez ensuite un nouveau kit pour promouvoir le même événement envisagé en juin 2021.
Prendre connaissance du cahier des charges
Consulter les documents fournis

Les documents à partir desquels vous allez travailler sont à télécharger sur votre poste de travail.
Le kit de communication de la FF Vélo avait été mis en ligne sur le site de la Fédération Française de Cyclotourisme. Il a été retiré depuis, remplacé par d’autres outils de communication que je vous invite à découvrir. Vous trouverez sur le site ffvelo.fr le lien de téléchargement de la charte graphique de la fédération.
- https://kitcommunication.ffvelo.fr/
- https://kitcommunication.ffvelo.fr/wp-content/uploads/2020/03/GUIDEMARQUE_FFVELO.pdf
Suivre la démarche de design vue au niveau précédent
Pour mener ce projet, vous reprendrez une démarche analogue à celle suivie pour la conception d’un logo (voir le cours précédent) : préparation-définition → idéation-conception → réalisation-publication.
Il vous faut donc mener un brief, analyser le cahier des charges, clarifier tous les points techniques relatifs aux livrables à produire. Vous allez vous documenter sur le sujet, prendre en compte la direction artistique du projet (la tendance et le style imposé), effectuer des recherches et faire des propositions. Vous allez finaliser la proposition retenue et décliner cette proposition sur tous les produits de communication envisagés.
Analyser le cahier des charges
➜ Après avoir analysé les éléments de la campagne 2019, une première version de cahier des charges a été rédigée. Ce cahier des charges doit être analysé et complété par les réponses aux questions à poser lors du brief (1re séance de cours).
Il s’agit de réaliser un kit d’aide à la communication, proposé en ligne par la Fédération Française de Cyclotourisme, pour la Fête du Vélo envisagée du 5 au 14 juin 2021.
Prendre en compte 4 axes positifs et négatifs
4 axes positifs sur lesquels s’appuyer :
- communication festive
- diverses pratiques (sportives, ludiques, touristiques, utilitaires, sur route, sur sentiers, sur circuits, etc.)
- divers publics (hommes, femmes, ados, enfants, divers âges, etc.)
- divers lieux (ville, campagne, montagne, littoral, complexes aménagés, etc.)
4 axes négatifs à éviter absolument (le contraire des 4 axes positifs…) :
- communication formelle
- 1 seule pratique
- 1 seul public
- 1 seul lieu
Identifier l’ensemble des livrables attendus
Les éléments à personnaliser devront prévoir un espace suffisant pour intégrer en impression numérique le nom de la ville où se déroulera l’événement ainsi que le lieu du principal rendez-vous (ex: Clermont-Ferrand | Place de Jaude).
En respectant la charte graphique publié par la FFC (couleurs, typographies, formes, etc.) Il est attendu la production des éléments suivants :
- Un bloc marque optimisé (agrandir la zone événement et améliorer la présentation du texte)
- Un bloc date optimisé (amélioration de la lecture des données)
- Un visuel en appui sur les 4 axes définis plus haut – Format 297 x 297 mm – Résolution 300 dpi
- Deux affiches (1 aff. A3 et 1 aff. A4 )avec zone de personnalisation
- Un flyer A5 recto verso avec zone de personnalisation
- Une couverture de guide pratique + gabarits pages intérieures (gauche + droite) – format fermé : 210 x 148 mm
- Trois bannières Web (FB = 820 x 312 px + TWT 1500 x 500 px + ISTGRM = 1080 x 1080 px)
- Trois GIF animés (billboard 970 x 250 px + leaderboard 970 x 90 px + pavé 300 x 250 px)
Il est également attendu la production des éléments graphiques permettant le marquage des objets suivants :
- Stickers
- Sacs
- Gourdes
- T-shirts
- Casquettes
Préparer le travail de conception
Avant de se lancer dans le travail de conception de l’illustration il est nécessaire de mener à bien plusieurs opérations.
Analyser les documents fournis
Une rapide analyse des éléments existants (campagne 2019) montre que le visuel utilisé ne correspond pas aux axes proposés pour 2021.

Le visuel présente un vélo de femme, pour une utilisation ludique ou utilitaire, placé devant un paysage rural de plaine. Le visuel 2019 est trop axé sur un seul type de pratique, dans un seul type d’environnement et pour un public trop spécifique !
Analyser une collecte d’affiches sur le même thème
➜ Pour trouver des éléments de réponse à la question posée par la nécessité de cibler diverses pratiques, divers publics et divers lieux, consultez les sites de quelques studios graphiques ayant travaillé sur un projet de communication en rapport avec la fête du vélo.
- http://www.approche-design.fr/portfolios/lafeteduvelo/
- https://www.behance.net/gallery/60687725/Fete-du-vlo
- http://www.verdiel.fr/fete-du-velo-2019/
- http://www.clementbuee.fr/portfolio/fete-du-velo-saint-ouen/
- http://www.kleguillerm.com/page_portfolio/affiche/affiche_projet08.html

Une collecte d’affiches portant sur le même thème permet de mieux cerner les données du problème. La question posée pourrait-être Comment traduire visuellement la multiplicité des usages cyclistes ?
➜ Chaque graphiste a trouvé une manière différente de répondre à la question. Certains ont produit plusieurs visuels pour la même campagne, d’autres ont multiplié les figures de cyclistes, des graphistes ont inventé des vélos aux usages multiples… d’autres sont tombés dans le même biais que le graphiste du projet retenu par la fédération concernée en 2019.
Tenir compte de la direction artistique imposée
Pour vous permettre d’expérimenter un type de mise en page très pratique dans ce type de contexte, je vous propose une ligne directrice à suivre concernant le type d’illustration à mettre en œuvre.
Le cahier des charges nous invite à produire une illustration de format carré. Par ailleurs, vous serez amenés à décliner cette illustration dans plusieurs autres formats rectangulaires, horizontaux ou verticaux.
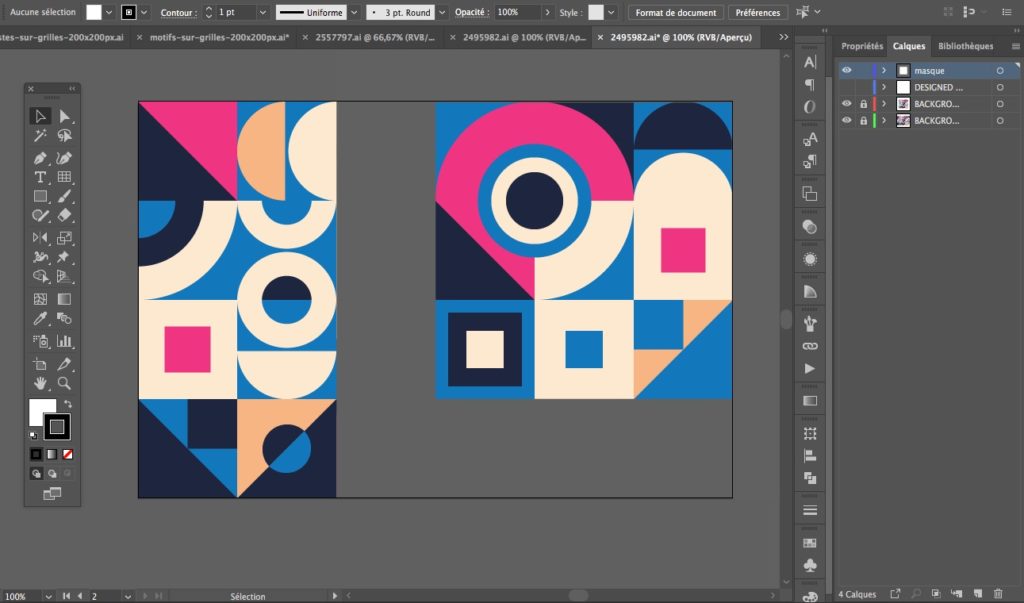
➜ Je vous propose donc de réaliser un visuel en appui sur une grille de carrés de 3×3 (9 carrés), dans une optique modulaire, chaque carré ou carreau de la grille pouvant être déplacé dans la composition en fonction des besoins.
Dans le diaporama ci-dessous, des exemples d’assemblages de carrés sont présentés. Les carrés blancs figurent des zones de texte et les carrés noirs des zones d’image.
➜ Il s’agit donc :
- de mettre en place, sur une grille de 9 carrés (3 colonnes x3 rangées), une image d’arrière-plan composée de carrés juxtaposés indépendants, eux-mêmes composés de formes géométriques simples évoquant un environnement paysager ;
- d’incorporer dans la composition des éléments graphiques (formes, couleurs, textures, motifs) évoquant la mer et la montagne, la ville et la campagne, le bâti et le naturel ;
- d’ajouter à cet environnement des illustrations ou éléments figuratifs évoquant le cyclisme sous toutes ses formes et pour tous les âges (avec ou sans personnages-cyclistes).
Se documenter sur le style imposé
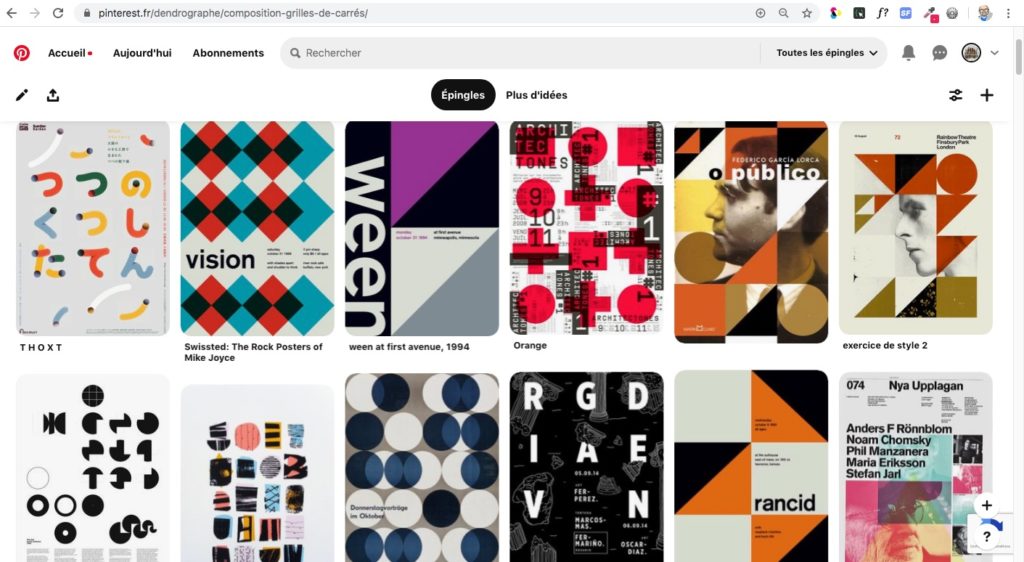
➜ Avant de se lancer dans le maquettage de l’illustration, il est nécessaire de se documenter au sujet des compositions graphiques sur une grille de carrés. Pinterest offre un premier champ de recherches.

https://www.pinterest.fr/dendrographe/composition-grilles-de-carr%C3%A9s/

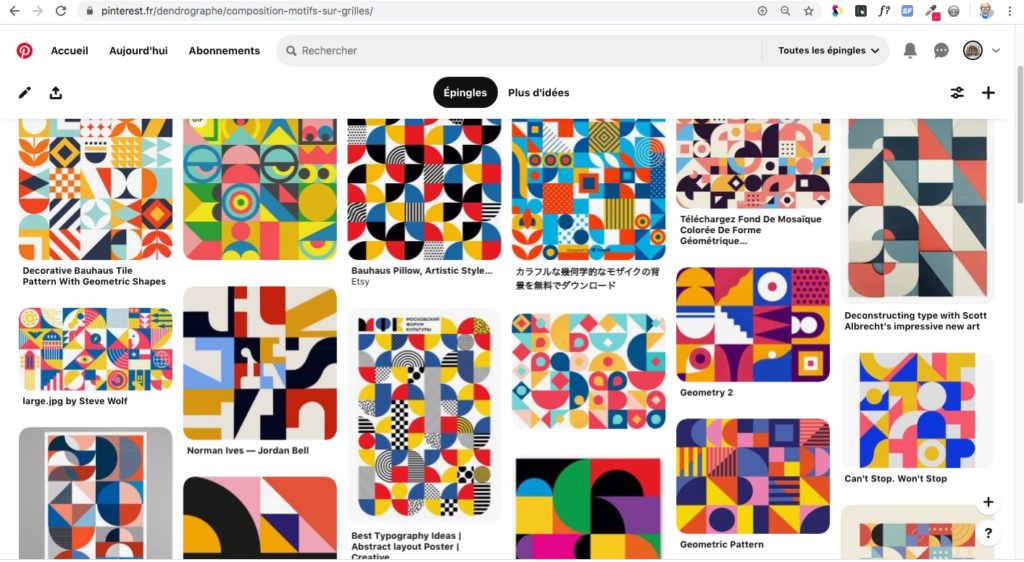
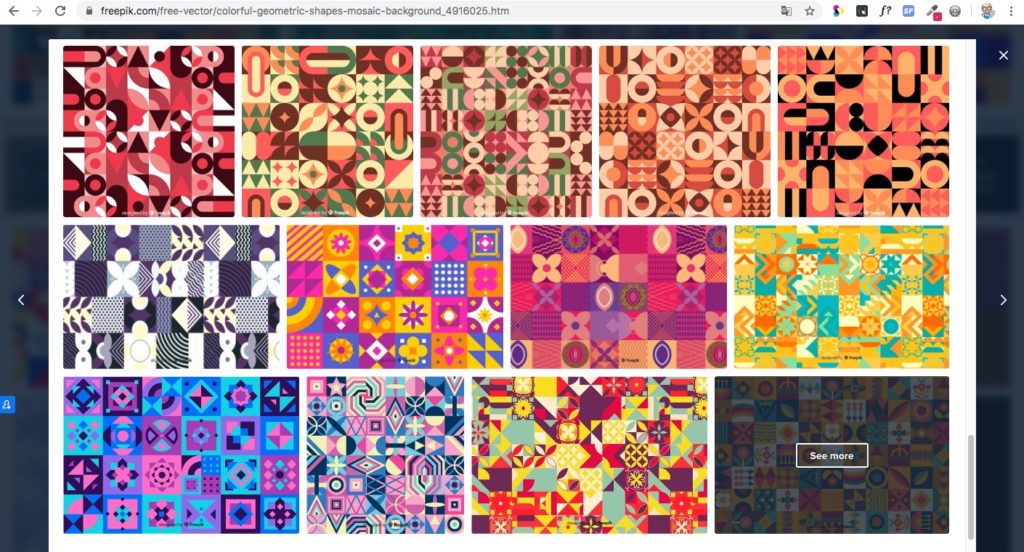
Pinterest mentionne la présence de motifs géométriques sur le site de Freepik. Une recherche plus détaillée vous donnera accès à des éléments vectoriels susceptibles de fournir une base sur laquelle vous appuyer pour mettre au point composition sur grille.

Sélectionner le visuel le plus pertinent
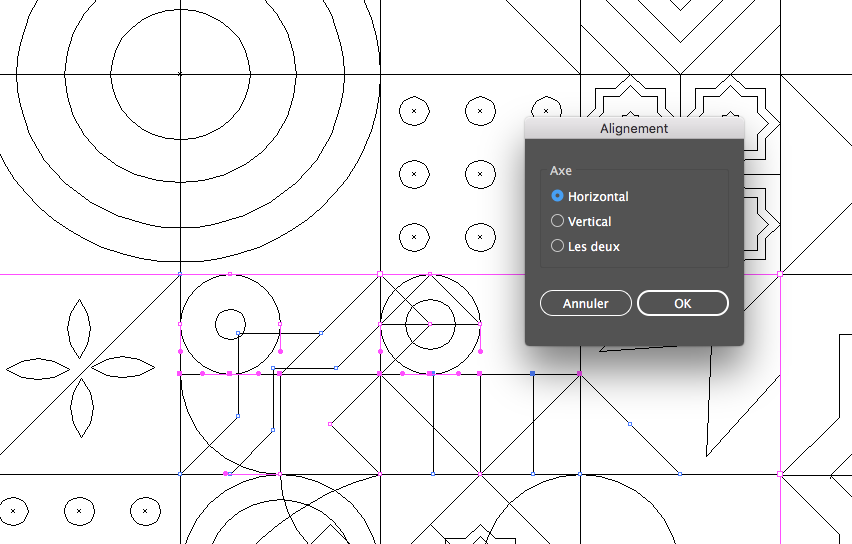
➜ Prenez le temps d’examiner avec soin les motifs collectés. Dans Illustrator, créez un masque qui vous permette d’examiner le rendu d’une grille de 3×3 carrés, comme indiqué sur la capture d’écran ci-dessous.

Vous découvrirez ainsi le type de formes qui répondra le mieux au cahier des charges du projet. Il s’agit de trouver des formes qui soient ni trop urbaines ni trop rurales, évoquant un univers à la fois masculin et féminin, adulte et enfantin…
L’alternance des zones claires et des zones foncées entre aussi en ligne de compte. Veillez à ce que le regard circule facilement entre les différents motifs. Si les formes vous conviennent mais que les couleurs vous semblent mal réparties, n’hésitez pas à faire des modifications.
Le carré sélectionné servira de charpente à l’illustration définitive. Il est prévu d’insérer dans les formes du motif global des éléments visuels plus significatifs (photos, dessins figuratifs, etc.) ainsi que des textures si cela est jugé nécessaire.
L’équilibre final sera atteint quand toutes les composantes graphiques seront intégrées dans la composition. Ne cherchez à équilibrer trop tôt votre composition !
Affiner le visuel sélectionné

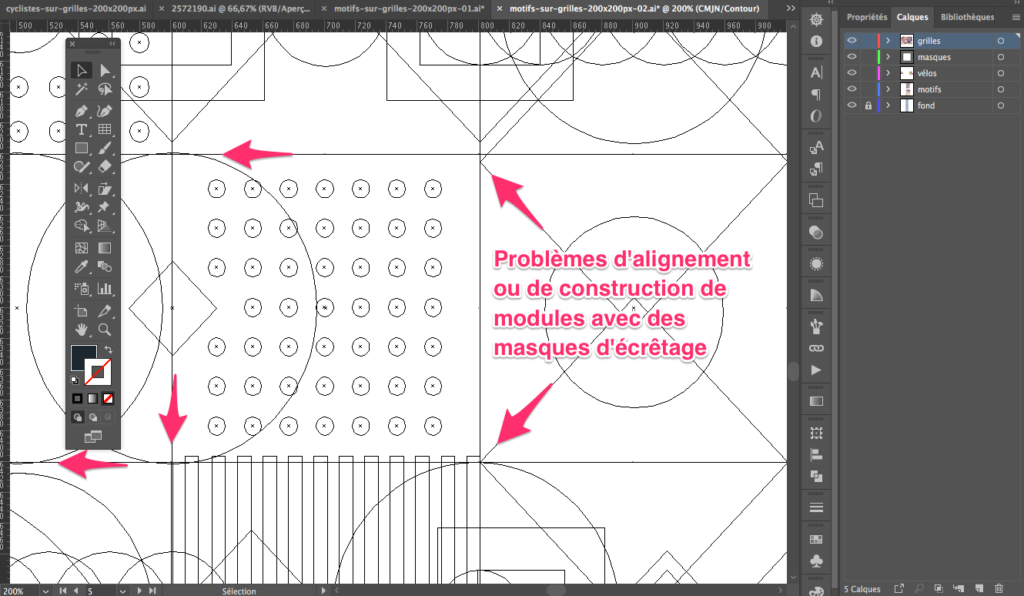
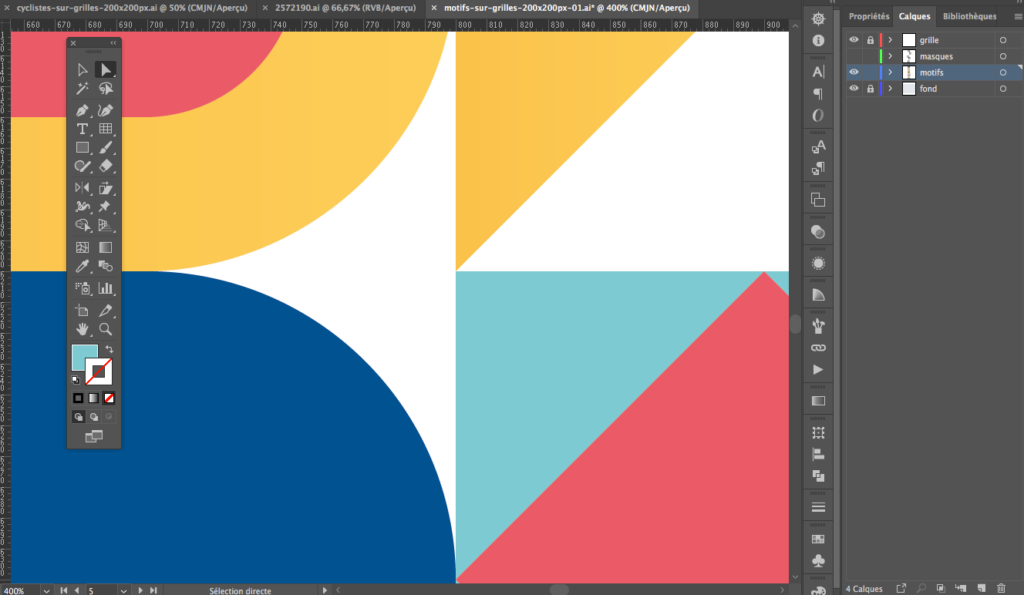
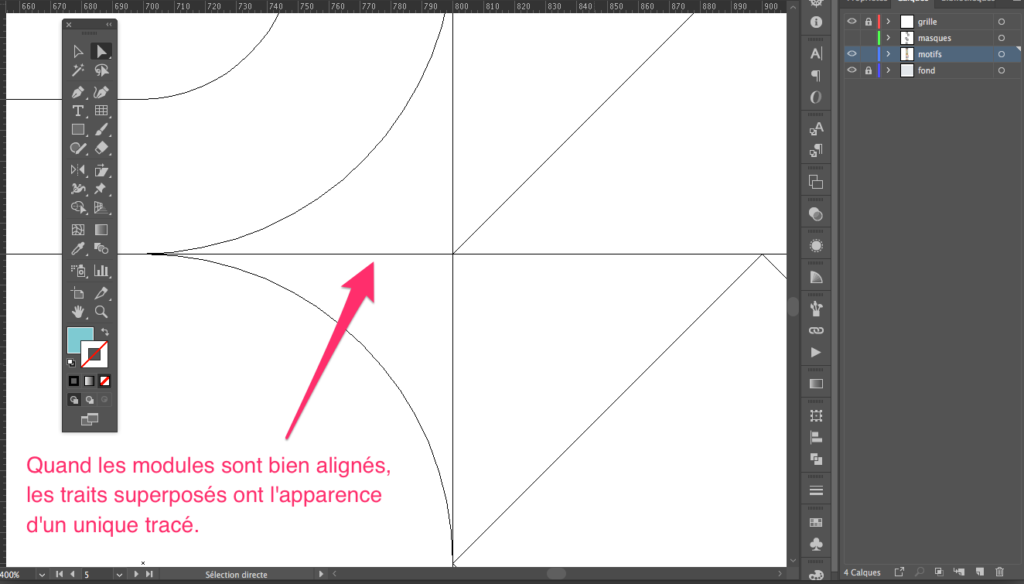
Les visuels collectés sur Freepik ne sont pas toujours construits avec rigueur. Suivant le temps dont vous disposez et surtout si vous envisagez de décliner une série de motifs géométriques de plusieurs manières, envisagez de rectifier l’alignement des traits.

➜ Pour effectuer ce travail de rectification des tracés, il est nécessaire de travailler en aperçu “Tracés”.
Vous pouvez régler le pas de la grille sur la dimension des modules et activer le magnétisme de la grille. Le reste est une question de persévérance…

➜ Rectifiez a minima les 9 carrés (3X3) que vous avez sélectionnés pour construire votre illustration. Utilisez les fonction d’alignement horizontal et vertical, dans Illustrator, pour rectifiez votre dessin.

Utiliser les couleurs de la charte
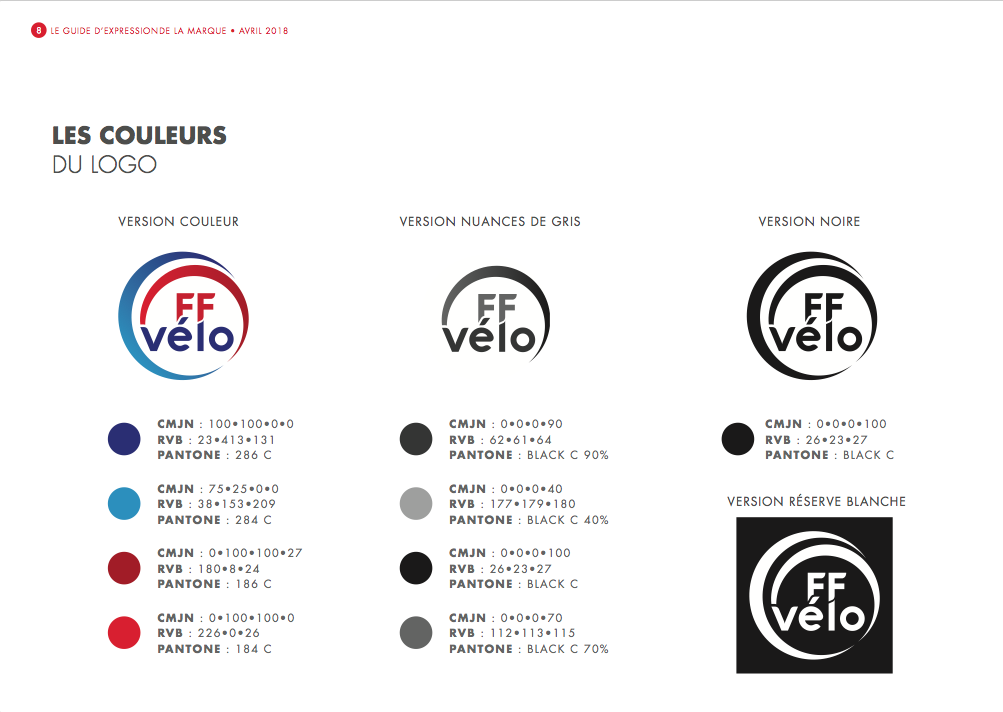
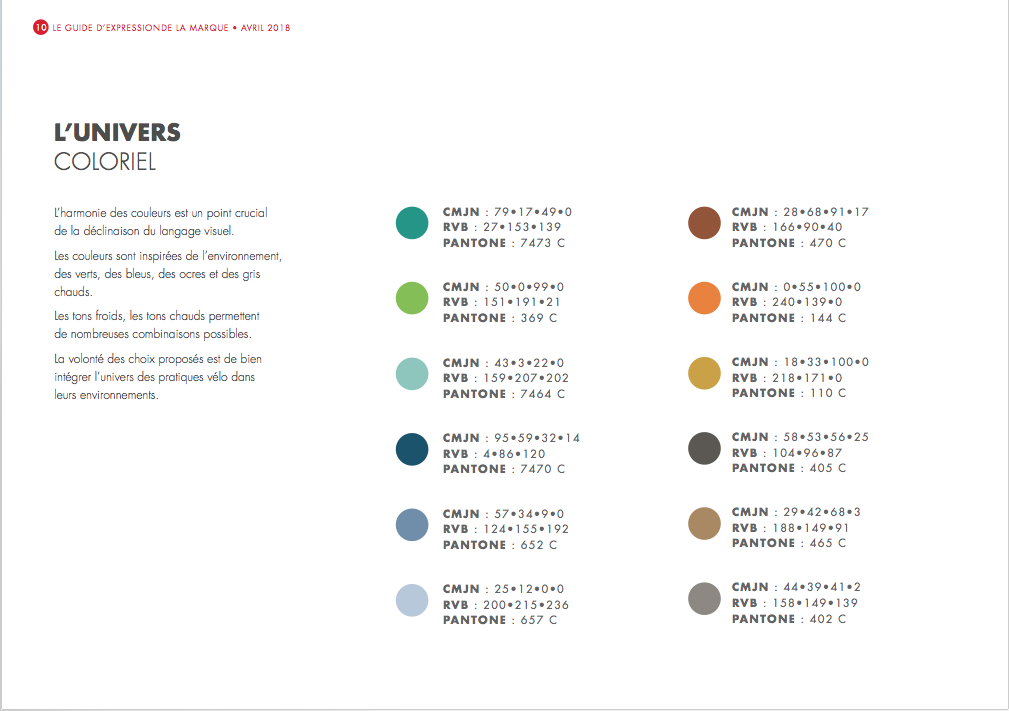
La FFC dispose d’une charte graphique proposant plusieurs couleurs.


Étager les couleurs fournies
Les couleurs imposées ne sont pas présentées de manière à mettre en évidence l’étagement de leur valeur de gris, base de toute composition visuelle structurée. Il est primordial, lors de la colorisation définitive du visuel, d’optimiser le contraste entre les différentes parties de votre composition.
Cela donne du rythme à l’image, en évitant toute impression de sous-exposition (image trop sombre) ou de surexposition (image trop claire). La lecture des formes clés doit être optimisée quelque soit les conditions d’éclairage et le visuel est plus impactant.
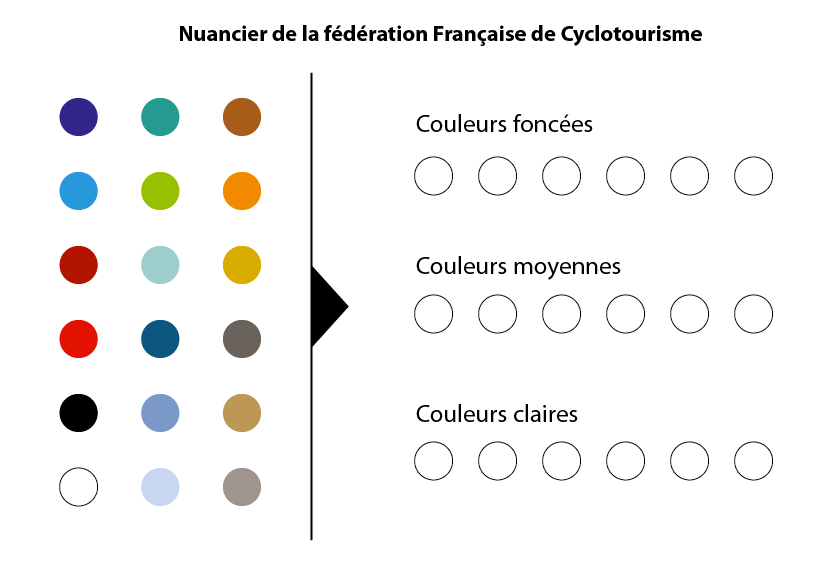
➜ Il convient donc de trier les couleurs fournies en utilisant 3 catégories (couleurs foncées, couleurs moyennes, couleurs claires). Je vous propose de compléter pour votre usage, la planche ci-dessous.
Vous pouvez ajouter une couleur dont la symbolique dans le monde cycliste est très forte, il s’agit du jaune (maillot jaune). Cette couleur est curieusement absente du nuancier de notre “client”.

Vérifier l’équilibre des valeurs
➜ Une fois que vous avez réparti vos couleurs dans votre composition, en veillant à utiliser les 3 catégories de couleurs (foncées, moyennes et claires), exportez votre travail en tant qu’image matricielle (ou faites une capture d’écran).
Ouvrez cette image matricielle dans Photoshop et convertissez l’image en niveaux de gris. Vous verrez alors au premier coup d’œil si votre composition est bien rythmée et bien contrastée. Si ce n’est pas le cas, vous saurez immédiatement quelle est la couleur à changer pour obtenir une valeur plus claire ou plus foncée dans les zones concernées.
Pour améliorer la qualité visuelle de votre image, vous pourrez ajouter ponctuellement des petites zones de blanc (ou de couleurs claires sur fond blanc).
Prévoir les fonds perdus
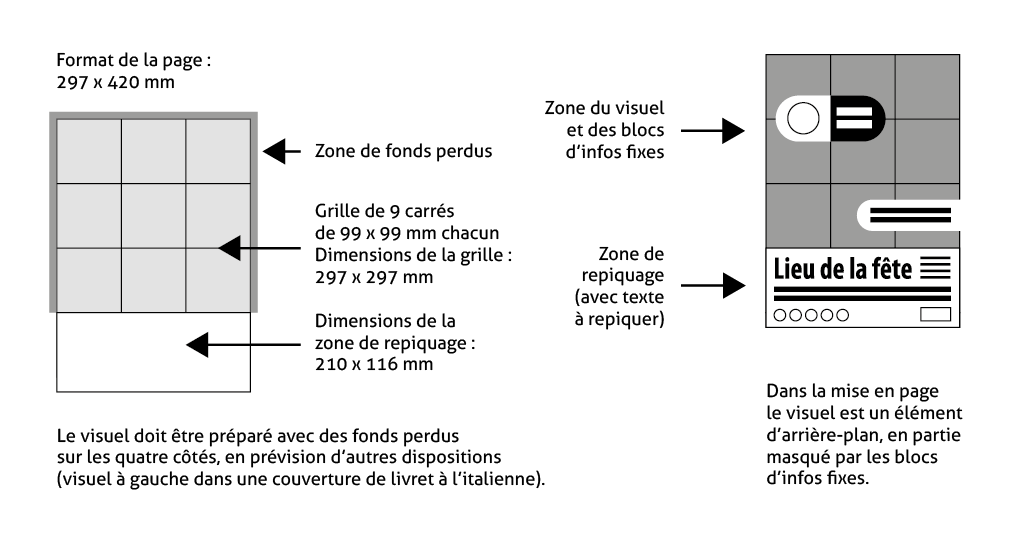
Il est maintenant nécessaire d’anticiper l’intégration du visuel créé dans les différents produits de communication. Le premier livrable est une affiche A3 sur laquelle le visuel occupe toute la partie supérieure.
➜ Prévoyez 5 mm de fonds perdus et anticipez le résultat d’un massicotage imprécis de l’affiche en disposant de manière cohérente les éléments débordants. faites bien attention de ne pas déformer les triangles et les cercles en vous contentant de décaler des points de contrôle.
Décliner le visuel sur les différents produits
Composer l’affiche
Le moment est venu de mettre en page votre visuel pour composer l’affiche A3. Le schéma ci-dessous vous indique comment se positionne le visuel dans l’affiche.

Il est assez déroutant, pour un illustrateur débutant, de voir le visuel qu’il a patiemment mis au point passer au second plan lors de la mise en page. Les textes ou leurs blocs d’encadrement dissimulent les motifs ajustés avec soin : c’est parfois assez frustrant ! Soyez rassurés, dans d’autres produits de communication du projet (notamment la couverture du livret), le visuel mis au point sera moins “encombré” par les différents blocs d’information.
➜ Effectuez le positionnement de tous les éléments qui doivent figurer sur l’affiche et, si vous le jugez nécessaire, vous rectifierez votre image pour l’adapter à son utilisation dans l’affiche. Ne cherchez pas à équilibrer votre affiche avant d’avoir intégré tous les éléments qui doivent y figurer.
Pour enrichir votre travail de recherche, référez-vous au cours intitulé L’illustration modulaire.
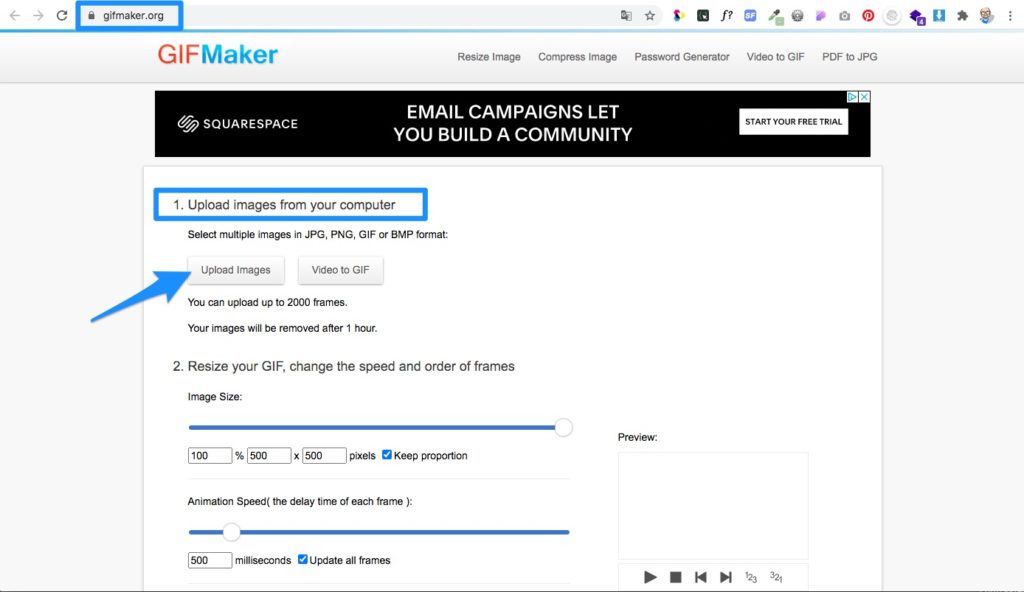
Créer des gifs animés
La création des gifs animés nécessite de disposer de plusieurs “écrans” sur lesquels s’affichent successivement les textes proposés au lecteur.
Il est tout à fait envisageable de préparer les écrans dans Adobe Illustrator, sur des plans de travail distincts, puis d’exporter pour les écrans à la taille réelle (x1), en jpg ou en png.
➜ Pour transformer les images exportées en gif animé, je vous propose d’utiliser l’outil en ligne gifmaker.org (voir tutoriel ci-dessous).