Au cours de cette activité, vous allez présenter des polices de caractères en lien avec les écritures latines fondamentales.
Présenter les polices calligraphiques de Google Fonts
Google Fonts propose quelques polices de caractères très proches des écritures latines fondamentales. Pour le moment, on ne trouve pas de polices se rapprochant de la rustica… ni de la ronde mais toutes les autres écritures sont représentées.
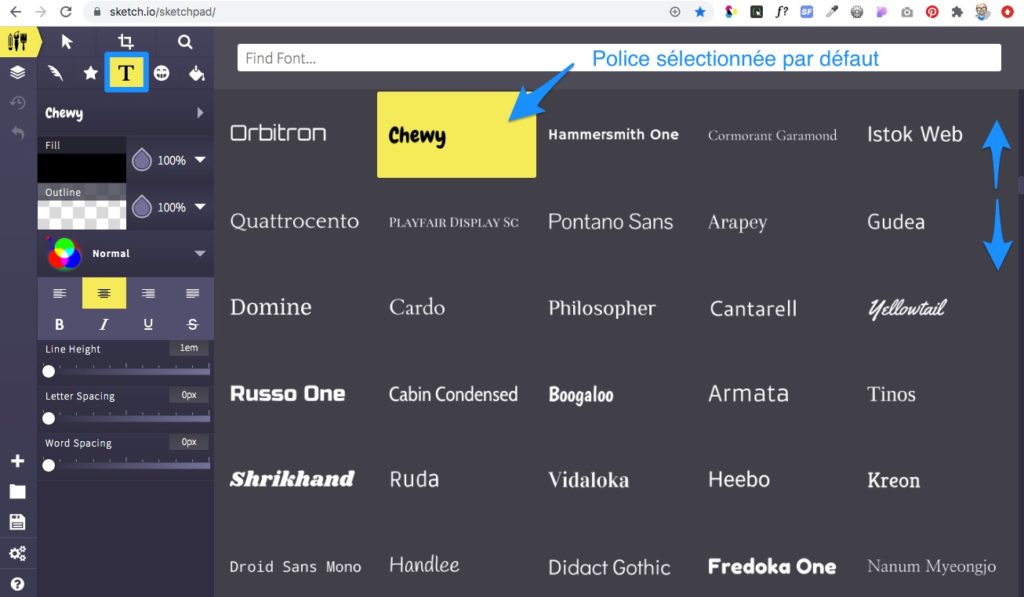
Pour les mettre en œuvre en début de formation, je vous propose d’utiliser l’application en ligne sketchpad.io. En effet, l’outil Texte (Text, en anglais) permet d’activer toutes les polices distribuées par Google Fonts.

La première police de caractères que vous cataloguerez se nomme Cinzel. Il s’agit d’une police de caractères proche des capitales romaines monumentales. Vous pouvez utiliser l’outil de recherche (Find Font)… s’il fonctionne !
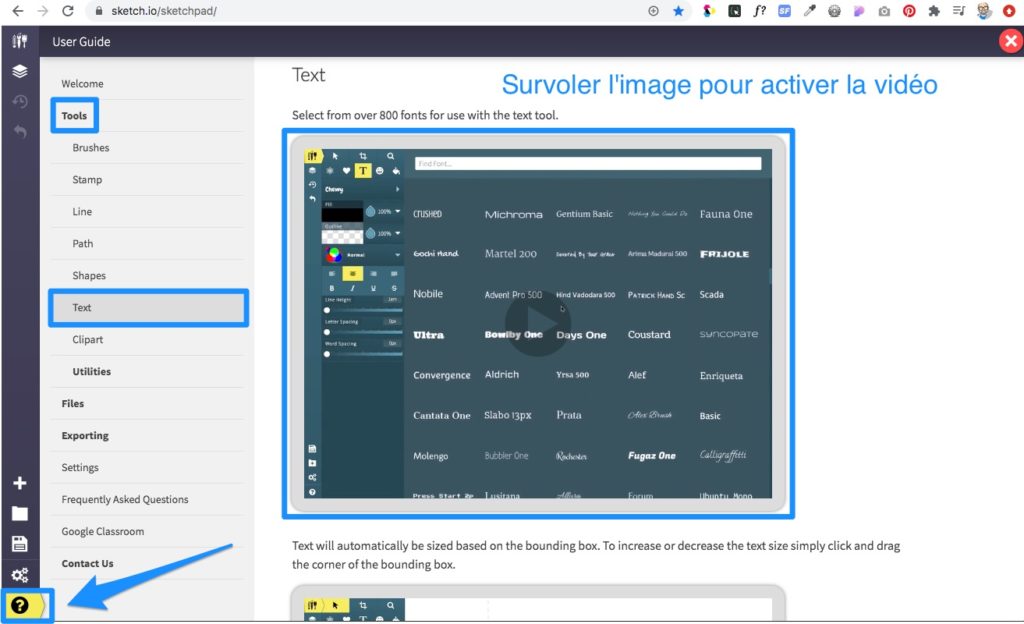
Pour vous aider à prendre Sketchpad en main, une aide est disponible (en bas à gauche de la fenêtre de l’application).

Les autres polices calligraphiques de Google Fonts, avec lesquelles vous allez travailler sont les suivantes :
- Uncial Antiqua (écriture onciale)
- Pirata One (écriture gothique textura)
- UnifrakturMaguntia (écriture gothique fraktur)
- Fondamento (écriture humanistique ou antiqua)
- Felipa (écriture italique ou chancelière)
- Pinyon Script (écriture anglaise ou copperplate)
- Ribeye Marrow (écriture romaine en fausse calligraphie)
Parmi toutes ces polices de caractères vous en choisirez une pour réaliser l’exercice suivant.
Je vous propose de réaliser, sur un document de 1024 x 768 pixels (orientation paysage), un inventaire des lettres majuscules et minuscules de la police Cinzel. Vous devez faire figurer sur ce document, en plus des majuscules et des minuscules : le nom de la police de caractères, le nom de l’écriture à laquelle elle se réfère et le siècle qui a vu naître cette écriture. Vous insèrerez également un pangramme.
Pour en savoir plus sur les pangrammes, consultez cette fiche.
Le découpage et la disposition des élément présentés est libre mais vous devez respecter la hiérarchie ci-dessous et n’utiliser que du noir, du blanc ou des niveaux de gris.
- Nom de la police
- Majuscules et minuscules
- Pangramme
- Nom de l’écriture et siècle de conception
Pour différencier les niveaux hiérarchiques vous jouerez sur la taille des caractères. Chaque bloc informatif devra être clairement identifiable.
La préparation du travail sous forme de croquis sur papier est vivement conseillée.
Le document à réaliser doit être envisagé comme le modèle ou le gabarit d’une diapositive d’un diaporama plus complet présentant toutes les polices calligraphiques disponibles sur Google Fonts.
Les concepts de “format” et de “grille”
En design graphique, le concept de format de support est étroitement associé à 3 notions :
- les dimensions du support
- l’orientation du support
- le ratio entre largeur et hauteur du support
Dimensions et orientation sont directement associées par la convention suivante : la première dimension mentionnée est toujours la largeur du support (la seconde est la hauteur).
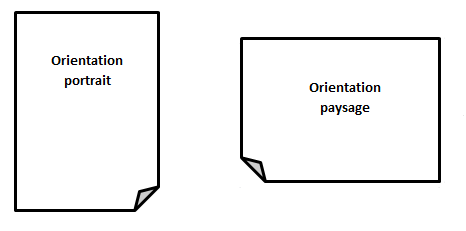
Dans notre exercice, 1024 x 768 pixels, indique une orientation paysage (à l’italienne).
Si on vous demande de réaliser un document sur un support de 21 x 29,7 cm, il s’agit d’une orientation portrait (à la française).

Le ratio entre largeur et hauteur ou entre hauteur et largeur est le rapport proportionnel entre ces deux dimensions .
Dans notre exercice, ce ratio est donc le résultat de la division entre 1024 et 768, soit 1,333 qui est noté aussi 4/3. Un document de 1024 x 768 est une grille de 4 carrés par 3 carrés, chaque carré ayant les dimensions suivantes : 256 x 256 pixels.
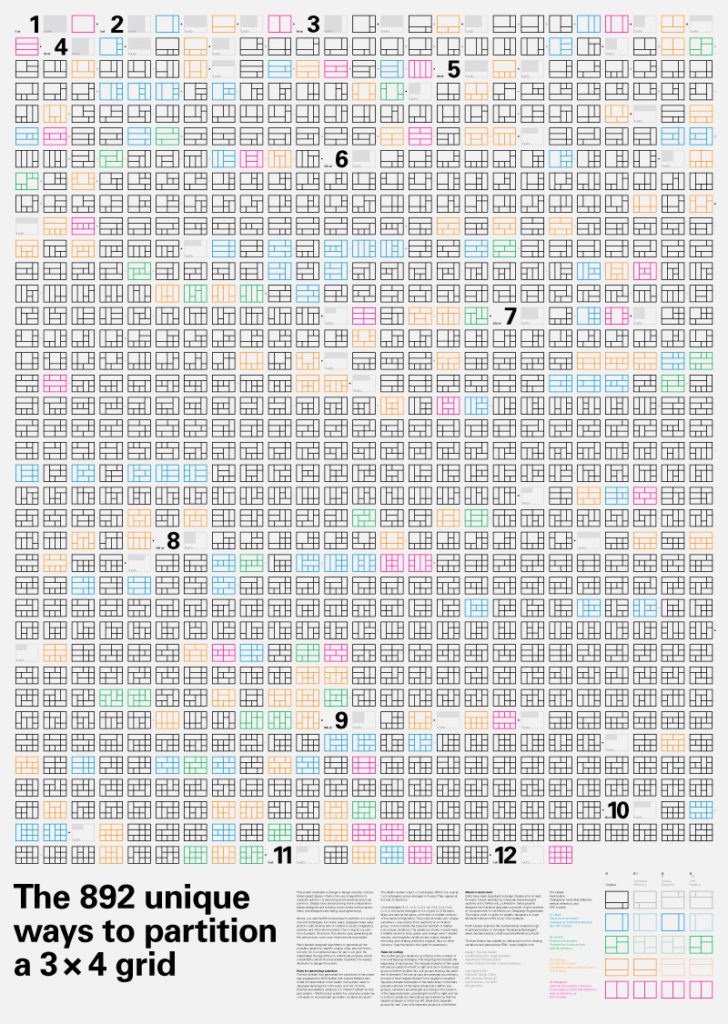
Cette matrice de carrés forme une grille qui peut être subdivisée à volonté. Cette grille sert d’appui à la composition et offre de très nombreuses possibilités. Le poster ci-dessous en référence 892…

Chaque zone inventoriée peut accueillir un bloc informatif (texte ou image). Nous reviendrons plus tard sur ce type de mise en page.
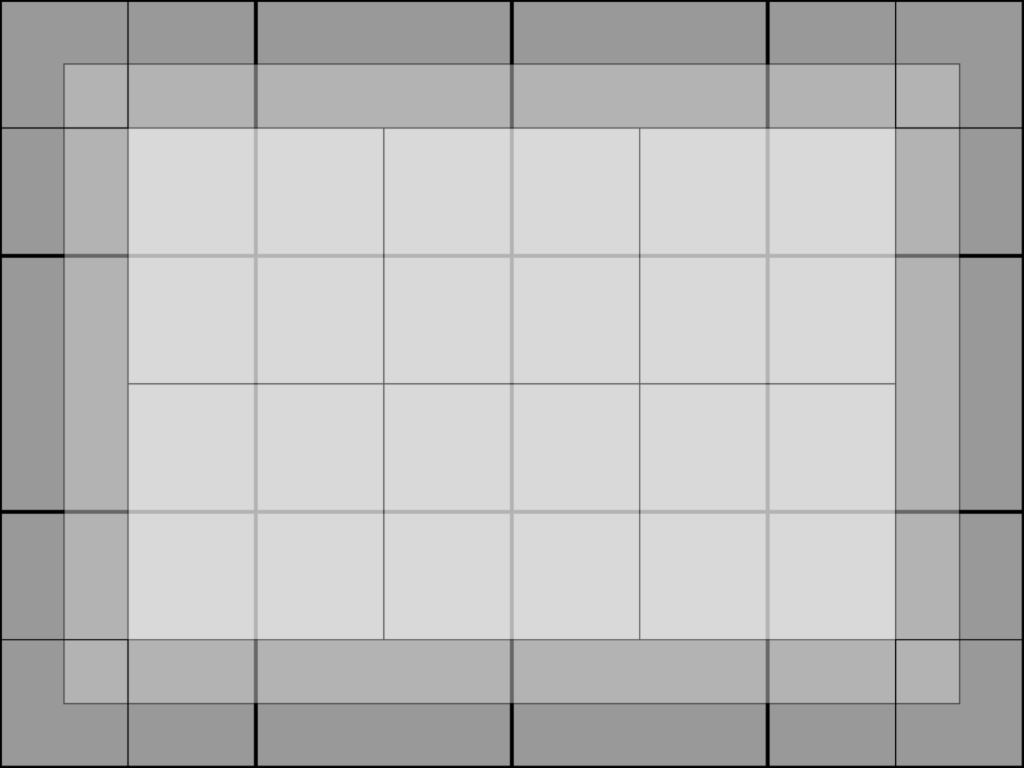
Dans l’immédiat, nous utiliserons la grille 4×3, en la subdivisant en 2 ou en 4, pour déterminer des marges. Les marges déterminent les limites d’un espace laissé vide tout autour des contenus. Cet espace est aussi nommé “blanc tournant” (sur le schéma ci-dessous, ils’agit plutôt de gris tournant…)

Inspiration typographique
Une présentation simple, réalisée en HTML-CSS, de toutes les polices calligraphiques mentionnées plus haut est disponible en ligne. En effet, les polices proposées par Google Fonts autorise leur usage pour la publication en ligne. Cliquez sur le lien ci-dessus ou sur l’image ci-dessous pour la consulter.
On trouve également en ligne des affiches présentant tel ou tel caractère typographique. Il s’agit d’un exercice fréquemment proposé aux étudiants des écoles supérieures de graphisme. Vous pouvez en voir quelques unes sur le site typomanie.fr
Autres polices calligraphiques
Google Fonts n’est pas le seul site mettant à la disposition du public des polices d’inspiration calligraphique. Voici une liste de sites sur lesquels vous trouverez des polices de caractères faisant directement référence à des écritures latines fondamentales.
- Peter Wiegel sur Dafont (fontes gratuites)
- Manfred Klein sur Dafont (fontes gratuites)
- Callifonts (fontes payantes)
- P22 (fontes payantes)

