Dans la pratique, vous serez confrontés à la nécessité d’utiliser des nuanciers de couleurs privilégiant la bonne lisibilité des textes. Vous devrez veillez à ce que le ratio de contraste entre la couleur de ces textes et la couleur du fond soit suffisant. Ce cours vous donne les indications nécessaires pour construire des nuanciers garantissant la lisibilité des textes.
Les normes d’accessibilité
Les normes d’accessibilité mettent l’accent (entre autres exigences) sur la nécessité de distinguer la forme sur le fond, pour toutes les personnes, y compris celles qui ne peuvent pas distinguer toutes les couleurs.
Ces normes mettent donc l’accent sur le contraste de luminosité entre la forme et le fond sur lequel cette forme se détache. Le contraste de luminosité entre deux couleurs joue un rôle clé dans la lisibilité des textes affichés avec ces couleurs.
Ces normes s’avèrent contraignantes dans le design des sites Web. Elles sont cependant nécessaires pour nous amener à prendre en compte les différents publics auxquels sont destinés nos produits de communication !
La traduction française agréée des WCAG 2.1 indique : « Afin de répondre aux besoins de divers groupes et de différents contextes, trois niveaux de conformité ont été définis : A (le plus bas), AA et AAA (le plus élevé). »
L’Union européenne recommande le niveau double A (AA). C’est également le niveau qu’on attend pour les sites concernés par le RGAA (Règlement Général d’Amélioration de l’Accessibilité, équivalent européen du WCAG). Pour être conforme au RGAA, il est nécessaire de valider l’ensemble des critères A et AA
Les textes officiels
- https://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/#3
— Normes d’accessibilité concernant la couleur des textes sur les sites Web des institutions gouvernementales françaises - https://www.technologie-handicap-accessibilite.net/dossiers/accessibilite-web/accessibilite-web-les-normes/
— Présentation générale des normes d’accessibilité du Web - https://www.w3.org/Translations/WCAG20-fr/#visual-audio-contrast
— Textes officiels du WCAG (Web Content Accessibility Guidelines), traduits en français
Résumé des consignes officielles au niveau européen
La norme AA – RGAA 4.1.2 impose, concernant le texte d’une page Web, le respect des consignes suivantes (j’ai simplifié la formulation du texte officiel, beaucoup plus détaillé) :
- Dans chaque page web, le texte et le texte en image sans effet de graisse d’une taille restituée inférieure à 24px (18pt) doit vérifier la condition suivante : le rapport de contraste entre le texte et son arrière-plan est de 4.5:1, au moins ;
- Dans chaque page web, le texte et le texte en image en gras d’une taille restituée inférieure à 18,5px (14pt) doit vérifier la condition suivante : le rapport de contraste entre le texte et son arrière-plan est de 4.5:1, au moins ;
- Dans chaque page web, le texte et le texte en image sans effet de graisse d’une taille restituée supérieure ou égale à 24px (18pt) doit vérifier la condition suivante : le rapport de contraste entre le texte et son arrière-plan est de 3:1, au moins ;
Définition d’un nuancier ou palette fonctionnelle
Nous nommerons palettes ou nuanciers fonctionnel(le)s ou accessibles les palettes ou nuanciers tenant compte des normes d’accessibilité. Nous parlerons aussi de palettes ou nuanciers dont les valeurs sont régulièrement étagées.
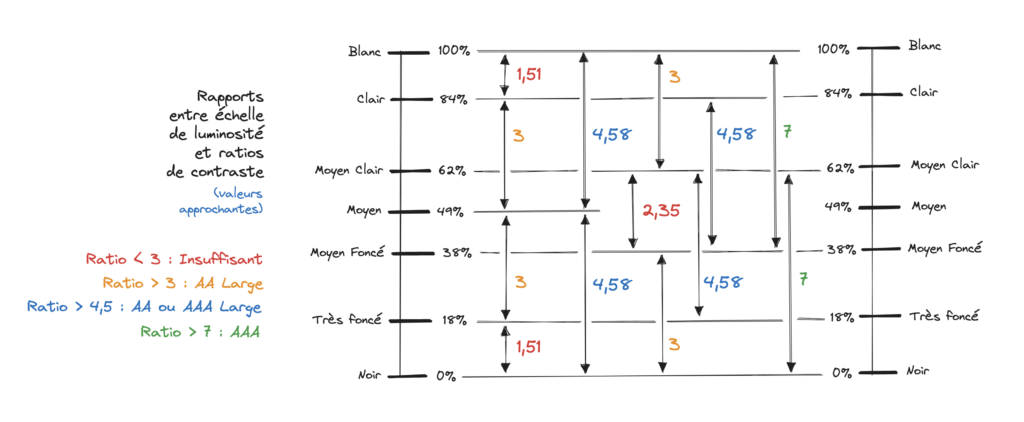
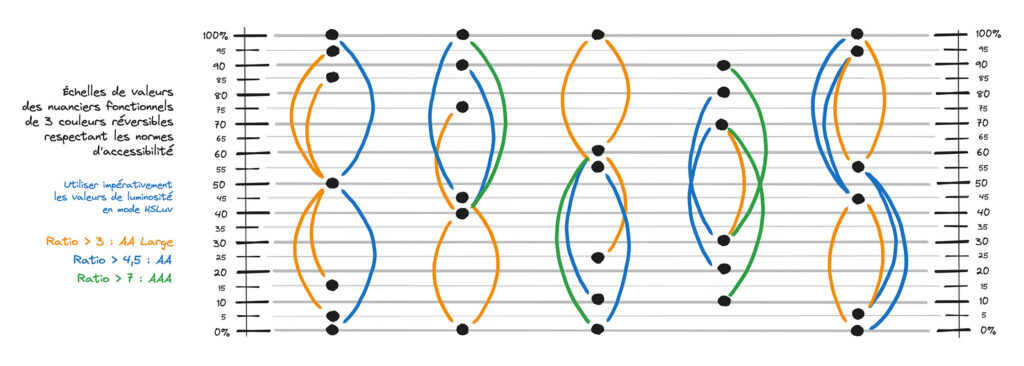
Voici un schéma mettant en rapport des niveaux de luminosité et des ratios de contraste normalisés :

➜ Exercices
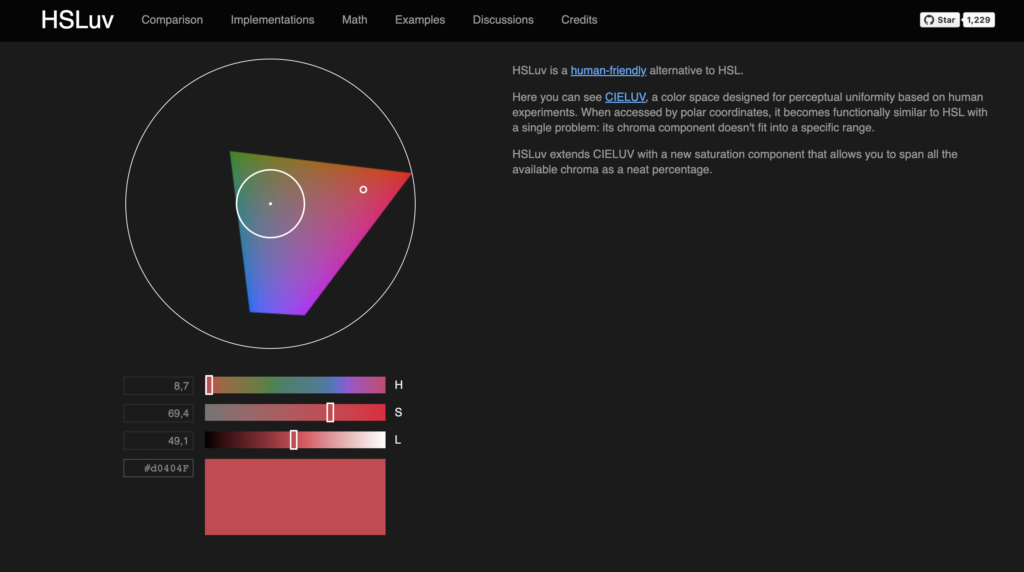
- Choisissez des couleurs dans hsluv.org en fixant leur luminosité sur les pourcentages proposés dans le schéma ci-dessus et vérifiez avec un outil de contrôle de ratio de contraste si les ratios affichés sur le blanc et le noir sont justes (à peu de choses près et dans la mesure où ils sont conformes aux normes visées).
➜ Il se peut, pour certaines teintes, que vous soyez amenés à légèrement éclaircir ou assombrir la couleur choisie pour atteindre la norme annoncée. Comme il est précisé sur le schéma, les valeurs de luminosité sont approchantes. Nous sommes ici confrontés à ce que nous pourrions nommer les niveaux clés de luminosité.

- Choisissez une couleur moyenne (49% de lumnosité) et trouvez une couleur proche du blanc présentant, avec la couleur moyenne, un ratio de 4,5 (norme AA). Utilisez pour cela un outil de contrôle du ratio de contraste (liste ci-dessous).
➜ Vous disposerez alors d’une teinte de blanc coloré (blanc cassé), utilisable à la place du blanc pure dans les nuanciers de 3 couleurs réversibles respectant la norme AA.

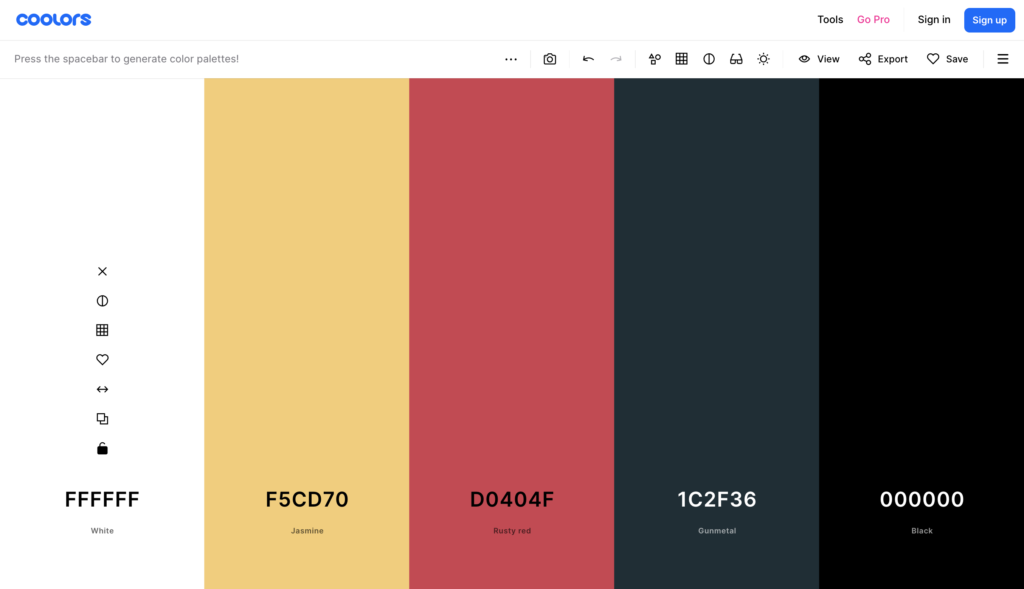
- Construisez une palette de 5 couleurs dont le noir et le blanc, intégrant une couleur claire et une couleur foncée. Conservez la palette mise au point en utilisant l’outil “Export” proposé sur coolors.co.

Sur coolors.co, les palettes sont sauvegardables sous forme d’URL (dans Deskyo, par exemple). L’URL de la palette ci-dessus est la suivante : https://coolors.co/ffffff-f5cd70-d0404f-1c2f36-000000.
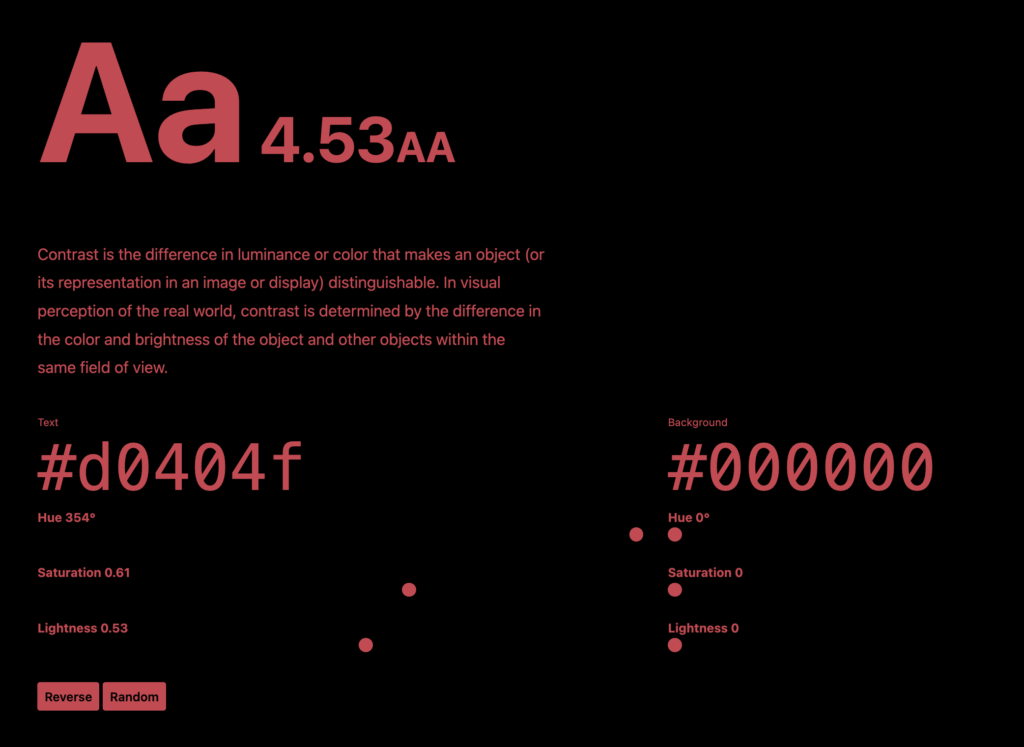
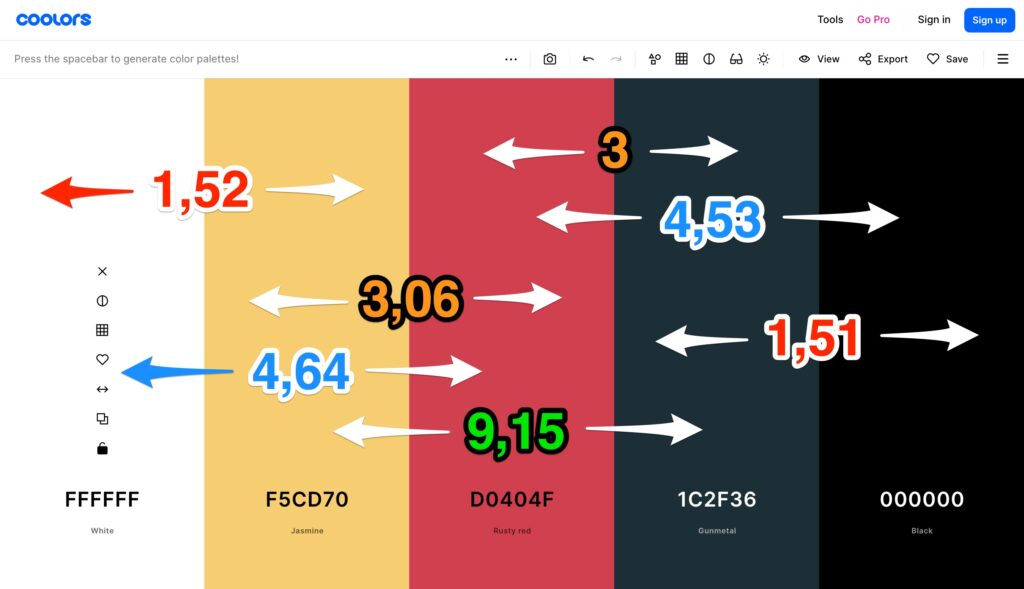
Sur l’image ci-dessous figurent les ratios de contraste mesurés avec Colorable.

➜ Quelles sont les couleurs qui ne doivent jamais être utilisées l’une sur l’autre pour présenter du texte ? Pensez-vous qu’il soit possible d’utiliser un blanc cassé à la place du blanc #fff, sans modifier les autres couleurs ?
Outils de contrôle du ratio de contraste des couleurs
Voici une liste d’outils permettant de contrôler le ratio de contraste entre deux couleurs.
- https://color.adobe.com/fr/create/color-contrast-analyzer
— Color Contrast Analyser (Adobe Color) - https://colourcontrast.cc/
— Colour Contrast Checker - https://colorable.jxnblk.com/
— Colorable - https://color.review/
— Color Review (limites de ratios visibles) - https://coolors.co/contrast-checker/112a46-acc8e5
— Color Contrast Checker - https://contrast-finder.tanaguru.com/
— Tanaguru Contrast Finder
➜ Exercices
- Construisez un nuancier fonctionnel de 3 couleurs réversibles, respectant la norme AA Large, à partir d’une sélection aléatoire de 3 couleurs sourdes (avec Muted Colors sur CodePen).
- Construisez (avec Color Review et Colorable), à partir d’une photo de votre choix, un nuancier fonctionnel de 3 couleurs réversibles respectant la norme AA Large.
Outils de construction de palettes fonctionnelles
Il existe des outils mis au point pour (sur le papier…) faciliter le travail des designers graphiques en matière de création de palettes fonctionnelles. Ils ne sont pas d’une prise en main aisée. Leonardo Color a été un temps relativement fonctionnel, de mon point de vue il ne l’est plus du tout.
- https://leonardocolor.io/theme
— Outil mis au point par Adobe et donc l’interface s’est terriblement compliqué au fil des années ! - https://palettte.app
— Outil à l’interface attrayant mais dont l’utilité pratique reste à démontrer pour les débutants.
Un schéma de présentation des contrastes normalisés
Pour ma part, recherchant prioritairement à construire des nuanciers fonctionnels aux couleurs réversibles, le schéma suivant me permet de construire ces nuancier en me basant uniquement sur la luminosité des couleurs (toujours mesurée dans hsluv.org).

➜ Exercice
- Vérifiez la pertinence du schéma ci-dessus en créant, d’après les indications de pourcentage de luminosité indiqués, des nuanciers fonctionnels de 3 couleurs réversibles respectant au moins la norme AA Large (ratio de contraste supérieur à 3, entre la couleur de premier plan et la couleur d’arrière plan). Utilisez hsluv.org et l’outil de contrôle de ratio de votre choix. Sauvegardez vos nuanciers en utilisant coolors.co.
Palettes de couleurs moyennes
En disposant d’une couleur dont la luminosité se situe entre 40 et 60%, vous êtes certains que cette couleur présentent un contraste suffisant sur le blanc et le noir pour répondre à la norme AA Large (ratio de contraste supérieur à 3).
Pour répondre à la norme AA (ratio de contraste supérieur à 4,5), il convient d’être plus prudent. La luminosité de la couleur moyenne doit alors se situer autour de 50%. Cependant, si nous voulons vraiment viser la norme AA, à la fois sur le blanc et sur le noir (pour garantir la réversibilité des couleurs) cette luminosité varie selon les teintes. Il convient alors d’effectuer un contrôle de ration de contraste.
Voici des pages Web sur lesquelles vous pouvez trouver ces couleurs moyennes “idéales” (les ratios de contraste sur le blanc et le noir ont été vérifiés).
- https://codepen.io/finnhvman/full/bZQLgR
— Sélection de couleurs moyennes conformes à la norme AA sur le noir et sur le blanc, sur le site CodePen. - https://graphizm.fr/fcs/couleurs-moyennes/
— Sélection de couleurs moyennes conformes à la norme AA sur le noir et sur le blanc.
➜ Cette palette de 63 couleurs moyennes a été réalisée par mes soins. Vous constaterez une chose : bien que les ratios de contraste de chacune de ces couleurs sur le noir et le blanc soient très proches, les texte en blanc sur chaque couleur moyenne se lisent majoritairement mieux que les textes en noir sur ces couleurs. J’en ignore la raison, mais ce constat doit cependant être pris en compte pour améliorer le confort de lecture des sites Web que vous réaliserez.
Nuanciers fonctionnels prêts à l’emploi
À la fin de la page Web ci-dessus, plusieurs liens conduisent vers des chartes graphiques de grandes entreprises utilisant des palettes de couleurs fonctionnelles. Il est tout à fait possible de les utiliser pour des projets de communication en ligne. Les nuanciers de couleurs ne sont pas soumis aux droits liés à la propriété intellectuelle !
Si vous souhaitez les utiliser, prenez le temps d’examiner comment fonctionnent ces palettes de couleurs étagées.
Le fonctionnement de ces palettes normalisées repose souvent sur le principe de saut de couleurs. Le nuancier mis au point par Matthew Howel (section suivante) repose sur le même principe.
Les nuanciers fonctionnels de Matthew Howel
Matthew Howel a mis au point une série de palettes étagées monochromes de telle sorte que :
- en intercalant 1 couleur, on obtient un ratio de contraste de 3 (norme AA Large) entre les 2 couleurs de part et d’autre de la couleur intercalée ;
- en intercalant 2 couleurs, on obtient un ratio de contraste de 4,5 norme AA) entre les 2 couleurs de part et d’autre des 2 couleurs intercalées.
- en intercalant 3 couleurs, on obtient un ratio de contraste de 7 (norme AAA) entre les 2 couleurs de part et d’autre des 3 couleurs intercalées.

24 palettes monochromes sont disponibles, plus la palette des gris. 25 teintes disponibles, en 6 valeurs chacune, font 150 jetons de couleurs (150 color tokens) à combiner. Il vous suffit de piocher parmi les 150 couleurs proposées pour construire vos nuanciers fonctionnels.
Vous remarquerez que Matthew Howel n’utilise dans ses palettes ni le noir ni le blanc. Avec les couleurs proposées, il n’est donc pas possible de créer un nuancier fonctionnel de plus de 2 couleurs réversibles respectant la norme AA.
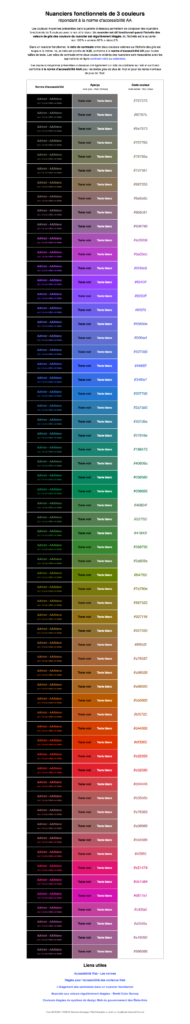
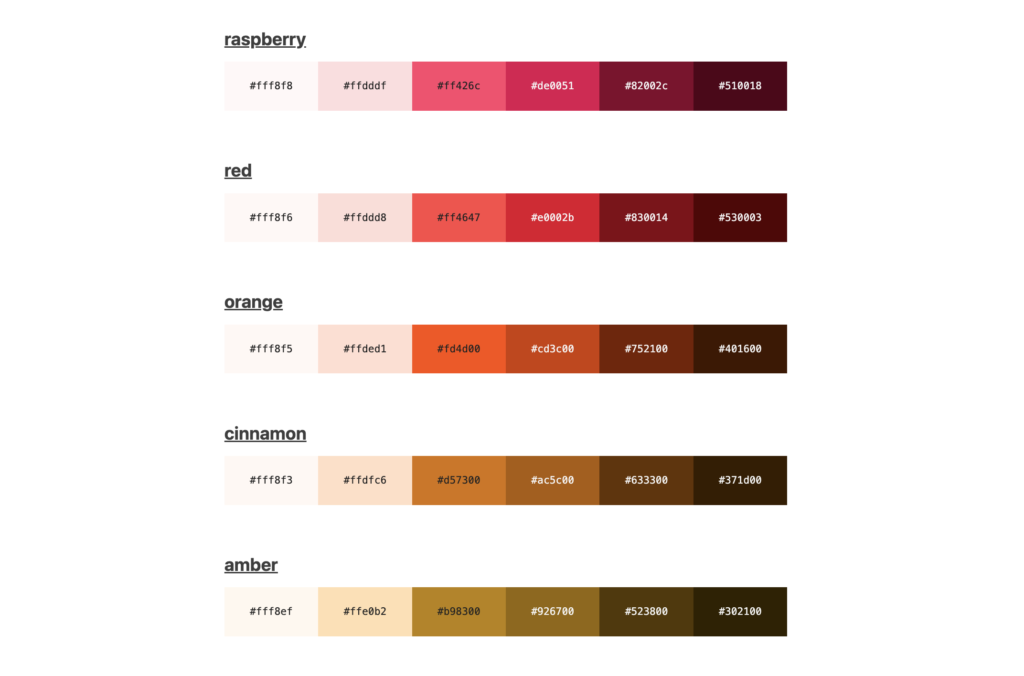
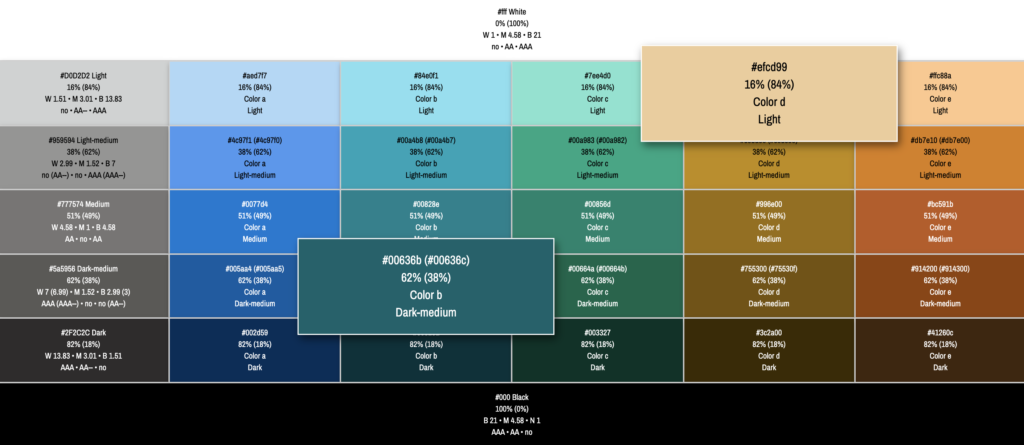
Les nuanciers fonctionnels de Yves Goguely
Je vous propose maintenant une palette réalisée par mes soins. La page mérite un traitement stylistique plus sympathique, je vous l’accorde, mais en attendant mieux cette palette élargit le champ des nuanciers possible. Prenez en compte les indications mentionnées sur l’échelle des gris pour comprendre quels sont les ratios de contraste entre les couleurs de chaque rangée (il s’agit des ratios présentés sur le schéma montré en tout début de cours).

Outils nécessitant plus de travail de mise au point
Plusieurs outils proposent depuis de nombreuses années la création de palettes de couleurs. Certains d’entre eux autorisent la personnalisation des couleurs choisies. En sachant donc ce qu’il convient d’obtenir (tel nombre de couleur, réversibilité des couleurs ou non, telle norme d’accessibilité, telle symbolique de la couleur dominante), il est possible de partir d’un nuancier et d’en personnaliser chaque couleur pour rendre le nuancier fonctionnel. Cela dit, l’exercice peut s’avérer une belle prise de tête !
Outil de construction de nuanciers basé sur la théorie des couleurs
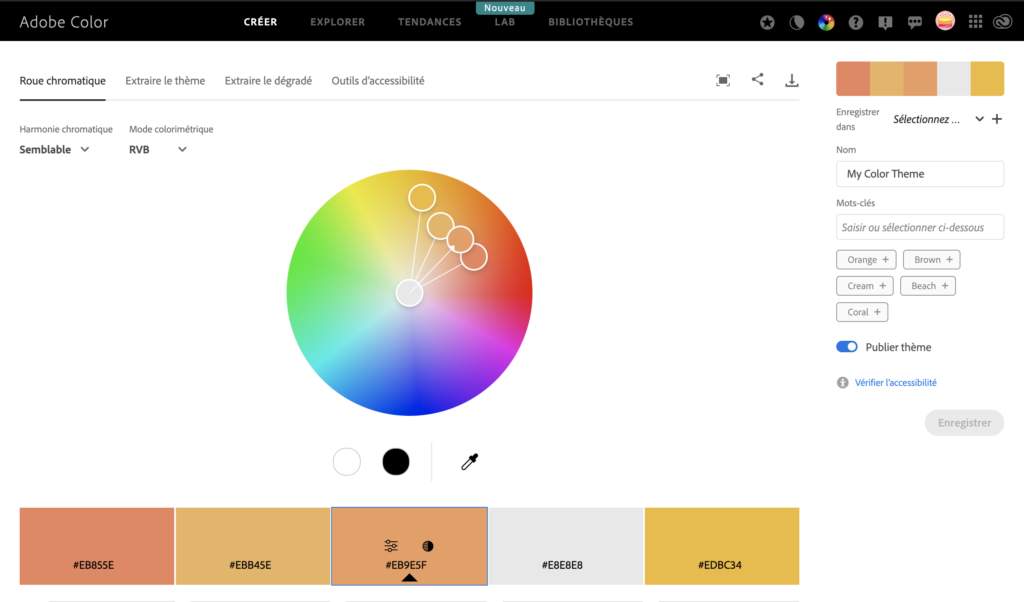
Adobe a fait évoluer un de ses outils phare de création de palettes de couleurs. Adapté à la création de palettes pour l’illustration, il s’avère moins pratique pour créer des nuanciers fonctionnels.
- https://color.adobe.com/fr/create/color-wheel
— Pour construire des accords colorés en suivant les règles de la théorie des couleurs (roue chromatique d’Adobe Color)

➜ Exercice
- Essayez de construire un nuancier fonctionnel de 5 couleurs (dont le blanc et le noir), basé sur un accord analogue avec la roue chromatique d’Adobe Color.
Vous allez vite constater que même en utilisant le mode TSL (Teinte Saturation Luminosité) un résultat cohérent est laborieux à obtenir !
Outils de construction de nuanciers étagés allant d’une teinte à une autre
Quelques outils permettent de générer automatiquement un nombre déterminé de couleurs intermédiaires allant d’une couleur initiale à une autre. L’idée n’est pas mauvaise en soi mais la volonté de respecter une norme d’accessibilité nous amènera inévitablement à des ajustements.
- https://colorkit.io/
— ColorKit - https://davidjohnstone.net/lch-lab-colour-gradient-picker
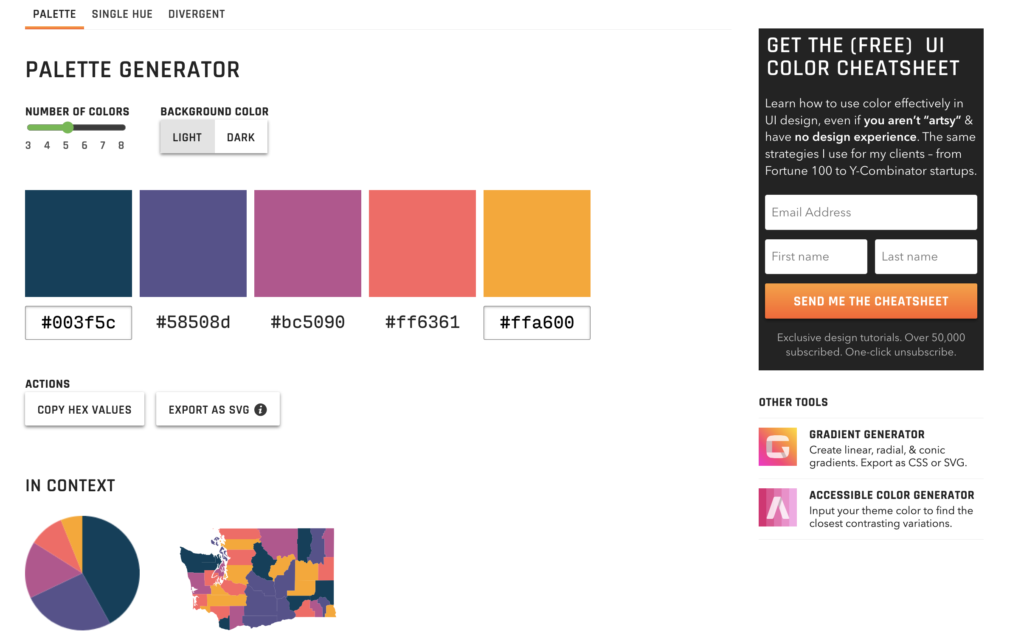
— Lch Lab colour gradient picker - https://www.learnui.design/tools/data-color-picker.html#palette
— Data Color Picker

➜ Exercice
En utilisant chacun des outils proposés ci-dessus, construisez un nuancier étagé de 3 couleurs réversibles, respectant la norme AA Large. Quel est l’outil le plus approprié pour construire un tel nuancier ?