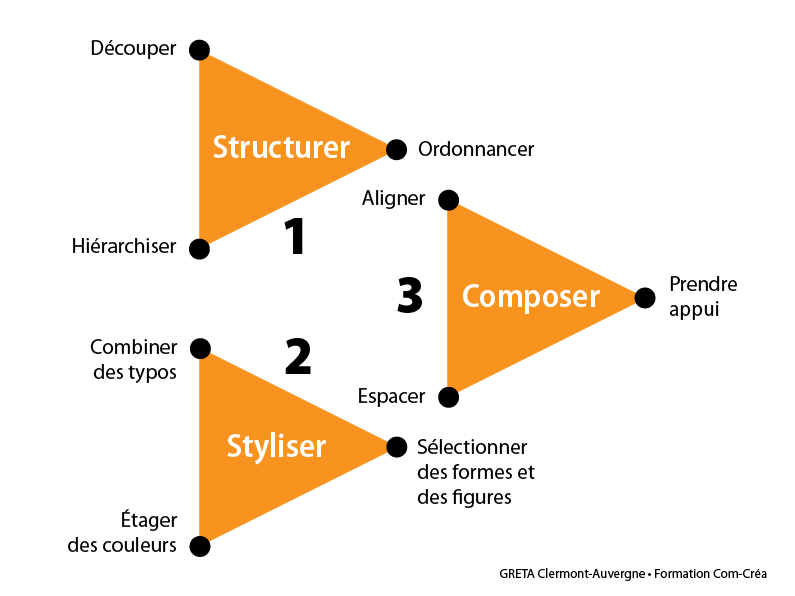
Dans ce cours, vous allez apprendre à identifier les trois opérations fondamentales de la mise en page.
Dans ce cours, les opérations de structuration sont envisagées avant les opérations de stylisation et de composition. Dans la pratique, ces opérations sont souvent menées de manière itérative (en revenant sur l’une ou l’autre au fil de la conception).
Introduction
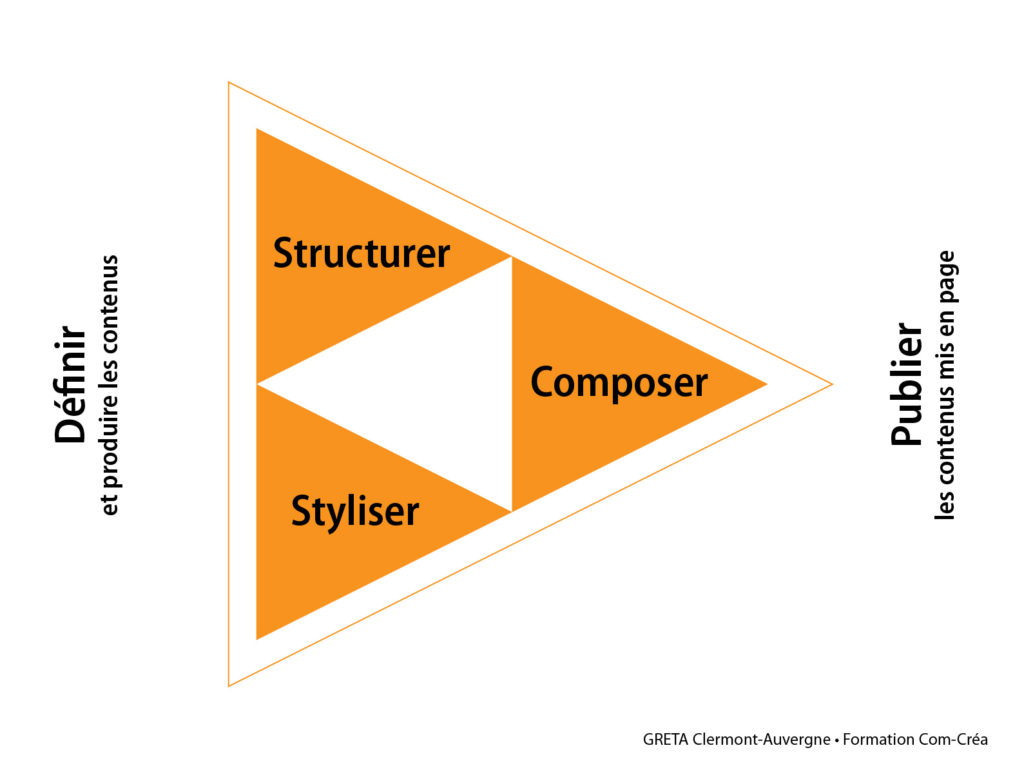
Les 3 opérations fondamentales (structuration, stylisation et composition) sont encadrées par 2 opérations importantes : la préparation du projet et la réalisation des produits de communication. La phase de préparation commence par la définition des objectifs du projet et la phase de réalisation se termine par la publication des produits mis en page. J’ai schématisé cela dans le dessin ci-dessous.

La cuisine graphique
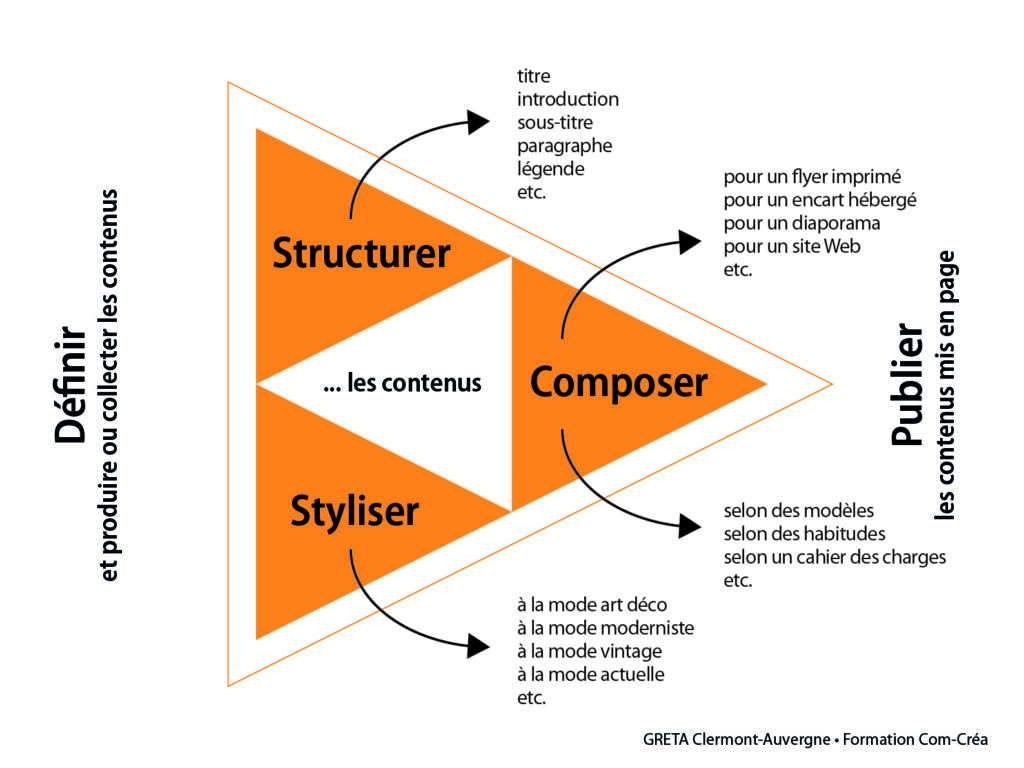
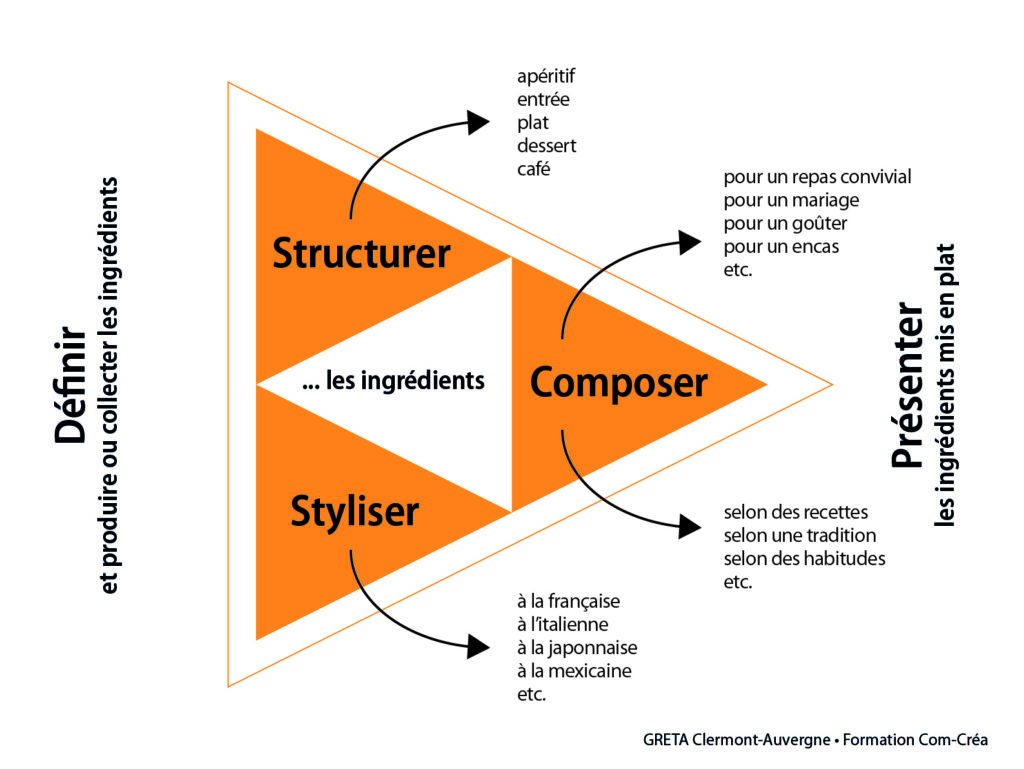
Pour mieux saisir l’articulation des 3 opérations centrales de la mise en page, nous pouvons comparer la mise en page (ou infographie — au sens de PAO) à la restauration (gastronomie).


1- La structuration
La structuration du support
Le support élémentaire du design graphique est la page. Celle-ci est d’emblée organisée en espaces distincts basés sur ses dimensions (largeur et hauteur) et ses proportions (rapport entre largeur et hauteur).
Les marges
Les marges définissent la zone dans laquelle les textes seront positionnés, à distance minimum ou confortable des bords de la page.
Pour commencer, je vous propose de prendre en compte 2 règles simples.
- Les marges minimum font 1/16e de la plus petite dimension de la page.
- Les marges confortables font 1/8e de la plus petite dimension de la page.
Entre ces deux valeurs de marges, choisissez la valeur qui vous convient et appliquez-la de manière uniforme (mêmes marges tout autour de la page).
Les divisions de la page
Il est pratique de diviser la page en zones distinctes au sein desquelles seront placés tel bloc de texte ou telle image. Cette division crée des axes de composition ou une grille d’appui, des modules juxtaposés ou superposés qui structurent la page.
La division de l’espace de composition permet aux lecteurs de mieux s’orienter dans la page. L’œil est guidé par des lignes invisibles mais bel et bien présentes.

Effectuez ces divisions selon des proportions simples : quarts, tiers , moitiés (avec une préférence pour les tiers). Divisez la page dans le sens de la hauteur (verticalement) comme dans le sens de la largeur (horizontalement).

Vous pourrez plus tard diviser la page en vous basant sur des ratios proportionnels tels que 1,414 et 0,71 , 1,5 et 0,75 ou 1,618 et 0,618.
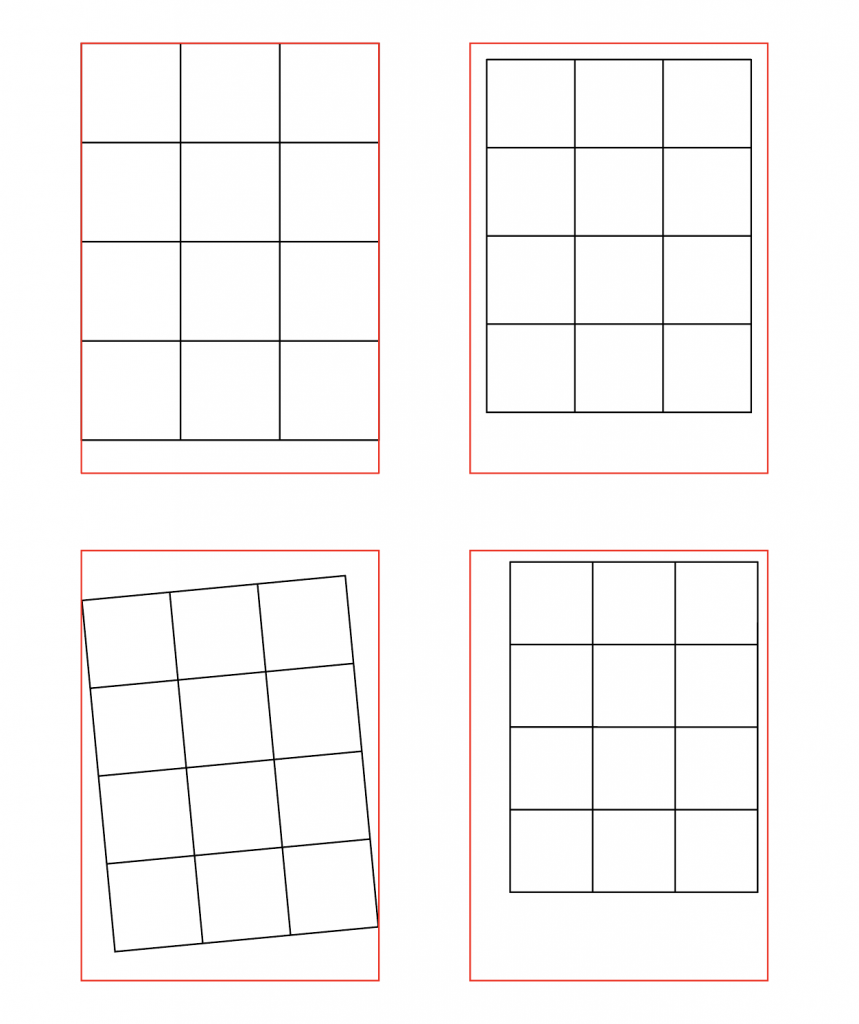
Les positionnements de la grille dans la page
La grille s’appuie sur le page de plusieurs manières :
- appui des bords de la grille sur les bords de la page
- appui des bords de la grille sur les marges de la page
- appui d’un ou deux angles de la grille sur les bords de la page
- appui libre de la grille dans la page

La structuration du texte
La première chose à faire avant d’effectuer la mise en page d’un texte est, comme nous l’avons vu plus haut, de le structurer.
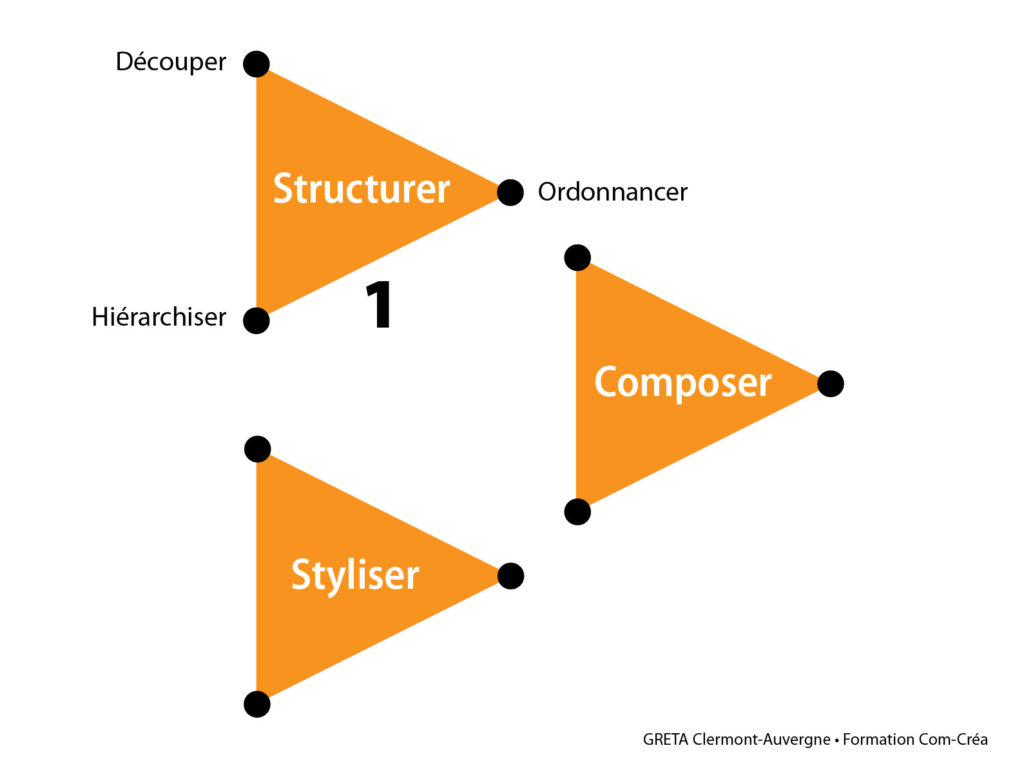
Cette structuration comprend trois opérations incontournables : le découpage en blocs d’informations, la hiérarchisation des informations et leur ordonnancement selon l’ordre de présentation souhaité.

Le découpage du texte
Le découpage du texte s’effectue en deux temps, celui du découpage fonctionnel et celui du découpage visuel.
Le découpage fonctionnel
Le découpage fonctionnel permet d’identifier les blocs d’information ayant une fonction spécifique dans le texte à mettre en page (bloc-accroche, bloc-titre, bloc-date, bloc-lieu, bloc d’informations utiles, etc.).
Le découpage visuel
Le découpage visuel permet ensuite de déterminer à quels endroits les textes (titres, accroches) ou les lignes vont être coupés lors de la mise en page.
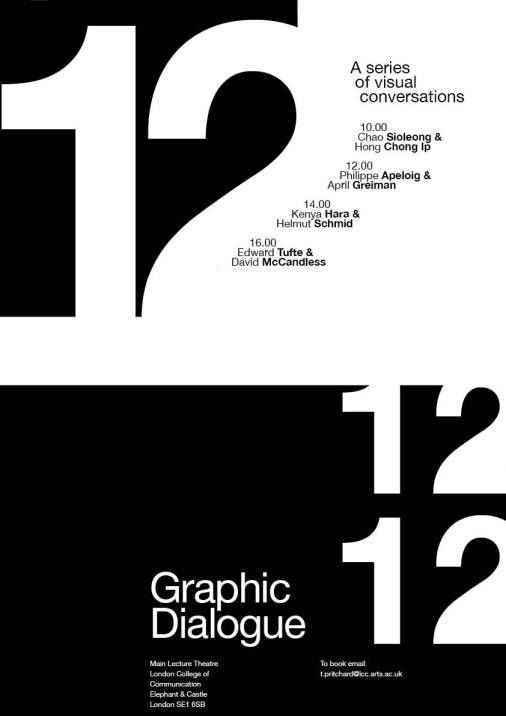
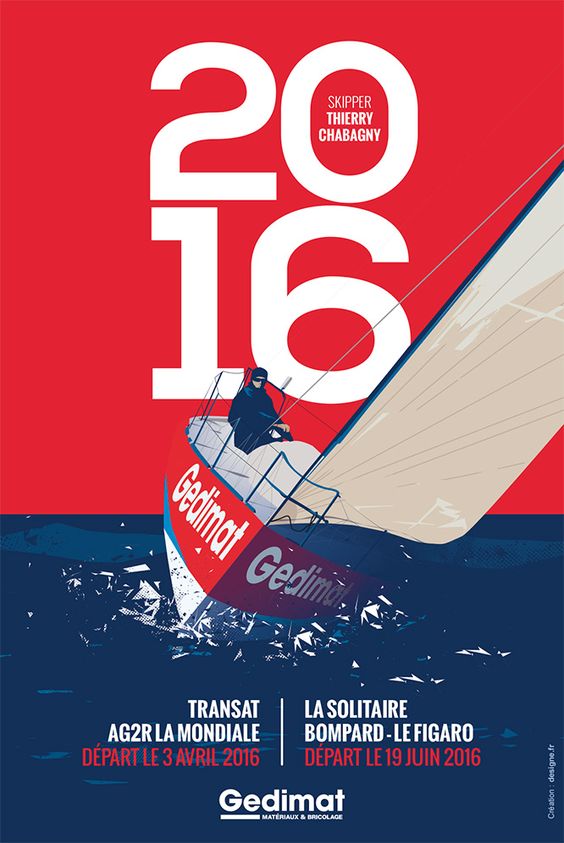
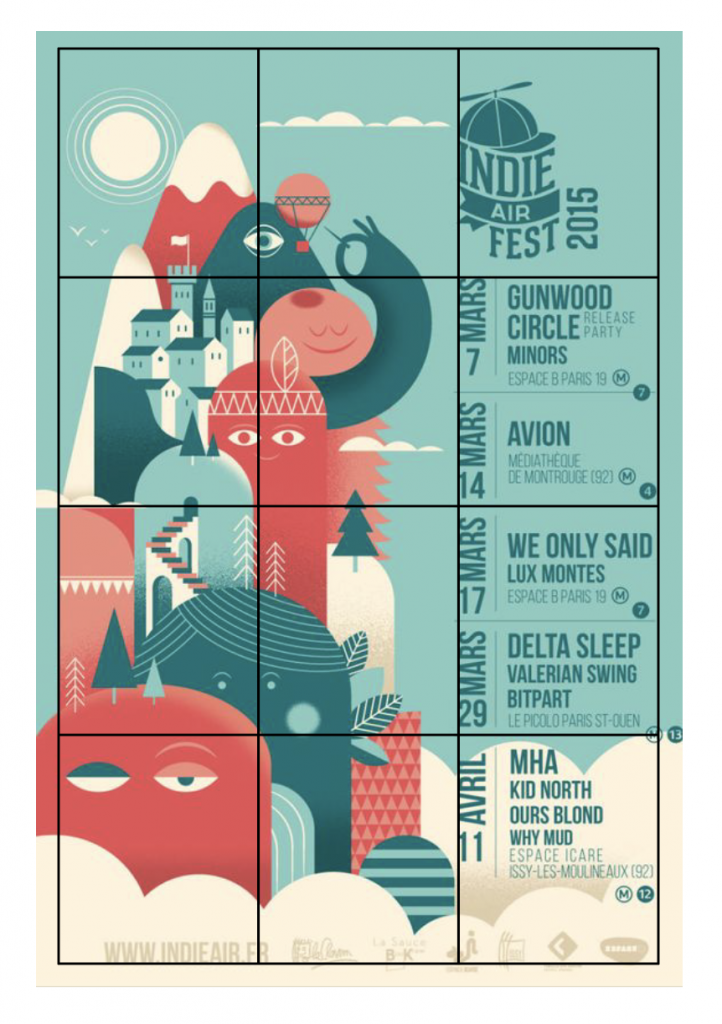
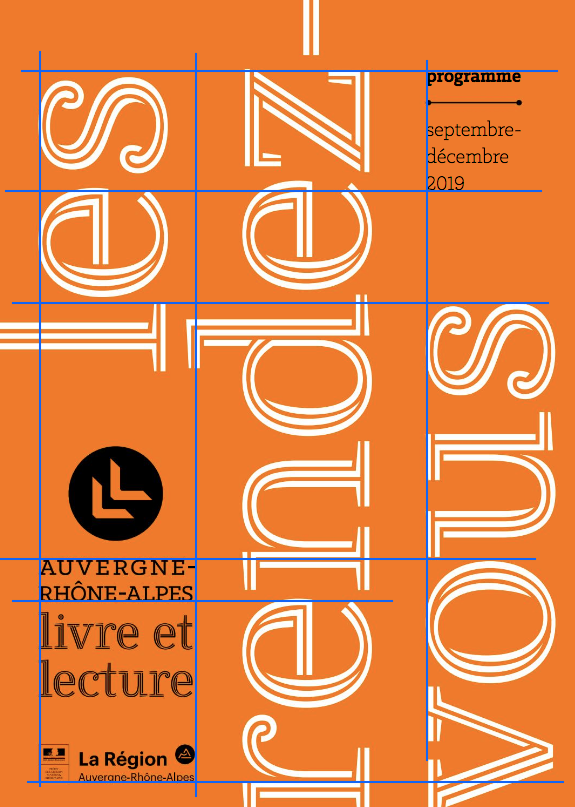
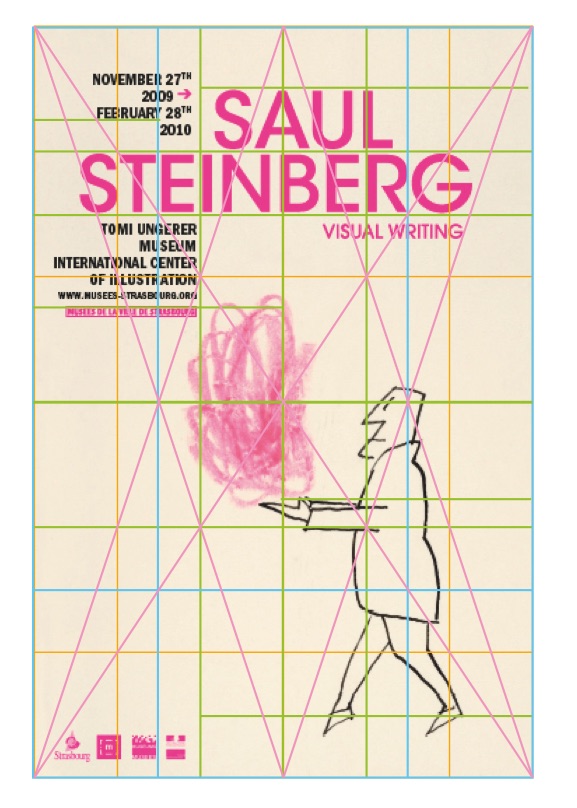
L’affiche ci-dessus montre comment le mot PHOTOGRAPHIE
est présenté en étant découpé en 3 parties, les tirets de césure
étant placés (hors règle orthotypographique…) en début de ligne.
Le but de cette disposition est de présenter le titre de l’affiche
sur une grille de 5 x 7 modules.
Ressources concernant les blocs typographiques
La hiérarchisation des informations
La hiérarchisation des informations consiste à attribuer à chaque partie du texte un niveau d’importance — numéroté de 1 à n… (n variant selon les types de texte).
Les niveaux hiérarchiques seront clairement perçus après la stylisation et la composition. Cependant, ils sont à définir assez tôt dans le processus de mise en page.

Mis en œuvre par des designers aguerris, ce découpage visuel peut enfreindre les règles habituelles de la typographie et produire un effet visuel original.
Saisissez “Brocante” dans le champ de recherche des modèles d’affiches, sur la plateforme Canva. Vous trouverez le modèle de l’affiche présentée ci-dessus.
Vous constaterez que la hiérarchisation des informations placée sur le modèle a été améliorée.


L’ordonnancement du texte découpé et hiérarchisé
Découpé et hiérarchisé, le texte à mis en page se présente souvent dans un ordre différent de l’ordre hiérarchique défini plus tôt.
➜ Dans l’exemple de l’affiche sur la brocante, le texte de la version améliorée est constitué de 4 niveaux hiérarchiques présentés dans l’ordre 2-1-3-4.
L’ordre dans lequel ce texte a été rédigé ou celui dans lequel il a été communiqué au designer graphique n’est pas nécessairement l’ordre de répartition du texte dans la page.
2 – La stylisation des contenus
La stylisation des contenus consiste à déterminer quelles sont les polices de caractères (fontes) à utiliser et la manière dont celles-ci doivent être utilisées. La stylisation détermine aussi quelles sont les couleurs à utiliser et la manière dont celles-ci doivent être étagées et réparties. Elle détermine aussi quelles sera le style dominant des formes structurantes, des figures, des motifs et textures éventuellement utilisées.
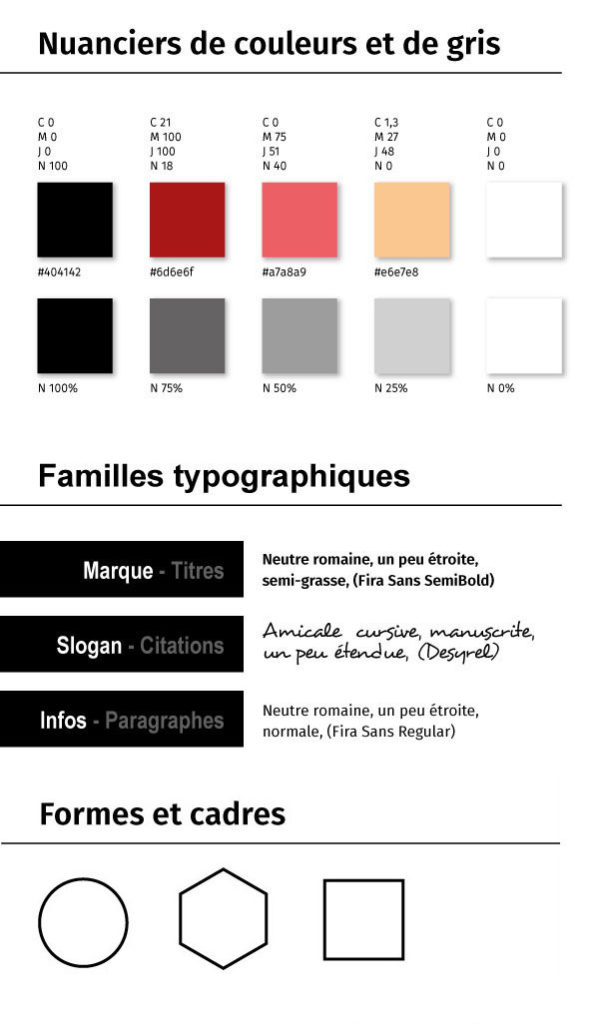
La stylisation des contenus se formalise explicitement dans une planche de stylisation (voir plus bas).

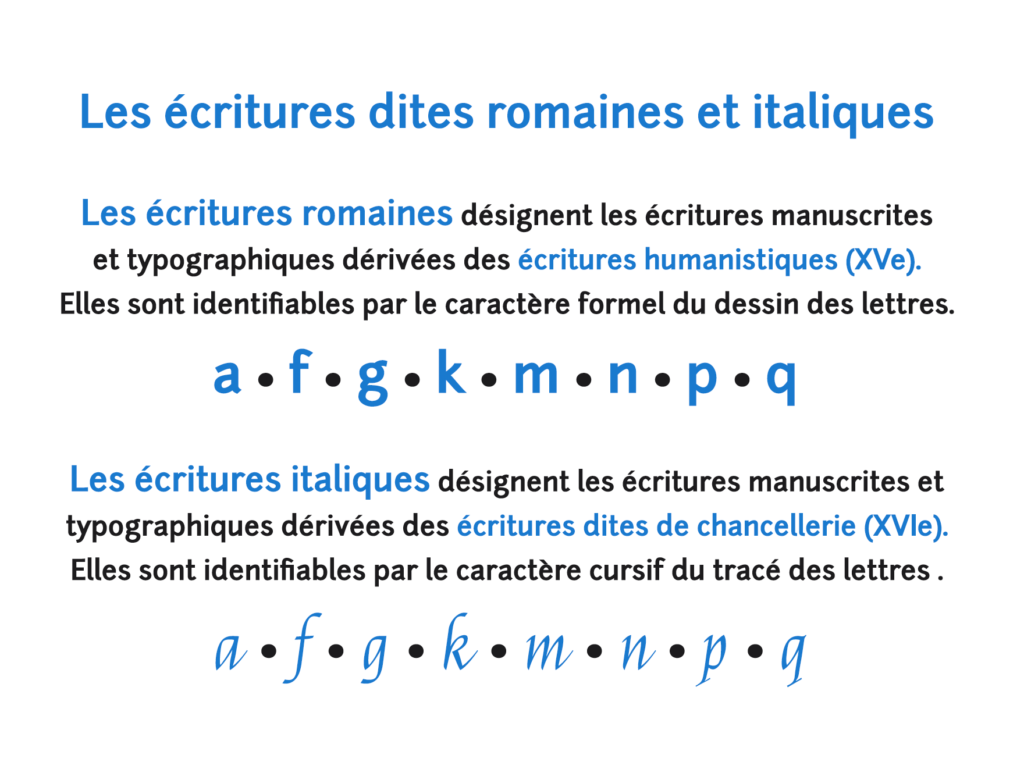
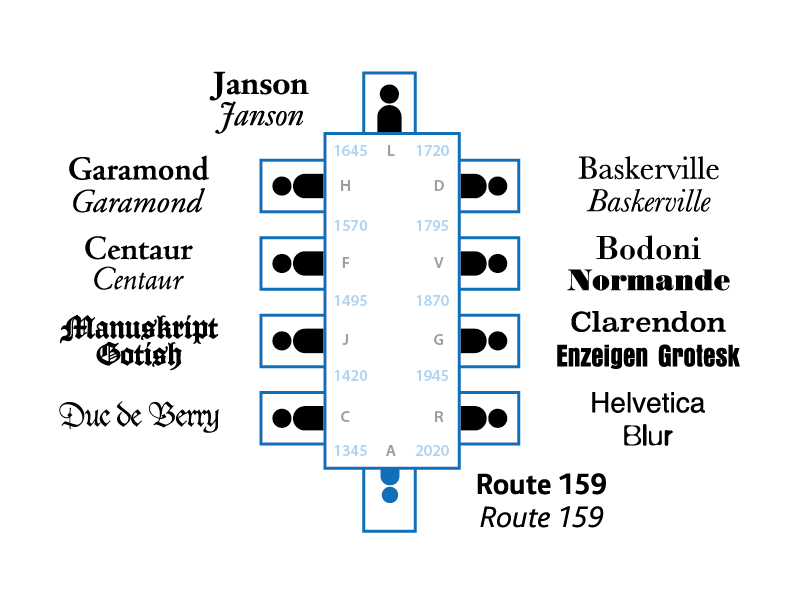
La combinaison typographique
La stylisation typographique détermine quelle est la famille de caractères envisagée pour le titre principal et les intertitres et quelle est la famille typographique est envisagée pour les paragraphes, les notes et les légendes.
Une troisième famille de caractères peut être envisagée pour le sous-titre, le chapô, les intertitres, les accroches ou les slogans.
Cette étape de la stylisation est nommée en anglais font pairing. De très nombreuses ressources sont disponibles en ligne à ce sujet.

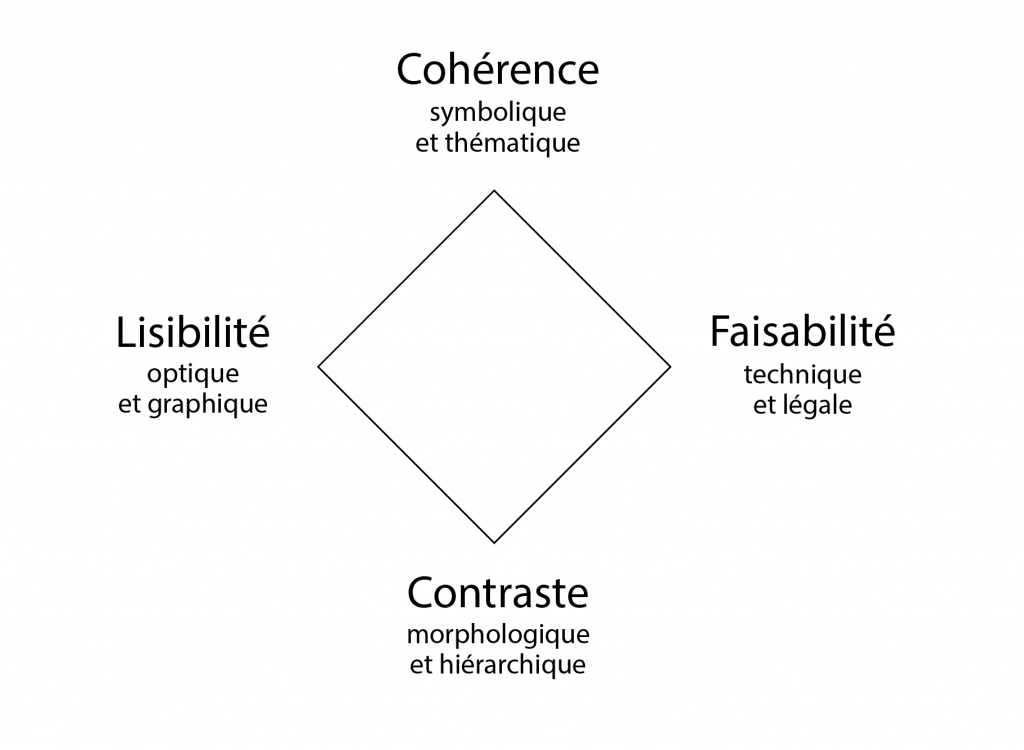
Les impératifs de la combinaison typographique
L’association de plusieurs polices ou fontes de caractères dans une composition graphique répond à 4 impératifs :
- la lisibilité
- la cohérence
- le contraste
- la faisabilité

La lisibilité concerne la facile identification des mots du texte, sur les plans optique et graphique.
La cohérence concerne l’évidente concordance des humeurs évoquées par les polices ou les fontes choisies avec le sujet traité et le contexte de communication du projet (cible, objectifs de communication, etc.).
Le contraste concerne la claire différenciation des la hiérarchisation des niveaux d’information, par la forme, la graisse et la taille des fontes utilisées.
La faisabilité concerne la possible implémentation des polices sur le support de diffusion, sur les plans technique et légal.
Ressources concernant les combinaisons typographiques
Vous trouverez des informations complémentaires sur netboard.me, sur le site de ressources intitulé Fondamentaux du lettrage et de la typographie – Combiner des caractères.
L’étagement des valeurs des couleurs
L’étagement des valeurs des couleurs consiste à ménager un contraste de luminosité suffisant et si possible régulier entre toutes les couleurs du nuancier envisagé.
➜ Le but de cette règle est de favoriser la création des variantes et des déclinaisons d’un produit de communication. En effet, les couleurs aux valeurs étagées sont permutables sans perte de qualité de contraste. Le confort de lecture est préservé, quelque soient les combinaisons de couleurs utilisées.
Note sur la couleur et les normes d’accessibilité
Les webdesigners et les designers graphiques travaillant sur des produits destinés à l’affichage sur écran sont encouragés à respecter un contraste suffisant entre les couleurs de texte et les couleurs de fond.
Des normes internationales fixent les contrastes minimums à utiliser pour permettre à tous de distinguer clairement les formes affichées sur un écran. Pour plus de détails, lisez la partie consacrée à création et à l’utilisation de nuanciers fonctionnels dans le cours intitulé Les couleurs en design graphique.
La sélection des formes structurantes
La sélection des formes structurantes repose sur la cohérence entre le sujet traité et la symbolique ou la connotation culturelle (ou entreprenariale) des formes envisagées.
Cette sélection répond le plus souvent à de simples impératifs de structuration visuelle, les formes structurantes permettant notamment d’isoler les textes des images en leur offrant un fond uni ou faiblement contrasté pour en faciliter la lecture. Ces formes peuvent servir de cadre ou d’enveloppe à certaines informations.

Le choix des figures et motifs utilisables
Le choix des figures et des motifs utilisables s’ajoute à la sélection des formes structurantes. Photographies et illustrations, icônes et pictogrammes sont choisis en cohérence avec la thématique abordé et les objectifs de communication fixés. Il en est de même pour les motifs et les textures devant figurer dans la composition.

La réalisation d’une planche de style
La stylisation se traduit par la réalisation d’une synthèse visuelle des choix effectués sous forme de planche de style (nommée aussi guide de style — style guide).
La réalisation d’une planche de style à partir d’une planche de tendances sera vue lors du niveau 2 de la formation Com-Créa. par ailleurs, dans la suite du niveau 1, la question de l’étagement de la luminosité des couleurs sera abordée de façon détaillée.

3 – La composition des éléments graphiques
Aligner, espacer, prendre appui
La composition consiste à organiser dans la page les contenus structurés en respectant les choix de stylisation effectués en amont.
Plusieurs opérations de composition sont généralement mis en œuvre à cette étape de la mise en page mais nous en retiendrons 3 dans un premier temps : l’alignement des contenus sur des axes directeurs, l’espacement des contenus et des blocs informatifs (voir plus bas) pour les différencier clairement et la mise en œuvre de plusieurs contrastes pour mettre en valeur les niveaux hiérarchiques.

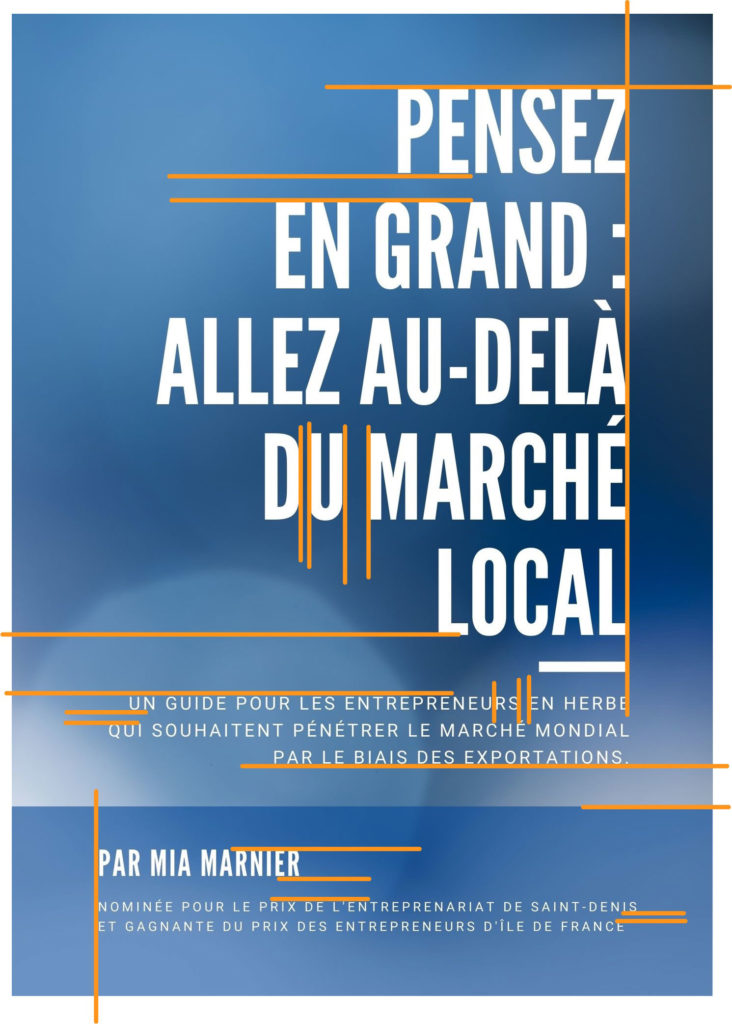
Aligner pour guider le regard du lecteur
L’alignement des contenus permet au lecteur de repérer la structure visuelle sur laquelle est construit le document.

➜ L’alignement des contenus sur des lignes allant de point remarquable en point remarquable (début ou fin de ligne, angle de forme, etc.) crée des axes directeurs (ou lignes directrices) qui structurent visuellement la mise en page.
Il est opportun d’associer structure visuelle et structure rédactionnelle.
Espacer pour relier ou séparer des informations
L’espacement joue un rôle clé dans la mise en page. Il intervient dans la différenciation ou l’association des lettres, des mots, des lignes, des paragraphes, des colonnes et des sections de page.
Souvent utilisé de manière instinctive, il peut être mis en œuvre de façon consciente et créative, autant pour rapprocher que pour éloigner.

Prendre appui sur une grille
La troisième opération de composition consiste à prendre appui sur une grille pour positionner les différents éléments graphiques dans l’espace du cadre.
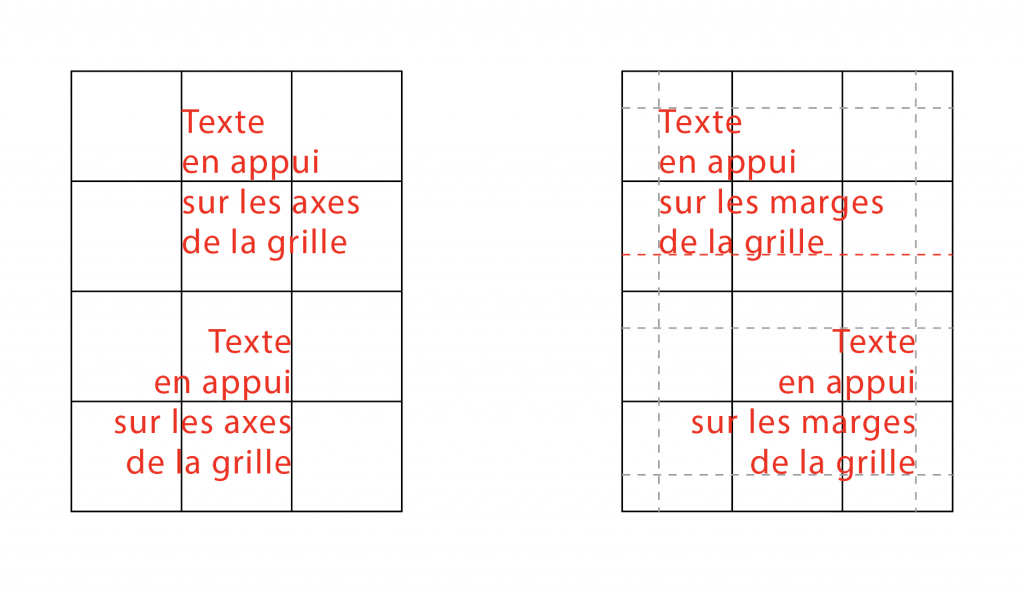
Les 2 types d’appui des contenus sur la grille
Avant d’aller plus loin, notez que les contenus s’appuient sur une grille de deux manières distinctes :
- appui sur les axes de la grille (les bords des modules)
- appui sur les marges de la grille ou de ses modules

Plusieurs type de grilles sont utilisables, les plus simples sont des division du cadre de composition en surfaces égales proportionnelles.
Ces grilles sont obtenues en divisant la largeur et la hauteur du cadre en 2, en 3, ou en 4. D’autres divisions sont envisageables, à commencer par celles qui sont le double des deux dernières (6 et 8). Il n’est pas rare d’être amené à diviser des quarts en tiers et inversement (voir ci-dessous).

Opération annexe : contraster
D’autres opérations s’effectuent parallèlement lors d’une mise en page. L’une d’entre elles consiste à mettre en évidence les informations clés en jouant sur plusieurs contrastes. Il s’agit d’une opération touchant à la fois la stylisation et la composition.
Contraster pour différencier les niveaux hiérarchiques
Pour différencier les niveaux hiérarchiques au sein d’un bloc informatif ou de la page dans son ensemble, le graphiste peut mettre en œuvre plusieurs contrastes :
- le contraste de taille
- le contraste de graisse
- le contraste de gris
- le contraste de couleur
- la mise en valeur par encadrement, surlignage, soulignage, ornementation, etc.

Il est possible de combiner plusieurs contrastes mais n’oubliez le principe de design suivant : entre deux solutions choisir toujours la plus simple.