Ce cours présente une série de schémas de synthèse, conçus dans le but de vous permettre d’avoir un aperçu global de l’ensemble des sujets abordés en formation Com-Créa.
La plupart des schémas présentés mettent en évidence une relation chronologique entre des opération de design graphique. La manière dont ces opérations se succèdent dans la pratique est souvent itérative, c’est à dire qu’une série d’opérations est souvent répétée avant de passer à la suite du processus.
Améliorer une mise en page (CC niveau 1)
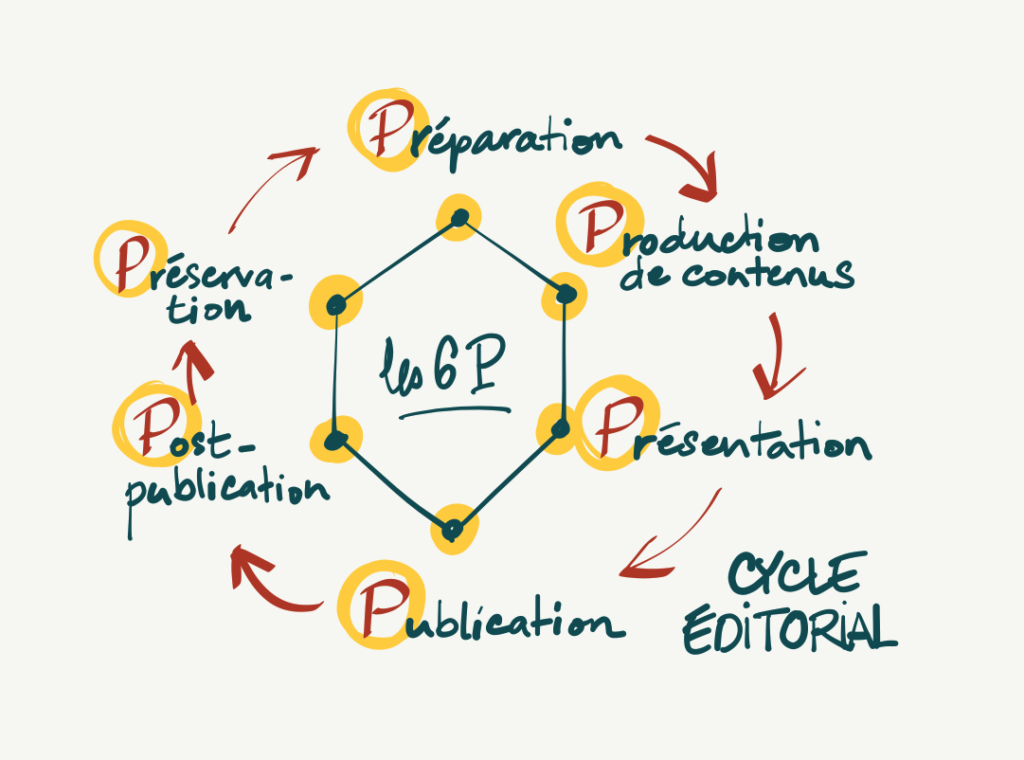
Le cycle éditorial
Le cycle éditorial peut se résumer en 6 étapes désignées chacune par un terme commençant par la lettre P :
- Préparation (définition du projet, planification, etc.)
- Production de contenus (réalisation textes, images, etc.)
- Présentation (mise en page, écran, diapo, etc.)
- Publication (reproduction, diffusion, etc)
- Post-publication (suivi, mises à jour, etc.)
- Préservation (archivage, indexation, etc.)

Ramené à 4 étapes, le cycle éditorial se résume aux étapes suivantes (les 4 P) :
- Préparation (définition du projet, brief, documentation)
- Production de contenus (réalisation des textes, des images, des des graphiques, des cartes, des infographies, etc.)
- Présentation (mise en page, en écran ou en diapo, pré-publication, etc.)
- Publication (reproduction, diffusion, suivi de publication, archivage, débrief)
Développé en 8 étapes, le même cycle voit se succéder les étapes suivantes :
- Préparation (définition du projet, brief, documentation)
- Pré-Production (choix de la stylisation et de la structuration des contenus)
- Production de contenus (mise au point des textes, des images, des graphiques, des cartes, des infographies, etc.)
- Post-Production (choix de la structuration et de la stylisation du support)
- Présentation (mise en page, mise en écran, mise en diapo, etc.)
- Pré-Publication (validation des maquettes finalisées)
- Publication (reproduction, impression, hébergement, stockage, diffusion)
- Post-Publication (promotion, suivi de publication, archivage, débrief)
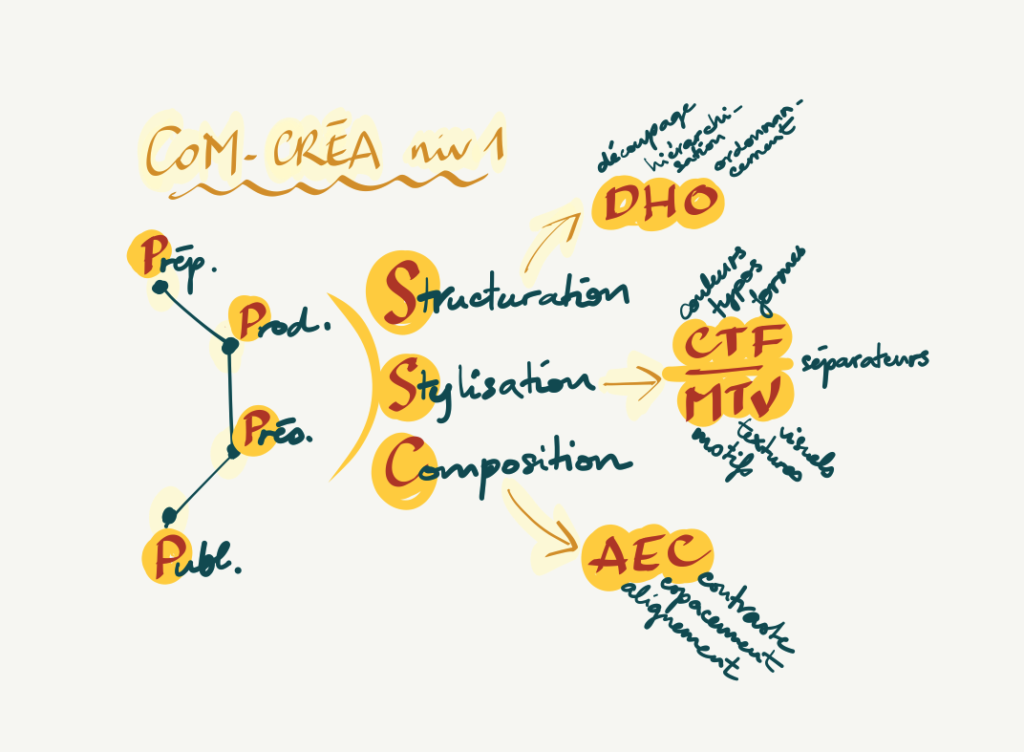
Les opérations de création graphique
Les étapes de la création graphique proprement dite (entre préparation et publication) se résument en 3 opérations :
- Structuration
- Stylisation
- Composition
Chacune de ces étapes se résume à son tour par une série de choix et d’opérations primordiales. La structuration combine 3 opérations clés, la stylisation combine 7 choix (dont 3 choix primordiaux) et la composition combine 3 choix importants (de nombreux autres s’ajoutant à ces derniers).

Le contraste, en phase de composition, peut être remplacé (ou complété) par le choix de l’orientation, du rythme ou des proportions.
Concevoir, présenter et finaliser un logo (CC niv 2)
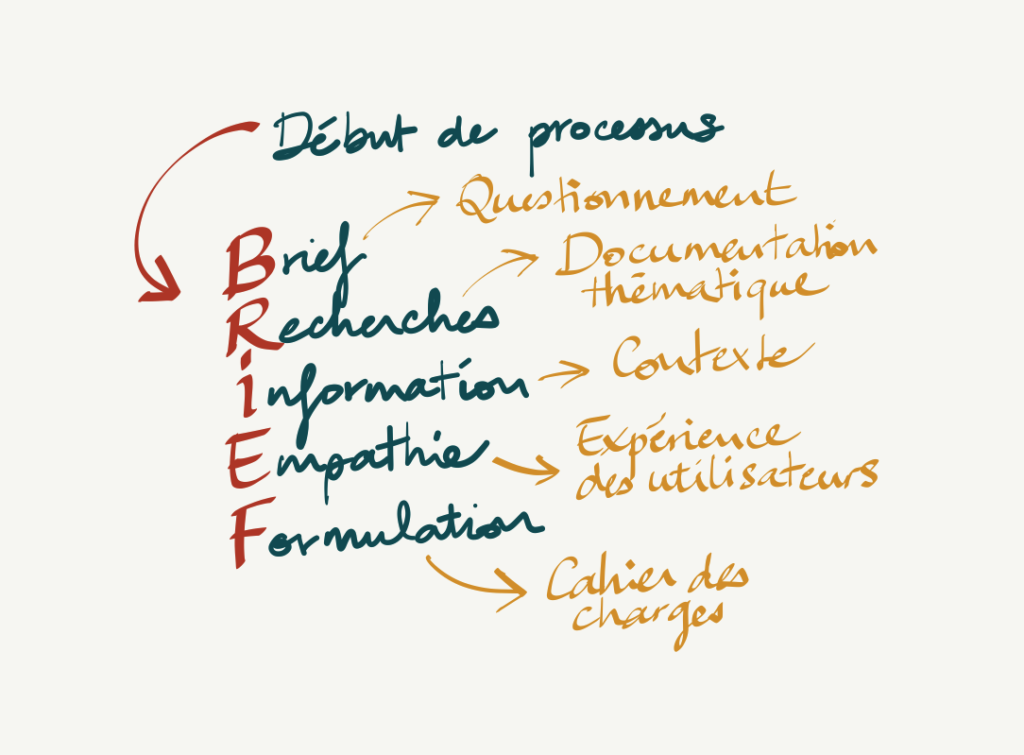
Le brief
Tout projet de communication visuelle commence par un brief. Les lettres BRIEF synthétisent le déroulement de la première étape de tout processus de design graphique :
- Brief — questionnement
- Recherches — documentation thématique
- Information — prise en compte du contexte d’utilisation
- Empathie — prise en compte de l’expérience des utilisateurs
- Formulation — rédaction d’un cahier des charges précis (avec reformulation des attentes du commanditaire ou du client)

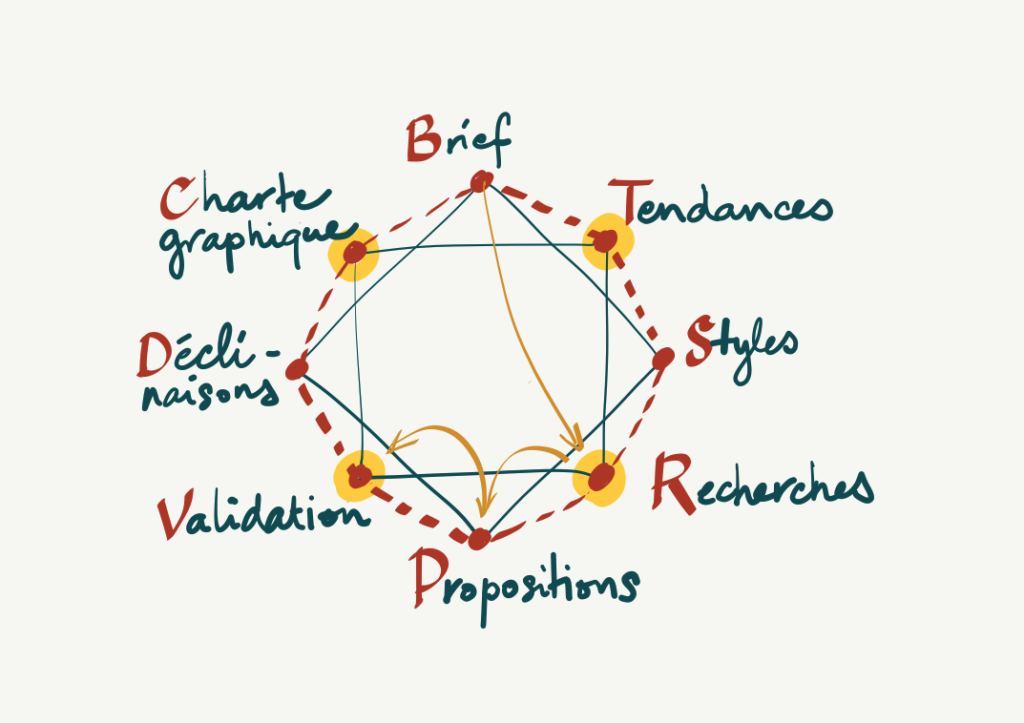
Les étapes de création d’un logo
La création d’un logo suit une série de 8 étapes, du brief à la finalisation de la charte graphique ou de la planche de marque :
- Brief (rédaction d’un cahier des charges)
- Tendances (réalisation d’une moodboard)
- Styles (mise au point d’une planche de synthèse avec nuancier, combo typo, formes, etc.)
- Recherches (production d’une planche manuscrite et d’une planche vectorielle)
- Propositions (présentation de 3 propositions : 1 sûre, 1 originale et 1 créative)
- Validation (acceptation d’une seule proposition ou d’une combinaison de plusieurs propositions)
- Déclinaisons (développement d’une véritable identité visuelle)
- Charte graphique (livraison d’une planche de marque plus ou moins détaillée)
Un débrief est envisageable en fin de processus.

➜ Dans un contexte de production où il s’agit avant tout de gagner du temps, un processus court est envisageable (fléchage ocre ci-dessus) :
- Brief
- Recherches
- Propositions
- Validation
➜ Lors des mises en situation professionnelles ou TP, en fin de niveaux 2 et 3, le processus adopté est le suivant :
- Brief
- Planche de tendances
- Recherches manuscrites et vectorielles
- Validation
- Planche de marque (charte graphique simplifiée)
Illustrer des produits de communication (CC niv 3)
La mise en œuvre d’un projet de communication visuelle (création d’une mascotte, par exemple) suit les mêmes étapes que la création d’un logo. La dernière étape est remplacée par la livraison des éléments attendus pour l’impression ou la publication en ligne.
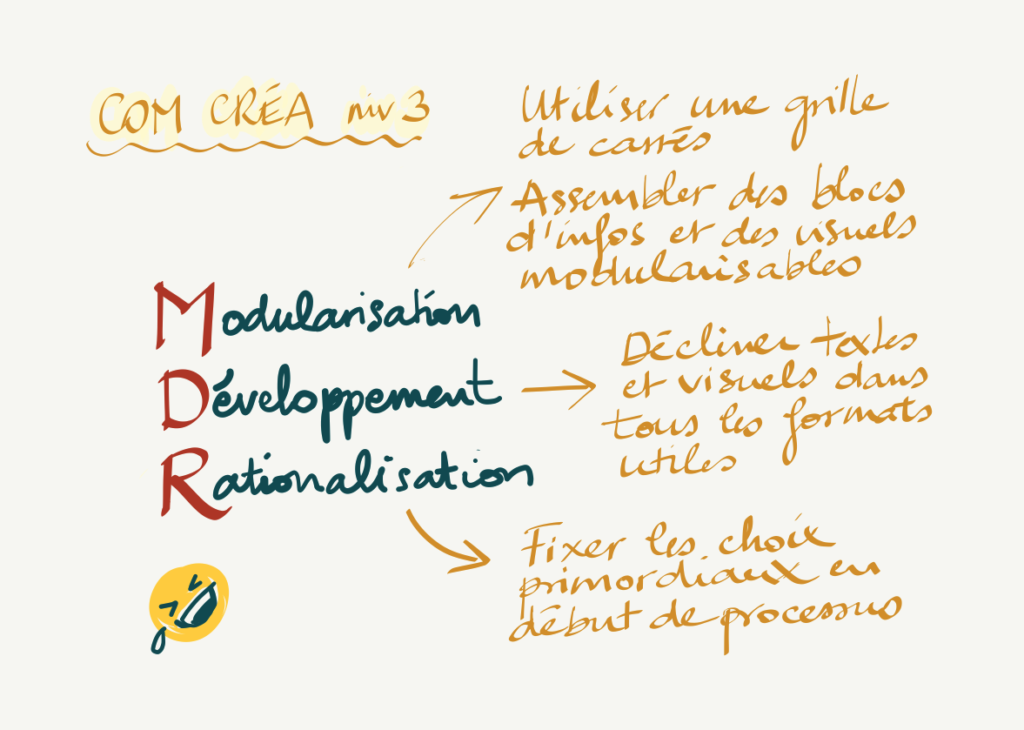
Les points abordés au niveau 3 dans le cadre d’un projet d’illustration de produits de communication se résument en 3 opérations dont les premières lettres forment l’acronyme MDR :
- Modularisation (pour optimiser les déclinaisons)
- Développement (pour diversifier les modes de publication)
- Rationalisation (pour gagner globalement du temps)