Ce cours est une liste de références en ligne sur la couleur, complétée par des exercices simples et quelques commentaires. Vous y trouverez des liens vers des outils incontournables, en particulier pour le choix des couleurs en webdesign.
La couleur au quotidien
Un designer graphique est sans cesse confronté à la couleur. Son impact sur l’utilisation des produits qu’il réalise est ÉNORME !
Dans cette vidéo, Pierre Appell, enseignant, peintre et musicien, présente sans parole le rôle de la couleur et son importance dans le monde du design graphique et du marketing.
Le lexique de la couleur
➜ Activité en préambule
Listez les termes que vous utilisez pour décrire la couleur et ses variations. Ajoutez à ces termes ceux que vous allez découvrir en consultant les sites mentionnés ci-dessous.
- https://astucesdartiste.com/valeur-tons-teintes-vocabulaire-couleur/
— Tons, teintes, valeurs… : le vocabulaire de la couleur en peinture - https://www.unesciencesouslarobe.com/theorie-couleur-vocabulaire/
— Le lexique de la couleur en stylisme - https://www.jlphomedesign.com/dossiers-infos/lexique-de-la-couleur/
— Lexique de la couleur en architecture - https://visualdsgn.fr/vocabulaire-de-la-couleur/
— Le vocabulaire de la couleur en design graphique
Attention : dans le dernier article mentionné ci-dessus, les définitions de la saturation et de la luminosité ne font pas consensus !
Il est nécessaire de clarifier le sens des termes que nous utilisons. Qu’est ce qu’une couleur assourdie, une couleur ternie, une couleur amortie, une couleur rompue, une couleur rabattue, une teinte désaturée, une couleur dominante, une couleur tonique, un camaïeu de couleurs, etc. ?
Teinte, saturation et luminosité
La couleur se définit le plus simplement par 3 paramètres faciles à différencier et à percevoir :
- la teinte ou tonalité (bleu turquoise, rouge orangé, jaune citron, vert bouteille, etc.)
- la valeur ou luminosité (couleur très sombre, couleur foncée, couleur claire, couleur pastel, blanc coloré, etc)
- la saturation ou intensité (couleur vive, couleur pure, couleur ternie ou amortie, couleur assourdie, gris coloré, etc.)
Dans cette vidéo Pierre Appell présente les variations de teinte, de valeur et de saturation dans la peinture digitale.
Dans notre pratique du design graphique nous élargirons le concept de palette tel qu’il l’envisage ici, nous rapprochant davantage de l’ensemble des couleurs présentes sur la palette d’un peintre, au sens propre du terme “palette” (le support sur lequel le peintre dispose toutes les couleurs qu’il utilise pour peindre un sujet).
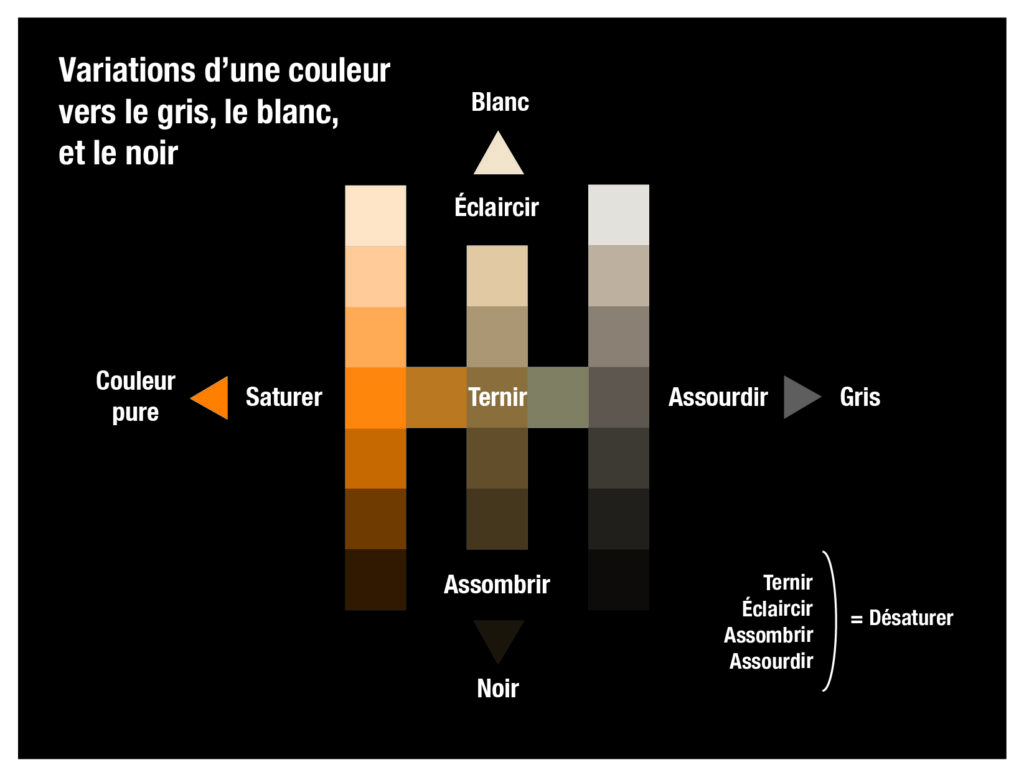
Un schéma de synthèse sur les variations de la couleur

Un concept voisin de la saturation : le chroma ou la chromaticité
- https://munsell.com/color-blog/difference-chroma-saturation/
— Article en anglais assez détaillé sur la différence entre chromaticité et saturation

➜ Exercice
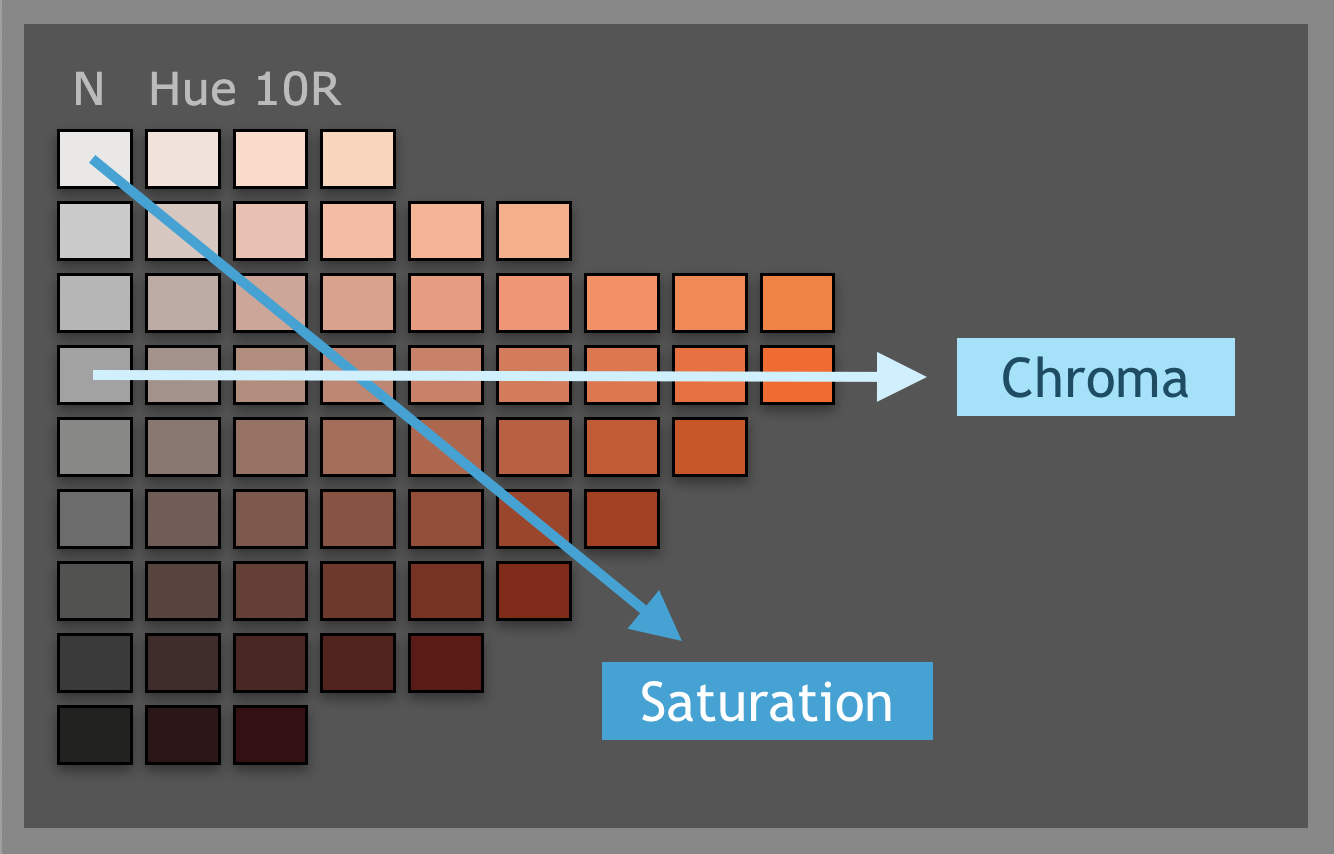
Sur l’illustration ci-dessus, extraite du sélecteur d’andrewwerth.com , dans quelle direction s’échelonne la luminosité ?
L’échelle de variation de la chromaticité varie entre une couleur donnée (plus ou moins lumineuse et saturée) et son équivalent sur une échelle de gris. Autrement dit, toutes les couleurs présentes sur le même niveau (échelon horizontal) d’une échelle de chromaticité ont toutes la même valeur (le même degré de luminosité).
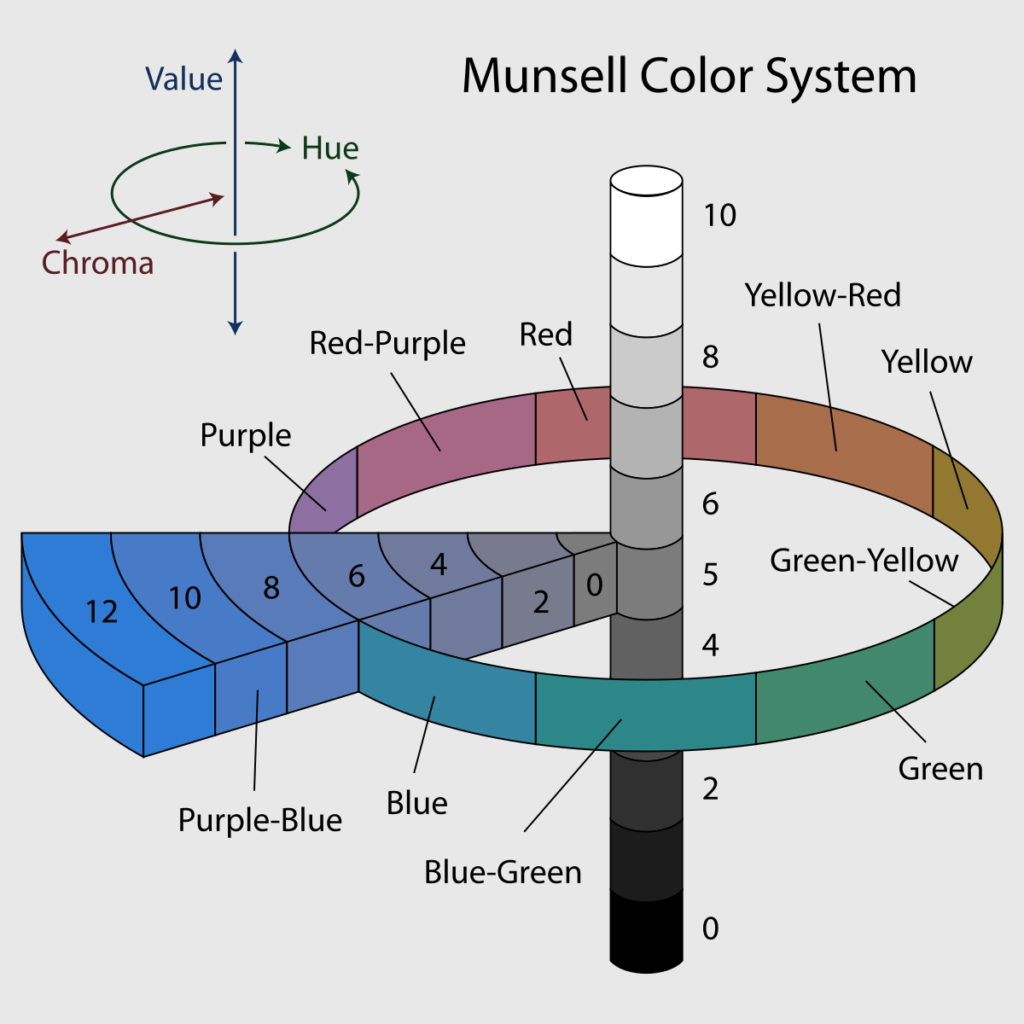
Le système de Munsell (système HVC, Hue – Value – Chroma)
Les planches visibles dans le sélecteur de couleurs d’andrewwerth.com sont construites sur la base du système de Munsell.
- http://www.graxx.ca/Munsell1.aspx
— Présentation du système de Munsell en français. - https://munsell.com/color-blog/conical-spiral-color-harmony/
— Présentation du système de Munsell en anglais

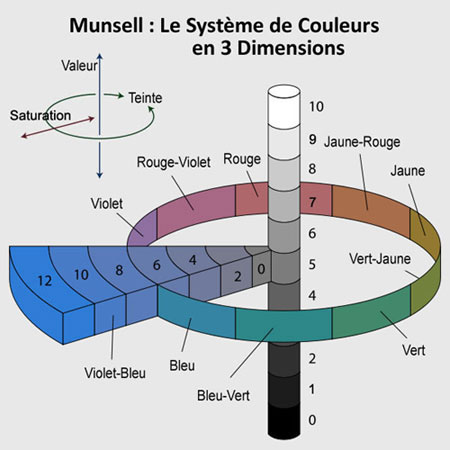
➜ Vous rencontrerez souvent le schéma ci-dessus sous une forme dans laquelle l’auteur assimile chromaticité et saturation (exemple ci-dessous). Cette assimilation importe peu pour notre compréhension de l’articulation entre teinte, valeur et luminosité.

L’image ci-dessus est issue d’un article publié unesciencesouslarobe.com
Les schémas précédent illustrent très bien le dispositif à partir duquel se construit un arbre de Munsell. Cet arbre nous permet de visualiser concrètement les faits suivants :
- Toutes les couleurs pures n’ont pas la même valeur ou luminosité.
- Plusieurs couleurs, de même teinte ou non, peuvent avoir la même valeur.

L’image ci-dessus est issue d’un article du site programmingdesignsystem.com
La perception de la couleur et les normes d’accessibilité
Discrimination chromatique
➜ Exercice
Faites avant tout le test de discrimination chromatique proposé par le site de X-Rite. Si vous constatez une difficulté à distinguer certaines nuances, refaites le test une seconde fois. Si les difficultés persistent n’hésitez pas à consulter un spécialiste pour identifier plus précisément votre trouble de la vision.
Il est indispensable de situer votre perception des couleurs par rapport à la majorité des utilisateurs des produits colorés que vous allez concevoir en tant que designer graphique. Plusieurs graphistes et illustrateurs sont daltoniens (exemple de Loïc qui en tire même quelques avantages !).

➜ Plus de détails en ligne
- https://studiobenziv.wordpress.com/2015/10/25/tester-sa-vision-des-couleurs/
— Test de discrimination chromatique présenté avec quelques explications en français 😉 - https://www.xrite.com/fr-fr/categories/visual-assessment-tools/fm-100-hue-test
— Explications détaillées (en anglais) sur le test de Farnsworth Munsell sous sa forme professionnelle (regardez la vidéo !). - http://daltonien.free.fr/daltonien/rubrique.php3?id_rubrique=4
— Témoignages de daltoniens sur leurs difficultés au quotidien
Simulation des troubles de la vision des couleurs
Voici des sites sur lesquels une personne ayant une vision normale des couleurs peut se rendre compte de la manière dont les personnes ayant des difficultés à percevoir toutes les couleurs voient les choses.
Perception contextuelle des couleurs
Même si nous distinguons très bien les couleurs, plusieurs facteurs perturbent notre perception des couleurs dans l’environnement où se trouvent les objets colorés observés. En prendre conscience vous conduira à plus de rigueur dans les tests précédant la réalisation de vos projets de communication.
Contrastes de couleurs
Les couleurs voisines s’influencent mutuellement. C’est ce qui est expliqué dans la vidéo ci-dessous.
Métamérisme
Deux couleurs perçues identiques dans un contexte lumineux donné sont perçues différentes sous un autre éclairage. Cet effet se nomme le métamérisme
- http://www.glosariografico.com/metamerismo
— Le métamérisme résumé de manière graphique élémentaire
Illusions d’optique
Notre cerveau nous joue des tours. Plusieurs illusions d’optique nous permettent de nous en rendre compte.
- https://tpe-les-illusions-d-optique.webnode.fr/different-types-dillusions/illusions-de-couleurs/
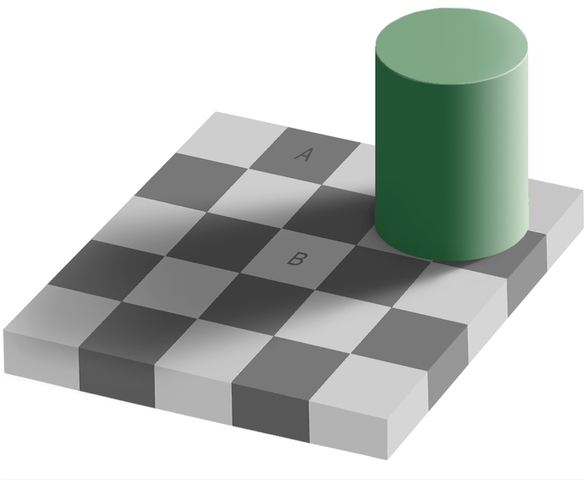
— Illusions d’optique basées sur la perception contextuelle des couleurs. - https://tpe-illusions-optique.weebly.com/c-leacutechiquier-dadelson.html
— Une page Web consacrée à l’échiquer d’Adelson (image ci-dessous)

N’hésitez pas à télécharger les images proposées par les sites ci-dessus pour mesurer les couleurs indiquées comme identiques et vues comme différentes !
La notation informatique de la couleur
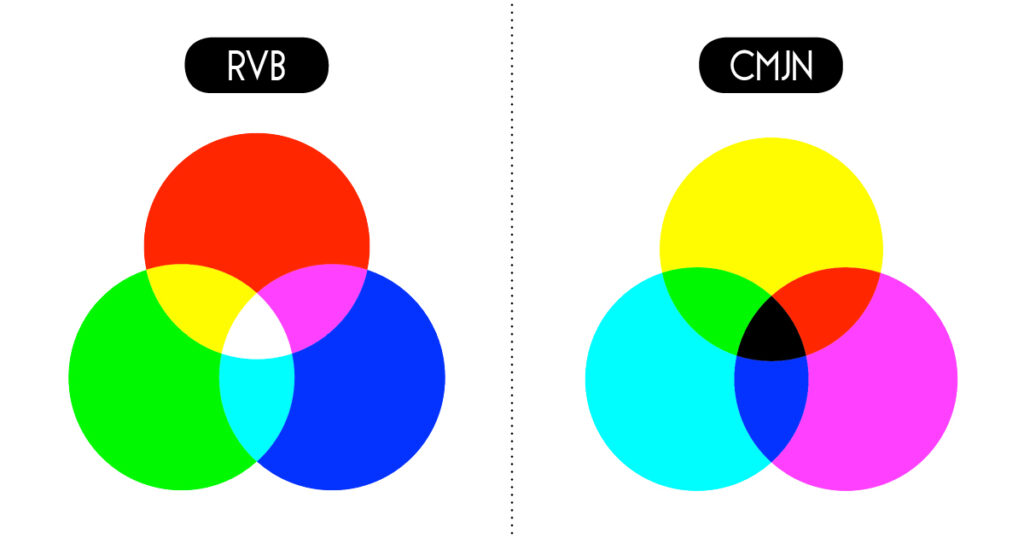
Les modes colorimétriques et les synthèses de couleurs
Le mode RVB s’appuie sur la synthèse additive (on ajoute des rayonnements les uns aux autres pour obtenir du blanc, soit le maximum de lumière). Le mode CMJN s’appuie sur la synthèse soustractive (on retire de la lumière en opacifiant le support pour obtenir du noir, soit le minimum de lumière).

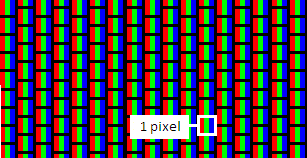
L’affichage numérique des couleurs à l’écran s’appuie sur une synthèse additive par juxtaposition de pixels dont les 3 composants (luminophores) émettent chacun un rayonnement plus ou moins intense de rouge, de vert et de bleu.

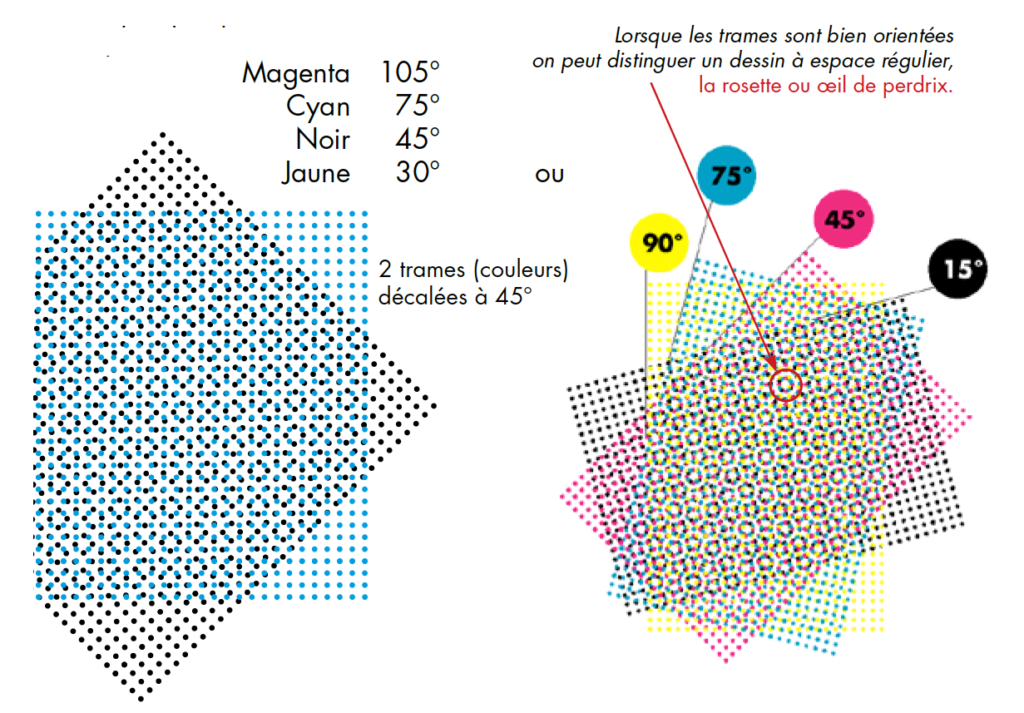
L’impression en quadrichromie s’appuie sur un mélange de synthèse soustractive (pigments mixés sur le papier) et de synthèse additive (rayonnements réfléchis mélangés au niveau perceptif) obtenu par superposition et juxtaposition de points de trames.

- https://physique.ostralo.net/syntheses_couleurs/
— animation simple pour différencier synthèses additive et soustractives - http://www.optique-ingenieur.org/fr/cours/OPI_fr_M07_C02/co/Contenu_05.html
— Présentation de 3 mélanges ou synthèses (additive, soustractive et autotypique) - https://visualdsgn.fr/rvb-cmjn-quelles-differences/
— RVB et CMJN : quelles différences ? - http://jeromederieux.fr/cmjn/rvb-et-cmjn/
— Reproduire les couleurs – Modes RVB et CMJN
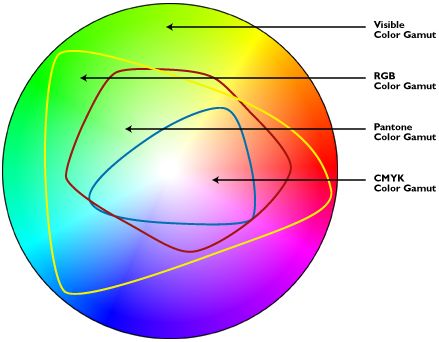
Les différentes techniques de reproduction de la couleur ne couvrent pas toutes le même champ de couleurs. Les techniques d’impression utilisant des encres pigmentées couvrent les champs de couleurs les plus restreints.

Les conversions d’un mode colorimétrique dans un autre doivent donc se faire avec beaucoup de prudence et de précautions. Il en est de même pour la validation à l’écran de documents destinés à l’impression (la restriction du champ des couleurs imprimable doit être simulée à l’écran par le choix du mode colorimétrique approprié).
RGB, RGBa et notation hexadécimale
La notation hexadécimale est une notation “simplifiée” de la notation RGB. La notation RGBa prend en compte la transparence (canal alpha).
- https://www.w3schools.com/colors/colors_rgb.asp
— Les curseurs RGB (de 0 à 255) - https://www.w3schools.com/colors/colors_hexadecimal.asp
— Les curseurs RGB en hexadécimal (de 00 à FF) - https://borderleft.com/toolbox/rrggbbaa/
— L’équivalence entre l’échelle RVB et l’échelle héxadécimale - https://borderleft.com/toolbox/gray/
— Une échelle de niveaux de gris en RVB et en hexadécimal
Le système de notation RVB (ou RGB) et le système de notation hexadécimal répondent au même besoin : indiquer au système informatique une valeur entre 0 et 255 pour chaque canal de couleur primaire, en synthèse additive.
➜ Exercices
Pour ceux qui souhaitent s’entrainer à manipuler les couleurs en mode RVB (ou RGB), il existe un jeu intéressant sur CodePen. Il s’agit de deviner, parmi plusieurs couleurs, celle qui correspond aux paramètres affichés. Un autre jeu fonctionne sur le même principe avec les couleurs codées en hexadécimal : Guess a Color.
Les webdesigners utilisent principalement le système HEXADÉCIMAL (notation spécifique du codage RVB) pour paramétrer leurs feuilles de style. Les graphistes travaillant avec les imprimeurs privilégient la notation CMJN, associée au mode colorimétrique des documents qu’ils destinent à l’impression. Toutefois, plusieurs de leurs travaux étant publiés en ligne, ils utilisent aussi le codage RGB.
Se souvenir du code hexadécimal de quelques couleurs (gag !)
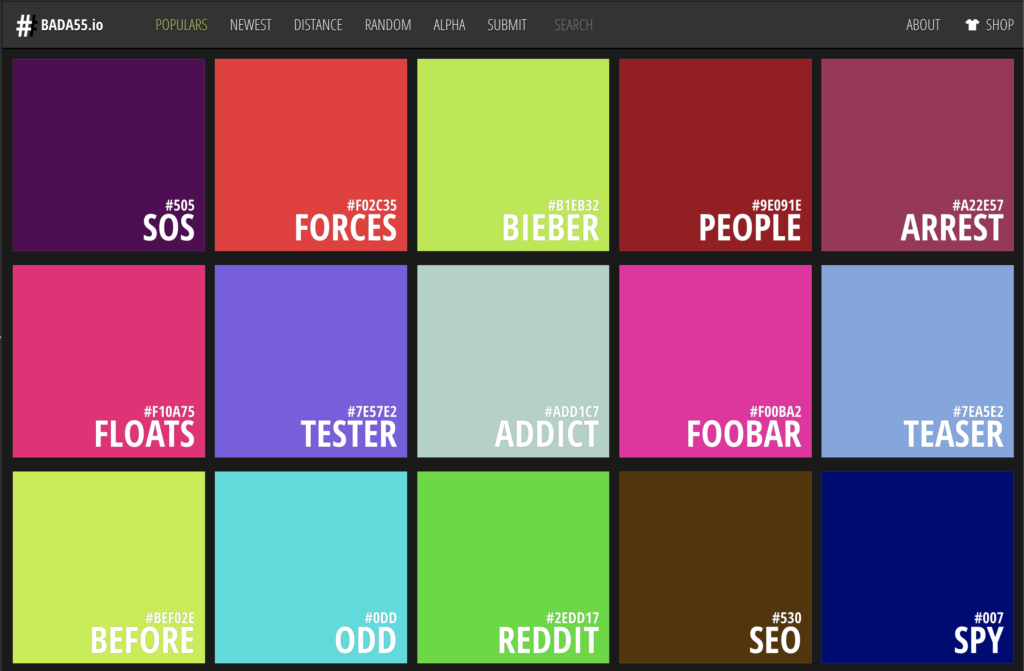
Le site http://bada55.io propose une liste de couleurs hexadécimales dont le nom dérive de leur codification informatique. Pour cela, l’auteur du site utilise le code suivant pour transposer les chiffres en lettres :
1 = I ou L • 2 = R • 3 = E • 4 = A • 5 = S • 6 = G • 7 = T • 8 =“ATE” • 9 = P
… à vrai dire, chacun peut adapter le code ou le détourner !

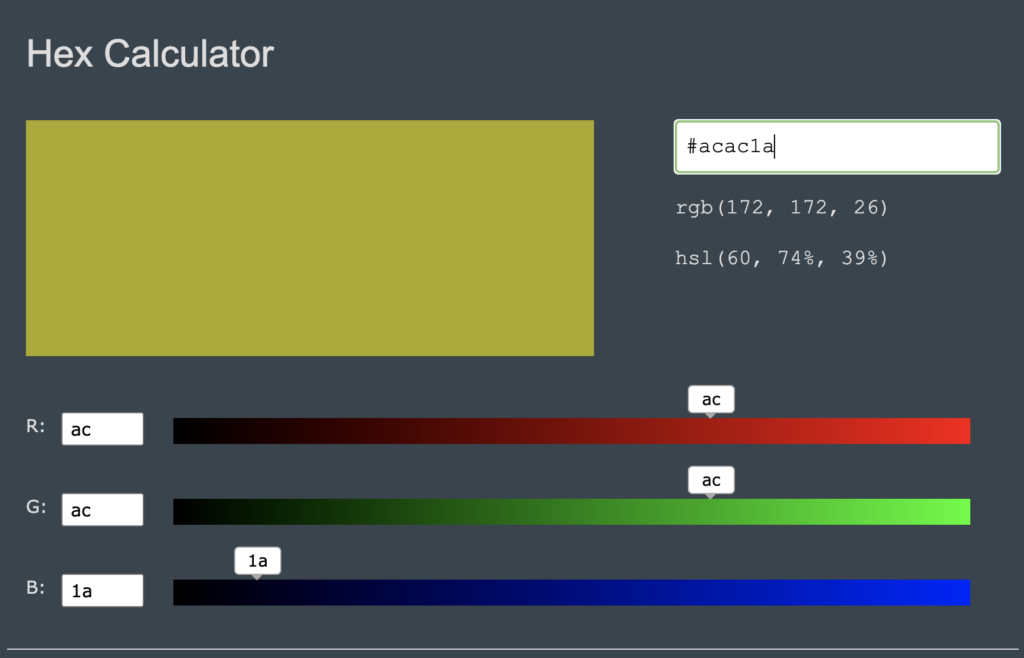
Attention : cette notation n’a rien d’officiel, c’est un gag collaboratif, mis en ligne il y a plusieurs années (et toujours en http non sécurisé…). Le plus amusant est que dans certains cas, le nom codé de la couleur et la couleur elle-même collent plutôt bien (#e2071c – erotic, #907A70 – potato, #9a5720 – gastro, #acac1a – acacia, #ba6e15 – bagels) ! Vous en repèrerez plusieurs autres 😉
Ce codage humoristique ne doit pas être confondu avec les noms anglais normalisés attribués à quelques couleurs Web et pouvant être utilisés dans le paramétrage CSS des couleurs d’un site !
Avouez tout de même que, désormais, vous pourrez facilement coder en hexadécimal le vert acacia : #acac1a !

La notation HSL et ses limites
Pour faciliter le codage des couleurs RVB, les développeurs ont mis au point un système faisant appel aux 3 paramètres de la couleur : la teinte (Hue), la saturation (Saturation) et la luminosité (Luminosity).

Normalisé et reconnu par tous les navigateurs, ce système de notation intuitif a été très apprécié en son temps.
Lorsque les normes d’accessibilité ont vu le jour et qu’il a fallu étager les couleurs en tenant compte de leur ratio de contraste, HSL a vite montré ses limites !

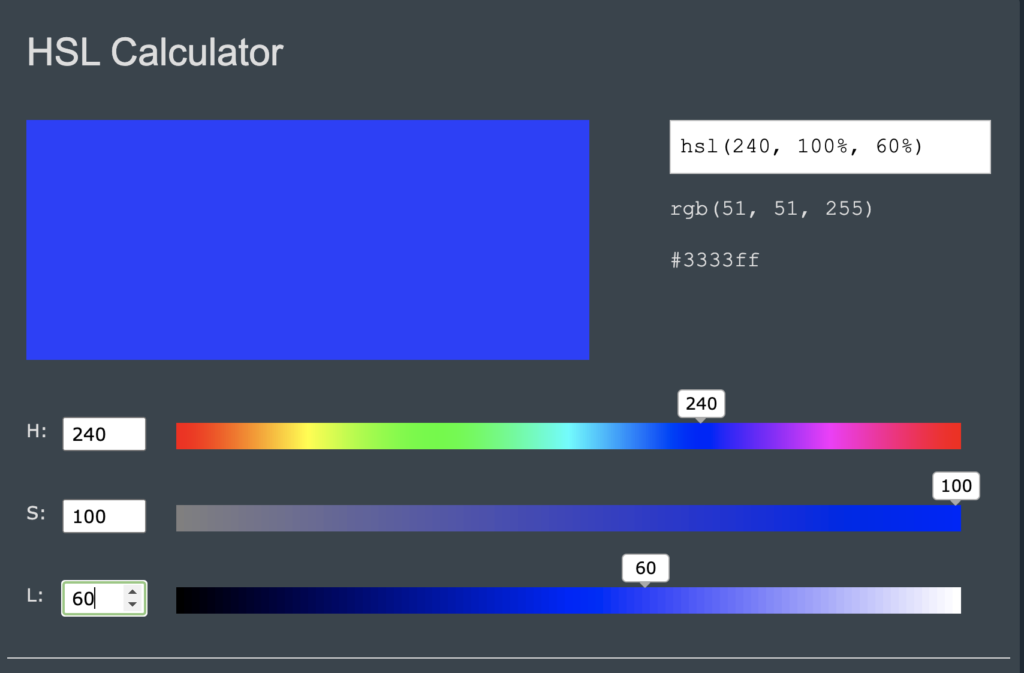
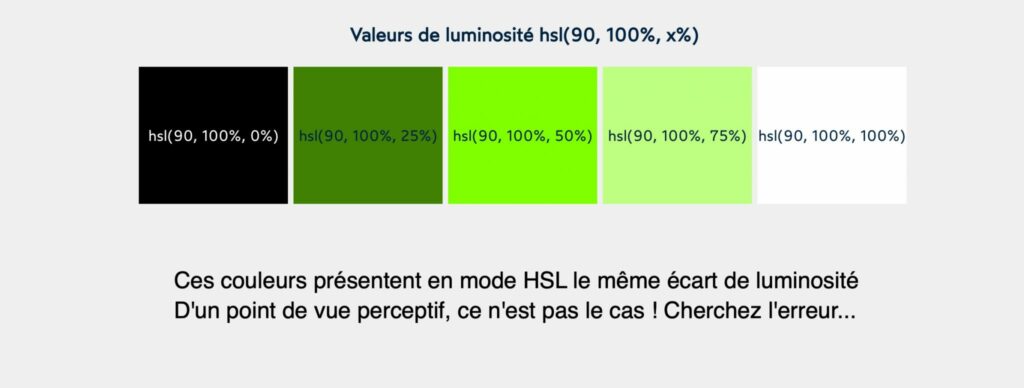
➜ Exercice
- En utilisant le calculateur HSL de w3schools.com, comparez la luminosité perçue d’un bleu et d’un jaune paramétrés en HSL avec la même valeur de luminosité et de saturation. Que constatez-vous ? Comment expliquez-vous le succès rencontré par cette notation informatique des couleurs ?
Bien qu’incohérent sur les plans perceptif et normatif, HSL a toujours des défenseurs convaincus :
- https://www.24joursdeweb.fr/2018/hsl-le-systeme-de-couleur-parfait-pour-le-web-design/
- https://iamvdo.me/blog/les-avantages-de-hsl-par-rapport-a-rgb
Les sélecteurs-convertisseurs de couleurs
L’existence de plusieurs systèmes de notation informatique des couleurs pour les écrans nécessite l’usage de convertisseurs. En voici une liste (les formats de conversion disponibles sont indiqués sous chaque adresse).
- http://www.andrewwerth.com/color/
— sélecteur Munsell-rgb-hex - https://dmitrybaranovskiy.github.io/raphael/picker.html
— rgb, hsb, hsl, hexa, - http://pourpre.com/colordb/
— hexa, rvb, cmj, tsl, tsv, cmjn, xyz, xyy, lab, lch - https://www.w3schools.com/colors/colors_converter.asp
— name, hexa, rgb, hsl, hwb, cmyk - https://hslpicker.com/#83bd7f
— hexa, rgba, hsla - https://convertacolor.com/#/hex/AA9E85
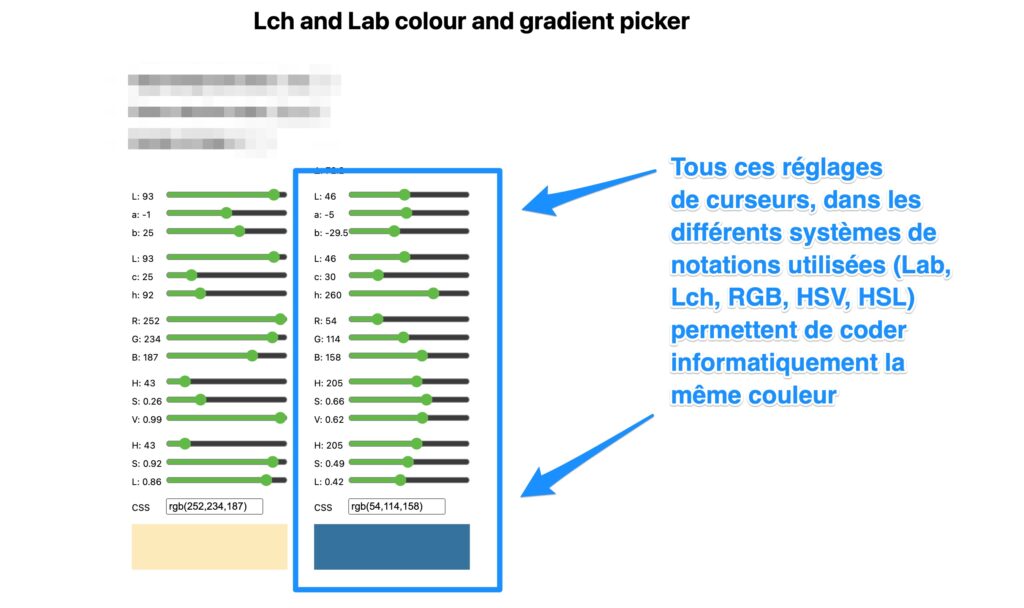
— hexa, rgb, hsl, cmyk - https://davidjohnstone.net/lch-lab-colour-gradient-picker
— lab, lch, rgb, hsv, hsl, hexa - https://coolors.co/c0bcb5-af5d63-ed474a
— hexa, hsb, hsl, rgb, cmyk, lab - https://borderleft.com/toolbox/rgba/
— rgba, rgb - https://htmlcolorcodes.com/fr/
— hexa, rgb, hsl
➜ Exercices
- Essayez de paramétrer un vert olive ou un bleu turquoise avec un sélecteur CMJN, RVB ou héxadécimal et un sélecteur HSL, HSV ou LCH (utilisez par exemple les sélecteurs proposés par w3schools. Avec quel outil et quel système de couleur parvenez-vous le plus facilement à paramétrer la couleur que vous avez en tête ?
- Vérifiez la fiabilité des valeurs proposées par les convertisseurs en croisant les conversions. Utilisez par exemple le sélecteur Munsell-rgb-hex et vérifiez la luminosité des couleurs d’une même échelle de chromaticité dans le sélecteur hexa-hsluv.
- Notez, pour une même couleur, les différentes positions des curseurs dans les systèmes de paramétrage présentés dans l’interface de l’outil Lch and Lab colour and gradient picker. Pour une même couleur, notez par exemple les différentes valeurs de Hue dans les différents modes. Examinez également les valeurs de luminosité et de saturation.

Le choix d’un système de notation des couleurs pour l’écran est souvent une question de pratique, individuelle ou sectorielle. Ce choix varie aussi en fonction des outils utilisés et des résultats attendus. Vous avez peut-être remarqué que les nuanciers générés par Lch and Lab colour and gradient picker ne sont pas constitués des mêmes couleurs suivant le mode de codage des couleurs !
Nous allons voir maintenant un système très performant pour lequel il faudra utiliser le codage hexadécimal des couleurs pour en exploiter les fonctionnalités.
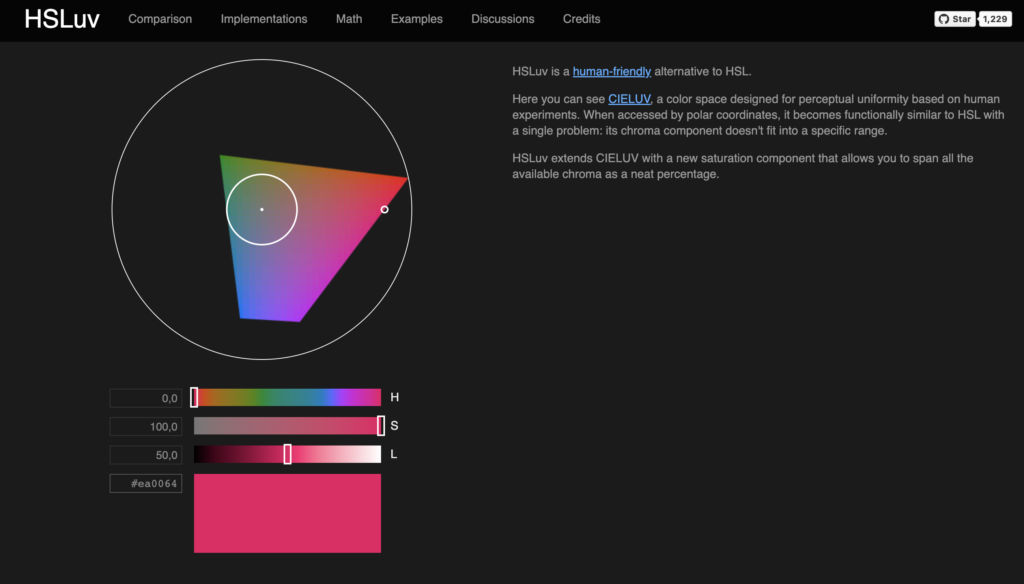
La notation HSLuv et les notations dites perceptives

https://www.hsluv.org/ est l’adresse du site d’un nouveau système de notation de la couleur. Il n’est pas encore normalisé et il nécessite l’intégration d’un script JS pour que sa notation soit prise en compte par les navigateurs. Toutefois, ce système est beaucoup plus cohérent que le système HSL.
“HSLuv is a human-friendly alternative to HSL”. En français : “HSLuv est une alternative humaine à HSL” ! Autrement dit, HSLuv prend en compte la perception humaine de la couleur, de telle sorte que 2 couleurs codées avec le même pourcentage de luminosité sont vraiment perçue comme ayant la même luminosité !
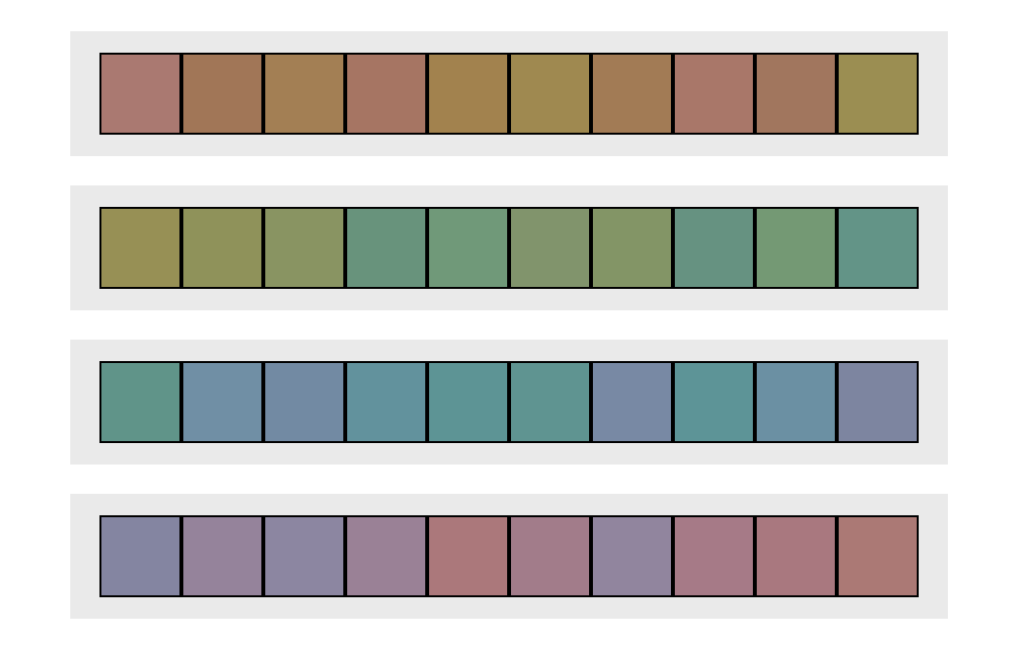
Comparatifs des systèmes HSLuv et HSL
Dans le tableau ci-dessous, toutes les couleurs et tous les gris sont codés avec une luminosité fixé à 60%.

➜ Plus de détails en ligne
Un système adapté à notre perception — comme HSLuv — nous donne des informations fiables sur la teinte, la saturation et la luminosité d’une couleur
Utilisation de la couleur en communication visuelle
Utilisation en webdesign
Outils utiles
- https://stephaniewalter.design/fr/blog/accessibilite-et-couleurs-outils-et-ressources-pour-concevoir-des-produits-accessible/
— Site de ressources sur l’accessibilité et les couleurs
Conseils pratiques
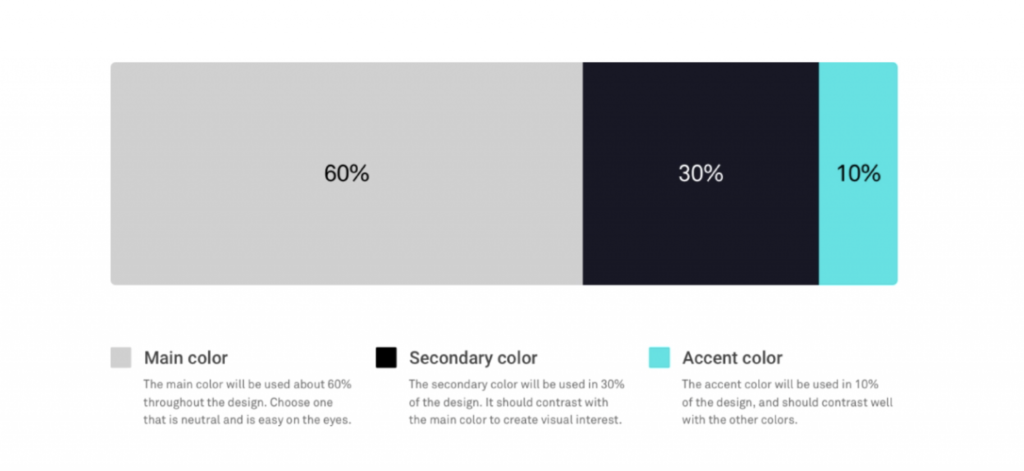
- https://dribbble.com/stories/2018/12/19/choosing-colors-for-web-design-a-practical-ui-color-application-guide
— Répartir les couleurs selon la règle 60-30-10 et utiliser les gris

Palettes de couleurs pour le Web présentées en situation
- https://www.happyhues.co/palettes/2
— Une palette pour le texte et une autre pour l’image

Utilisation en design imprimé
- https://visualdsgn.fr/rvb-ou-cmjn-quel-mode-colorimetrique-choisir/
— RVB ou CMJN : quel mode choisir ? - https://www.grapheine.com/divers/colorimetrie-rvb-cmjn-digital-print-strategies
— Branding et colorimétrie : La stratégie du “RVB First” - https://www.pcgprint.com/fr/blog-rvb-cmjn-pantone/
— Différences entre RVB, CMJK et Pantone
Utilisation en design projeté
- https://graphizm.fr/couleurs/couleurs-design-graphique/#0
— Exemple de diaporama Web utilisant un nuancier de 3 couleurs fonctionnelles respectant la norme d’accessibilité AA - https://rrgraphdesign.com/blog/best-colors-for-presentation-slides/
— Choisir les meilleures couleurs pour la présentation visuelle projetée (article en anglais)
Propositions perfectibles
- https://www.slidescarnival.com/how-to-pick-the-best-colors-for-your-presentation-plus-10-color-combination-ideas-to-get-you-started/14686
— Comment choisir les meilleures couleurs pour vos diapositives de présentation - https://www.slidescarnival.com/12-custom-color-palettes-for-powerpoint-slides-that-work/17950
— 12 palettes fonctionnelles pour la présentation visuelle proposées par slidescarnival.com
➜ Exercice
- Vérifiez le contraste de luminosité entre les couleurs proposées par slidescarnival.com. Qu’en concluez-vous ?
Prendre en compte la répartition quantitative des couleurs ne suffit pas ! La présentation visuelle nécessite de prendre en compte la norme AAA Large (voire AAA) pour garantir une bonne visibilité des textes dans les conditions de projection sur écrans blancs opaques.
Utilisation en design plurimédia
- https://99designs.fr/logo-design/business-of-color
— Utilisation des couleurs dans les logos - https://www.pourpasunrond.fr/associe-les-couleurs/
— Associe les couleurs pour trouver la combinaison qui conviendra à tes créations
Utilisation en peinture et illustration
- https://www.youtube.com/watch?v=BqXq_f8Oscw
— Vidéo : Couleurs: harmonies colorées - https://patrick-06.fr/la-peinture/accords-de-couleurs/
— L’harmonie des couleurs en peinture - https://www.clipstudio.net/comment-dessiner/archives/161403
— Théorie sur la couleur pour les illustrations numériques - https://dciner.fr/category/dessin-colore/
— Dessiner en couleur
Les sites généralistes de référence sur la couleur
- https://www.wikiwand.com/fr/Portail:Couleurs
— Le portail des couleurs sur Wikipedia (via Wikiwand) - https://colorid.pagesperso-orange.fr/Presentation.html
— site de Color ID - http://handprint.com/HP/WCL/color7.html#evolution
— site en anglais détaillant l’évolution des systèmes de représentation et de notation de la couleur (niveau avancé)
